


(´・ω・`)ショボーン
Feedlyボタンを設置してみた
こんにちは!ふるのーと(fullnote)です!(*^^*)
先日、Feedlyの登録ボタンを右のサイドバーを設置しました。
良かったら登録をお願いします!m(–)m

で、登録してみたのは良いですが、以下エラーが出てしまっていたのでその解決法とともにご紹介したいと思います。

Feedly登録ボタンを設置方法
まずは、feedly登録ボタンの設置方法から。
feedlyボタンの設置方法は非常に簡単です。
まずはFeedly購読ボタン作成ページへ行きましょう。
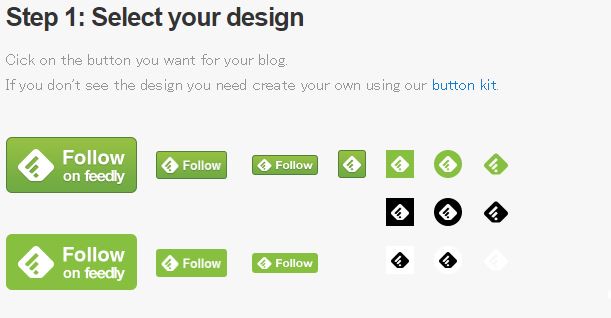
Step 1: デザインを選択!(Select your design)

サイトに飛ぶとボタンのデザインが用意されているのでデザインを選んでクリックしましょう。
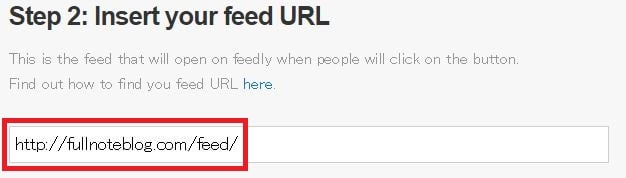
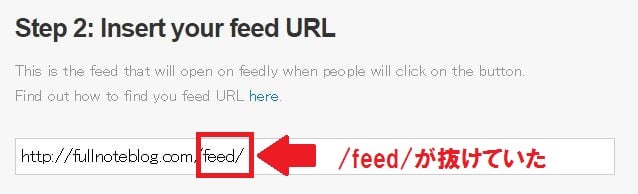
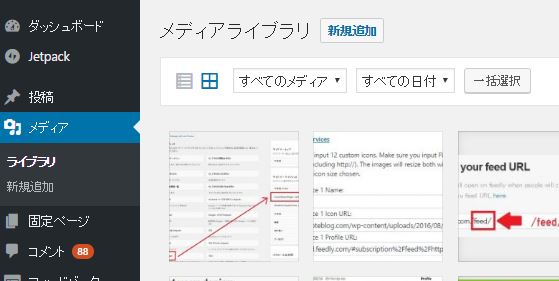
Step 2: ブログのURLを入力(Insert your feed URL)

次にブログのURLを入力します。
※URLの後に/feed/とつけるようにしましょう。
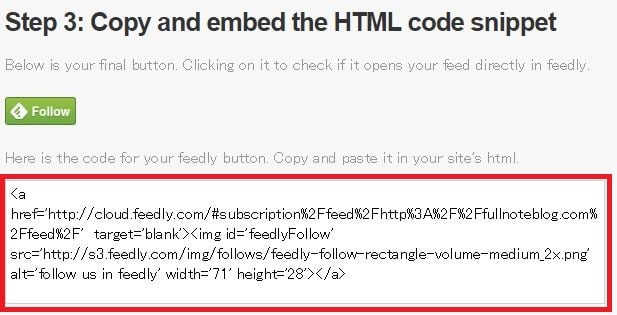
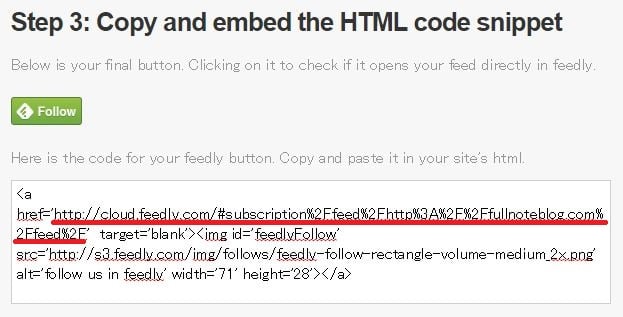
Step 3: HTMLコードが作成されるのでコピペ(Copy and embed the HTML code snippet)

すると、自動でHTMLコードが生成されるのでコピーしましょう。
あとは設置したい場所にこのHTMLを貼り付けるだけです◎
簡単ですね!(*^^*)
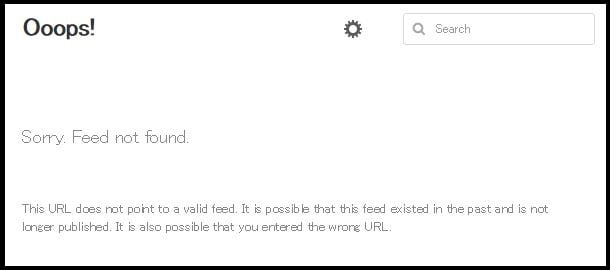
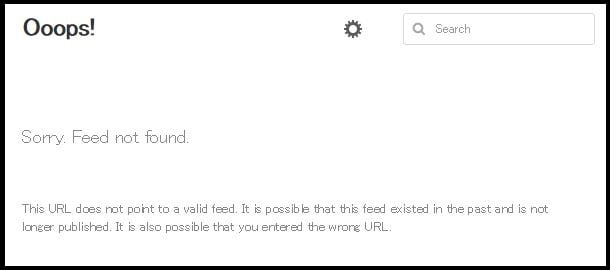
エラー:Ooops!Sorry. Feed not found.
Ooops!
Sorry. Feed not found.
This URL does not point to a valid feed. It is possible that this feed existed in the past and is not longer published. It is also possible that you entered the wrong URL.
登録はしたものの、こんな感じにエラー画面が出てしまっている人はいませんでしょうか?←私です。
私の場合は、Step2でURLをブログのURLをそのまま「http://fullnoteblog.com/」記載していました。

そうではなくて、ここではブログのURLの後ろに「/feed/」とつけることが必要だったようです。
http://fullnoteblog.com/feed/
といった具合に。
これで私の場合は解決しました!(*^^*)
同じ症状の人は良かったらチェックしてみてください◎
Social Media Widgetでの登録方法
ワードプレスでの話になりますが、
私は設置が簡単なので「Social Media Widget」というプラグインを利用しています。
簡単にSNSのボタンが使えるので助かっているのですが、利用したいボタンがすべてデフォルトで用意されているわけではありません。
今回のfeedlyも例によってアイコンがありません。
その際には「Custom Services」という項目を利用することで登録されていないアイコンも使うことが出来るようになります。
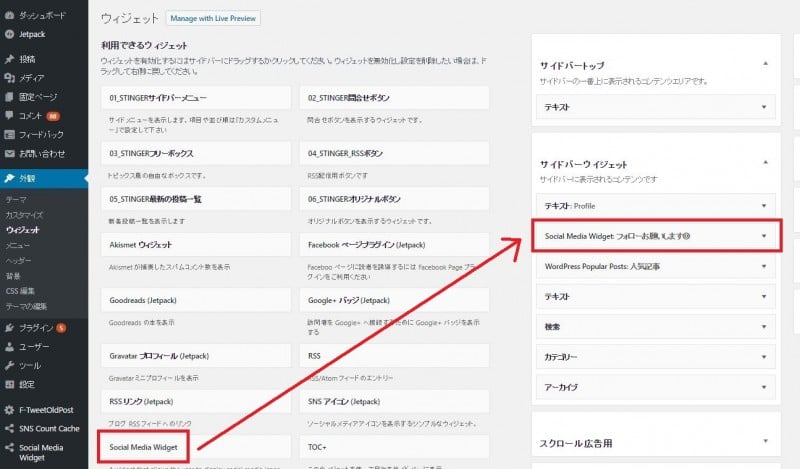
「Social Media Widget」のインストール後、サイドバーにウィジェットを設置しましょう。

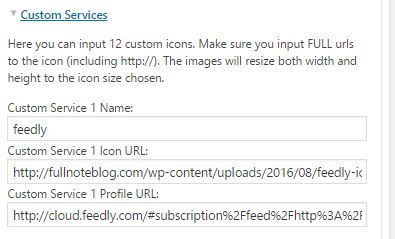
そして「Custom Services」という項目を開くと、
NameとIcon URLとProfile URLと3箇所記載するところがあります。

そのままですが、名前と、使うアイコンのURLと、リンク先のURLを登録します。
名前
一番上の名前はわかりやすければ何でもOKです。
feedlyのアイコンなら「feedly」で良いでしょう。
アイコン(画像)
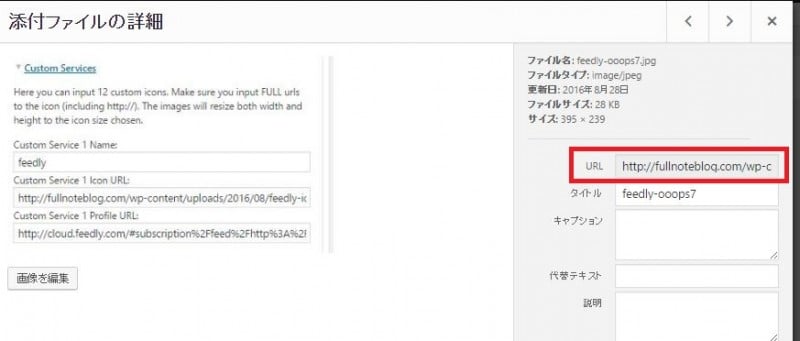
2番めは画像のURLを記載します。

メディアから使いたいアイコンをアップロードしましょう。
アップロードした画像を選択するとURLがわかりますのでそちらをコピペすればOKです。

リンク先URL

最後の欄にはリンク先のURLを入れましょう。
feedlyの場合はstep3で自動生成されたHTMLからリンク先の部分だけ取り出します。
<a href=’http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Ffullnoteblog.com%2Ffeed%2F‘ target=’blank’><img id=’feedlyFollow’ src=’http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png’ alt=’follow us in feedly’ width=’71’ height=’28’></a>
これで完了です。
まとめ
Feedly登録ボタンの設置方法以下3ステップのみ!
・アイコンデザインを選択!
・登録先URLを入力
・自動生成されたHTMLを自分のブログにコピペ
Ooops!と出たら?
Ooops!とエラー画面が出てしまう人はURLの最後に「/feed/」と記載があるかをチェック
Social Media Widgetの場合
・わかりやすい名前を入力
・アイコン画像をアップロードしてリンクを入力
・登録先リンクをfeedlyのコードから抜粋して入力
どうでしょうか?
Social Media Widgetもすごい簡単にアイコンを設置することができて便利ですし、色々応用できるので良かったら使ってみてください(*^^*)






















コメント