こんにちは!ふるのーと(fullnote)です!(*^^*)
こんにちは!ふるのーと(fullnote)です!(*^^*)
音楽系ブロガーのみなさん、サウンドハウス使ってますか?
本日はサウンドハウス用のアフィリエイトリンクを作るCocoon用のブックマークレートを作ったので紹介したいと思います。
サウンドハウスを扱うASPはアクセストレード
商品をブログで紹介して紹介料をゲットすることをアフィリエイトと言います。
サウンドハウスを取り扱っているASP(Affiliate Service Provider)はアクセストレードのみです。
なのでアクセストレードに登録していない音楽ブロガーさんはまずは登録しておきましょう。
商品ごとにアクセストレードでリンクを作るの面倒じゃないですか?
 特定商品へのリンクを作るためには、一つずつ以下工程を経る必要があります。
特定商品へのリンクを作るためには、一つずつ以下工程を経る必要があります。
- STEP1サウンドハウスサウンドハウスへアクセス 商品検索 URLコピー
- STEP2アクセストレードアクセストレードへアクセス サウンドハウスを検索 商品リンクへアクセス URL貼り付け リンクコード生成 リンクコードコピー
- STEP3ブログブログ編集画面へアクセス リンクコード貼り付け
一つの商品であればそれほど手間ではないかもしれませんが、たくさんの商品の場合は大変ですよね。
今回はこの手間を削減するためのツールになります。
商品リンクブックマークレットを作ってみました!
そこでワンクリックでアクセストレードの商品リンクが生成できる商品リンクブックマークレットを作ってみました。

ブックマークレットというのは、Chrome上のブックマーク(お気に入り)に登録しておくと、ワンクリックで商品リンクが生成できるというツールになります。
かなり便利で時短になるので是非登録してみてください。
ブックマークレットの設定方法
idの確認
まずはアクセストレードにアクセスして、どの商品でもよいのでサウンドハウスの商品リンク作成します。
サウンドハウスを検索

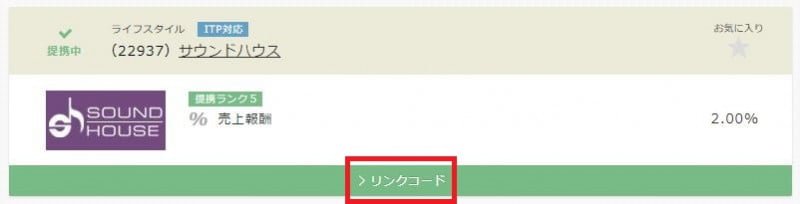
サウンドハウスと提携したらサウンドハウスを検索してリンクコードを取得します。
商品リンク作成ページへ

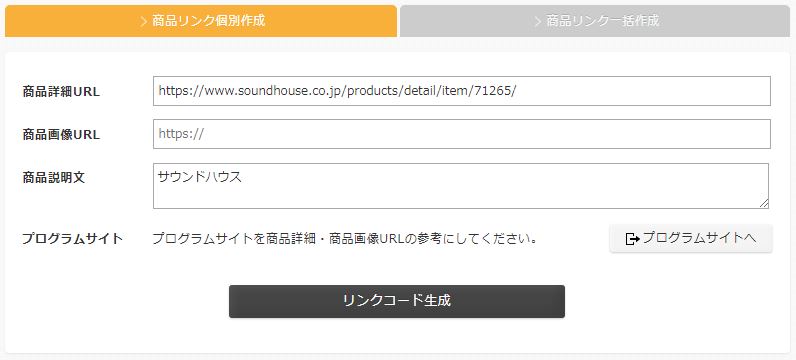
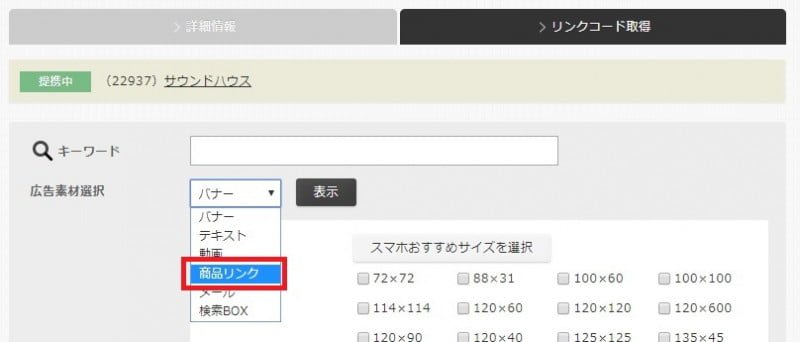
広告素材種類は商品リンクを選択して、表示ボタンを押しましょう。
商品リンクコード生成

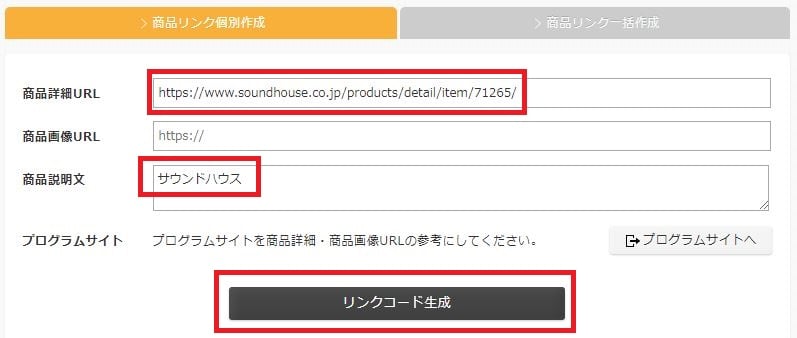
商品のURLと商品説明文に適当に入力して、リンクコードを生成します。
id取得

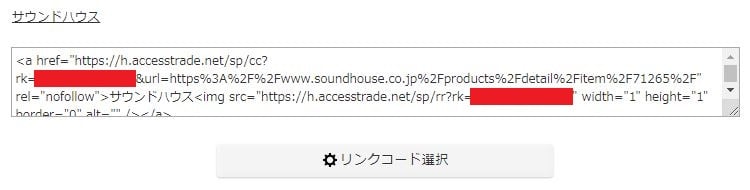
するとリンクコードが出てくるのでその中から「rk=XXXXXXXXXXXXXX」といったidがあると思いますのでそちらをメモします。
メモしたidをコードに当てはめる
次に以下のコードのrk=XXXXXXXXXXXXXXの部分を先程メモしたidに置き換えます。 ここでは仮に「0123456789ABCD」とします。
javascript: var tag1 = '<a href="https://h.accesstrade.net/sp/cc?';
var id = "rk=0123456789ABCD";
var tag2 = "https%3A%2F%2Fwww.soundhouse.co.jp%2Fproducts%2Fdetail%2Fitem%2F"; var result = location.href.split('/'); var slash = "%2F"; var tag3 = '" rel="nofollow">サウンドハウス<img src="https://h.accesstrade.net/sp/rr?'; var tag4 = '" width="1" height="1" border="0" alt="" /></a>';prompt("Copy this", tag1 + id + "&url="+ encodeURIComponent(tag2) + result[result.length - 2] + encodeURIComponent(slash) + tag3 + id + tag4);
ブックマークに登録する=ブックマークレット
続いて先程のコードをブックマークに登録します。
【Chrome】ブックマークマネージャを起動
まず、Chromeを開きます。 次に以下ショートカットキーをおします。
- Windowsの場合は、「Shift」キー+「Ctrl」キー+「O」(オー)キー
- Macの場合は、「Option」キー+「Command」キー+「B」キー
これでブックマークマネージャを起動できます。
ブックマークバーに新しいブックマークを追加
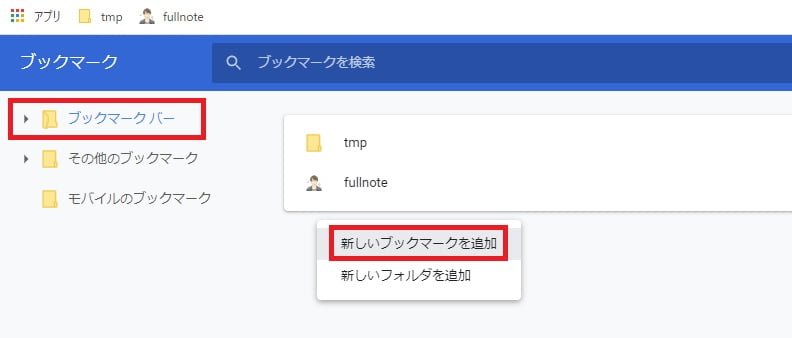
 続いてブックマークバーのフォルダを選択して、メインフィールドで右クリックをすると「新しいブックマークを追加」という項目が出てくるの選択します。
続いてブックマークバーのフォルダを選択して、メインフィールドで右クリックをすると「新しいブックマークを追加」という項目が出てくるの選択します。
ブックマーク登録

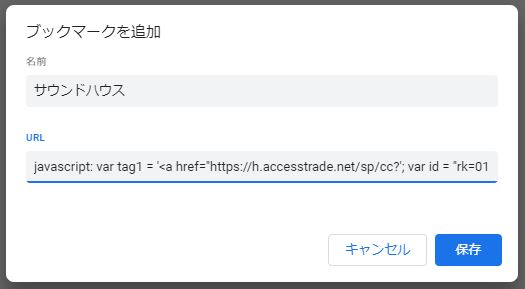
するとブックマークを追加する画面が出てきますので、先程作成したコードをURL部分にコピペします。
名前は何でもいいです。(ここではサウンドハウスと入力しました。)
最後に保存を押して設定完了です。

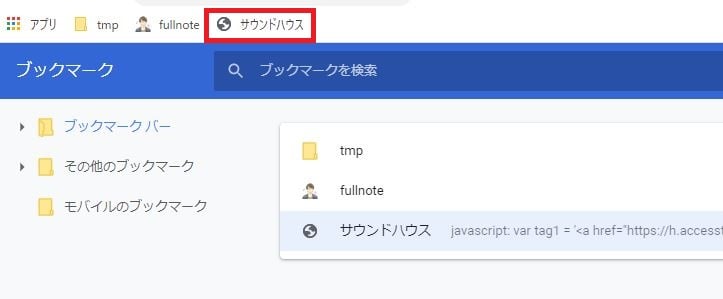
念の為ブックマークバー登録されていることを確認しておきましょう。
ブックマークレットの使い方
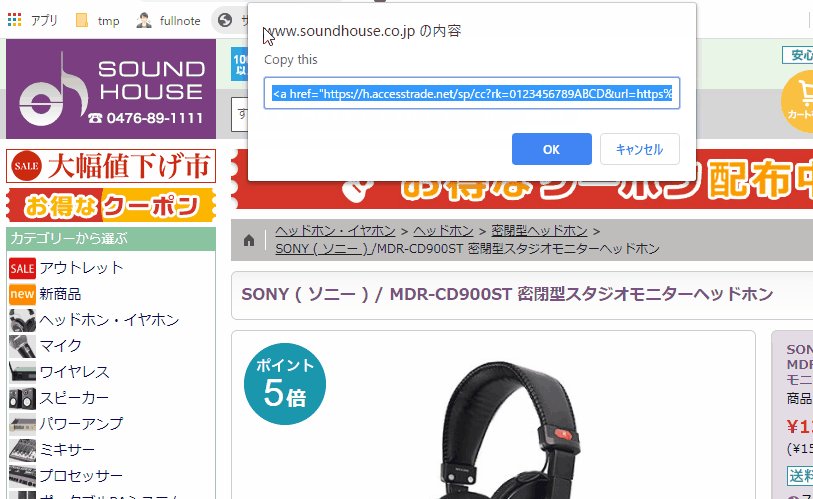
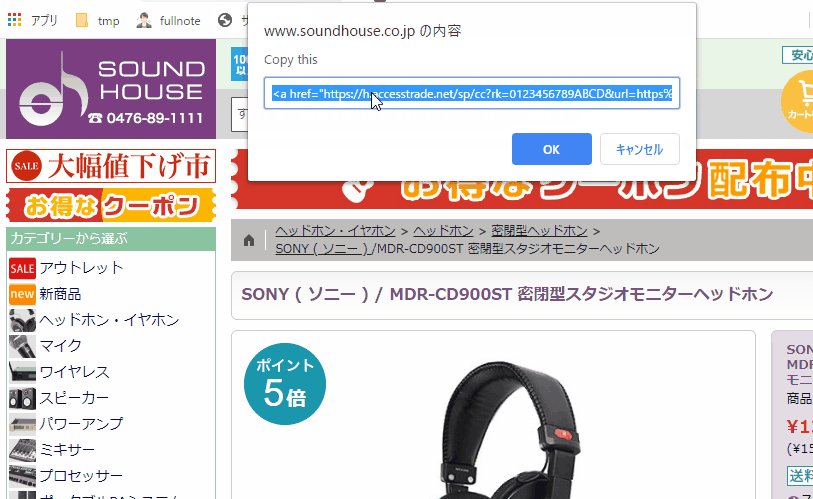
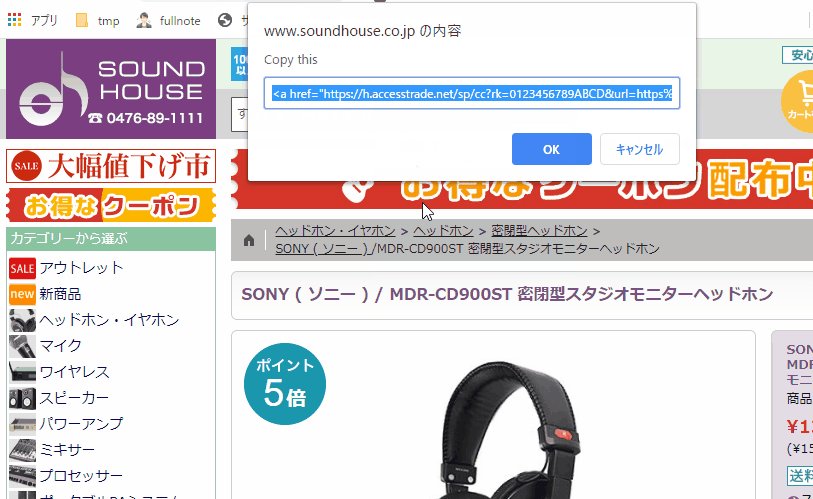
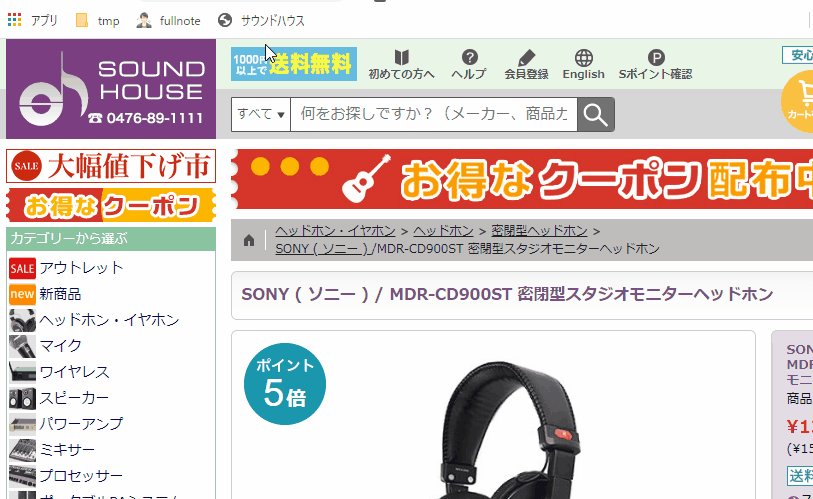
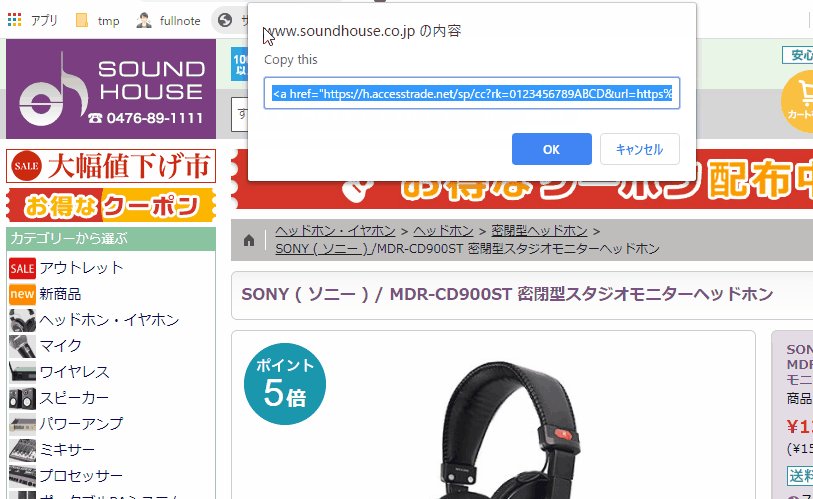
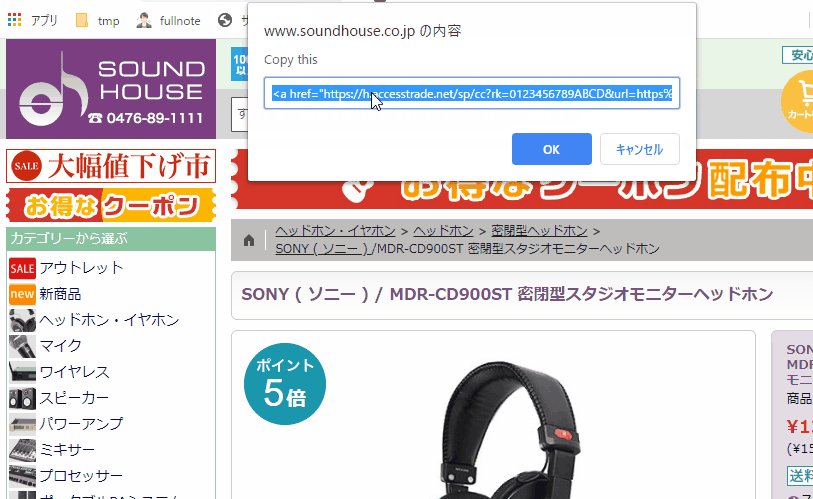
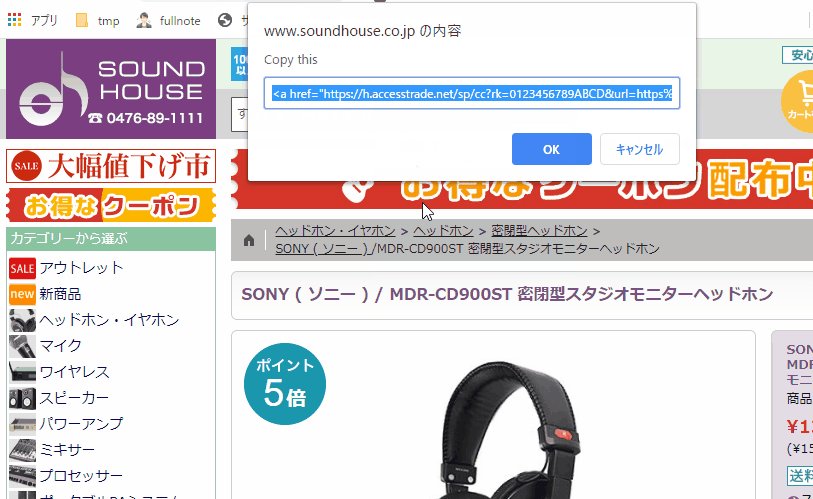
ブックマークレットの使い方はサウンドハウスの商品ページで先程登録したブックマークをクリックするだけです。

クリックするとリンクコードが生成されますのでそれをコピーします。
このコードをブログのテキストエディタで貼り付けると以下のようなリンクが出来上がります。
Cocoonの商品リンクに追加する方法
Cocoonでは上記のような商品リンクを簡単に作成することができます。
こちらを利用したい場合は、「btn3_tag=’ここに先程のリンクコードを追加’」といった具合に利用することも可能です。
もしはじめからbtn3_tag=”も含めてリンクコードを生成したい場合は以下コードを利用してください。
javascript: var tag1 = '<a href="https://h.accesstrade.net/sp/cc?';
var id = "rk=0123456789ABCD";
var tag2 = "https%3A%2F%2Fwww.soundhouse.co.jp%2Fproducts%2Fdetail%2Fitem%2F"; var result = location.href.split('/'); var slash = "%2F"; var tag3 = '" rel="nofollow" referrerpolicy="no-referrer-when-downgrade">サウンドハウス<img src="https://h.accesstrade.net/sp/rr?'; var tag4 = '" width="1" height="1" border="0" alt="" /></a>'; prompt("Copy this", " btn3_tag='" + tag1 + id + "&url="+ encodeURIComponent(tag2) + result[result.length - 2] + encodeURIComponent(slash) + tag3 + id + tag4 + "'");
生成されるコードを必ず確認してください
ブックマークレットを有効活用して時短しよう!
サウンドハウスのリンク作るのって結構時間がかかりますよね。
ブックマークレットはうまく使えば時短になりかなり便利です。
今回のブックマークレットが記事執筆のお役に立てれば幸いです。
それでは今日はこの辺で!ふるのーと(fullnote)でした!(*^^*)