
こんにちは!ふるのーと(@fullnote)です!(*^^*)
Googleスプレッドシートって便利ですよね。
スプレッドシートで作ったグラフは、ワードプレスに貼り付けることができます。
しかも、スプレッドシート側を変更すると自動的にワードプレスの画像も変更されるように設定することが出来ます。
ウィジェットなんかに貼り付けておけばサイドバーに表示させておくことも可能ですよね。
しかし、グラフの埋め込みだけだと表示がうまくいかないことが多いんですよね。
簡単に修正する方法があるのでそちらを紹介します。
スプレッドシートのグラフををワードプレスに挿入する方法
スプレッドシートのグラフををワードプレスに挿入する方法は簡単です。

スプレッドシートでグラフを作ったら右上の「…」を選択します。

「グラフを公開」という項目が出てくるので選択します。

「画像」を選択します。
インタラクティブを選択するとマウスオーバーしたときにグラフの値を表示するようにしたりできます。

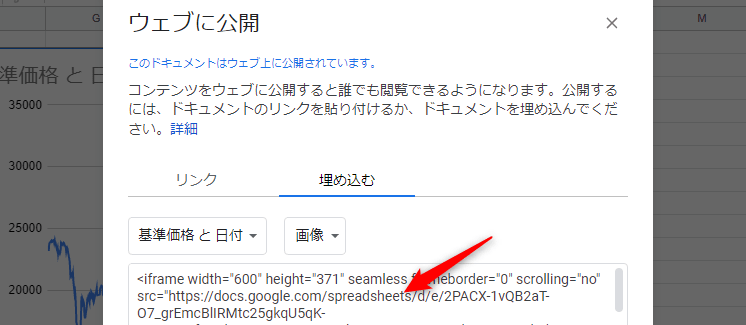
「埋め込む」というタブがあるので選択します。

するとiframeのコードが生成されるのでこちらをコピーします。

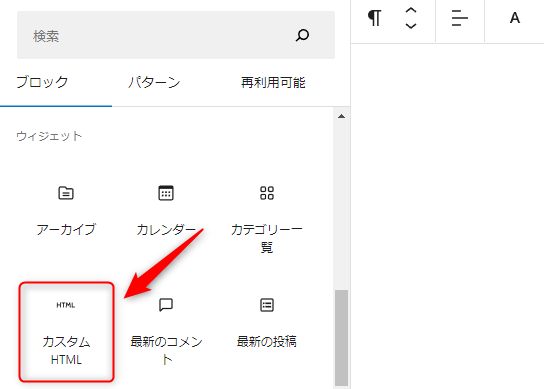
ワードプレスのブロックにに「カスタムHTML」があるのでこちらを選択します。

「HTMLを入力」と表示されるのでこちらに先程のコードをコピペします。
するとブログでスプレッドシートのグラフが表示されるようになります。
スプレッドシートで作ったグラフ画像のサイズ調整がうまく出来ない
スプレッドシートで作ったグラフを「埋め込む」を選択すると、iframeタグでwidth=”XXX” height=”XXX” といったコードが生成されます。
こちらを選択すると、例えばwidth=600の画像が生成されます。
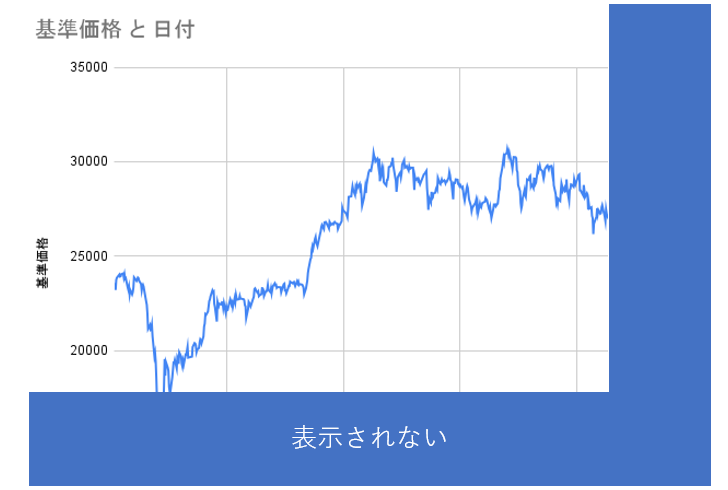
このあとにスプレッドシート側でグラフのサイズを変更するとグラフ画像が途中で切れてて、うまく表示されないことがあります。

width=”XXX” の数値を調整することで表示されるようにすることはできます。
しかし、パソコンのブラウザではうまく表示されても、スマホで見てみたらうまく表示されなかったなんてこともあるあるです。
スプレッドシートのグラフ画像をレスポンシブで挿入する方法
私自身も結構悩んだのですが、解決方法すごく簡単でした。
最近のテーマはスマホ対応しているので、普段画像が自動で調整されるのであれば、今回の方法で解決できると思います。

まずは先ほどのグラフのコードを作成する画面で、リンクを選択します。
そして生成されたリンクをコピーします。

ワードプレスの画面では「画像」のブロックを選択します。

「URLから挿入」という箇所があるので、そちらをクリックします。

するとURLを入力するボックスが表示されるので先ほどコピーしたURLをコピペします。
これで完了です。
すごく簡単ですよね?
いつも画像はjpgやpngファイルをそのままドラッグ・アンド・ドロップで貼り付けていたのでこういう方法があるのは盲点でした。
同じようなことで悩んでいる人がいたら是非試してみてください。
ウィジェットには画像を貼る方法
ウィジェットを使ってサイドバーにグラフを作りたいときはどうしたら良いでしょうか?
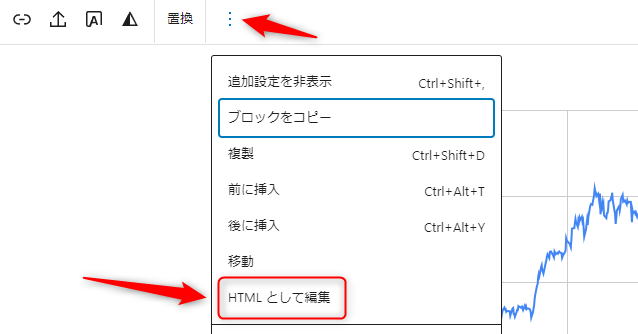
そういうときは一回画像を生成して、HTMLに変換して、そのHTMLコードを貼り付ければOKです。

<img src=”https~” />という感じのimgタグを含んだコードが表示されるのでそちらをコピペすればOKです。
2種類の画像を環境によって表示を切り替える方法
ちなみにパソコン用とスマホ用のコードを用意して切り替えるという方法もあるようです。
Fast Wingさんのページに載っていたので興味がある人はのぞいてみると良いと思います。→https://fast-wing.com/google-spread-sheet-grapgh/
スプレッドシートマスターになったら役に立ちそう
スプレッドシートはマスターすると非常に便利そうですね。
とはいえ、それなりに勉強が必要です。。
私でもできるのかな。。
リスキリングが流行っているので、まずは本でも眺めてみて良さそうであれば勉強してみたいと思います。
それでは今日はこのへんで!ふるのーと(@fullnote)でした!(*^^*)
































































コメント