吹き出しの種類の数だけ、Cocoon設定するのは面倒かも。。
こんにちは!ふるのーと(fullnote)です!(*^^*)
WordPressテーマCocoonの新機能の「吹き出し機能」は便利ですよね。
ただ、利用するには設定が必要で、数が多くなるとそれはそれで面倒だったりします。
そこで今回はマニュアルで対応する方法を紹介したいと思います。
Cocoonを使っていない方はまずはこちらをどうぞ▼
⇒【爆速】WordPressテーマをSimplicity⇒Cocoonに移行したのでレビュー!
Cocoonの吹き出し機能の基本的な使い方
Cocoonの吹き出し機能の基本的な使い方としては、
- アイコン画像をアップロード
- Cocoon設定で吹き出しの作成
- 投稿画面で吹き出しの選択
ですね。
Cocoon吹き出し機能の設定

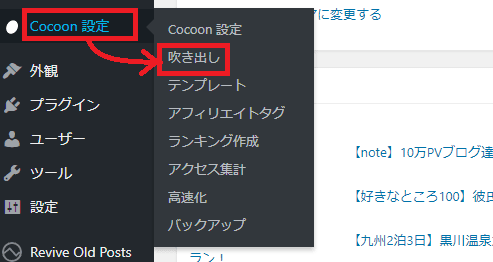
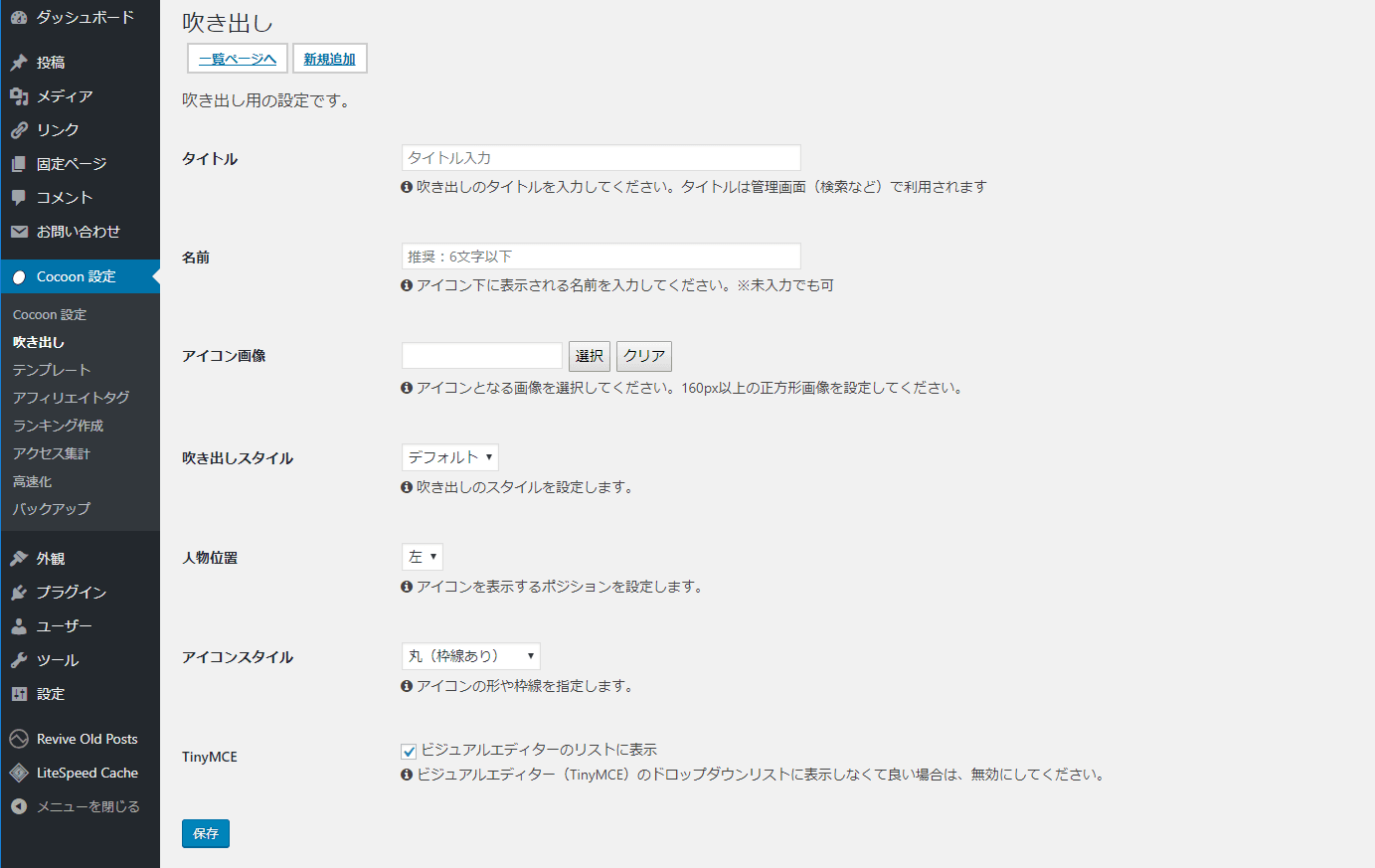
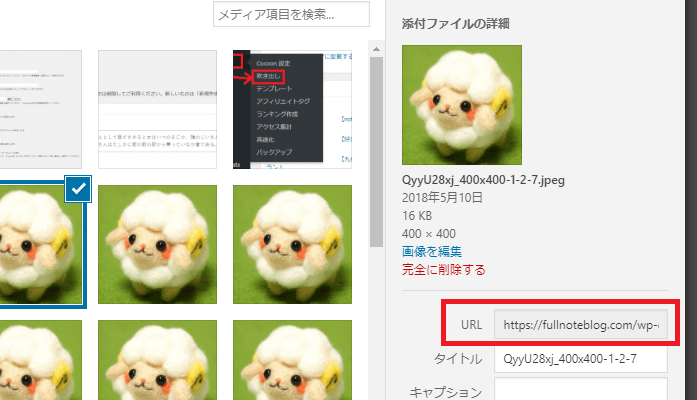
まずは、「Cocoon設定」→「吹き出し」を選択します。

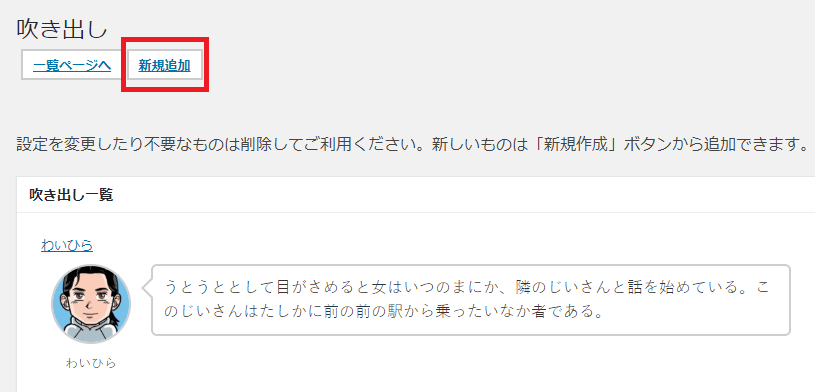
続いて、「新規追加」を選択します。

あとは必要事項を入力して保存ボタンを押します。
- タイトル
- 名前
- アイコン画像
- 吹き出しスタイル(デフォルト、LINE、フラット)
- 人物位置(左、右)
- アイコンスタイル(丸、四角、枠線があるかないか)
- TinyMCE(ビジュアルエディターのリストに表示するかどうか)
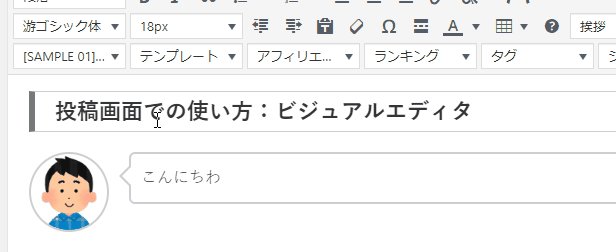
投稿画面での吹き出しの使い方:ビジュアルエディタ

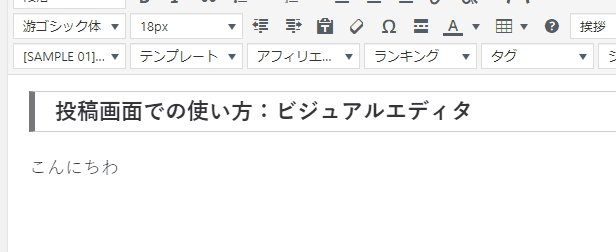
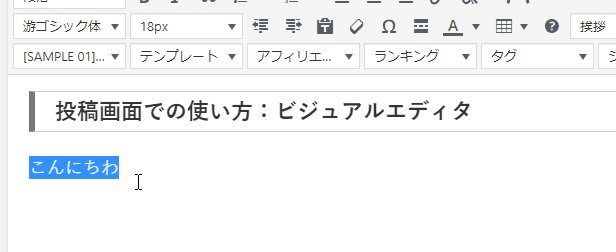
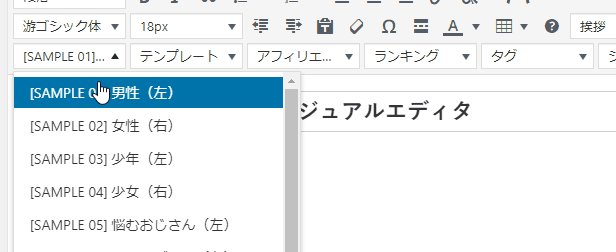
投稿画面での吹き出しの使い方は、吹き出しとしたいテキストを選択して、ビジュアルエディタの「吹き出し」のドロップダウンリストから選択するだけです。
テキストを選択しないで吹き出しを表示させてからセリフを編集するということも出来ます。
吹き出しの使い方(上級編):テキスト編集で設定

便利だけど毎回Cocoon設定するのが面倒。。
この吹き出し機能は非常に便利なのですが、上記に紹介したやり方だと毎回Cocoon設定画面に飛んで設定する必要があります。
右や左だったり、スタイルを変更したり、毎回設定するのは面倒ですよね。
一回しか使わない吹き出しであれば、わざわざ設定すること無くもっと気軽に使いたいというニーズありますよね!
実は吹き出し機能は、Cocoon設定しなくても利用できるんです。
吹き出し機能のテキスト編集での利用方法
まずは、なんでも良いので、ビジュアルエディタ画面で吹き出しを表示させましょう。

テスト用
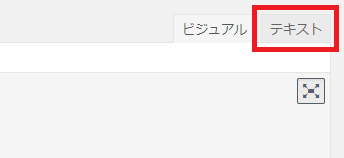
次にテキスト編集画面へ移動しましょう。

すると、以下のような表示されていると思います。
<div class=”speech-person”>
<figure class=”speech-icon”><img class=”speech-icon-image” src=”http://fullnoteblog.com/~~” alt=”fullnote” /></figure>
<div class=”speech-name”>fullnote</div>
</div>
<div class=”speech-balloon”>
テスト用
</div>
</div>
名前<div class=”speech-name”>

名前を変更
話者の名前を変更する時は<div class=”speech-name”>を変更します。
<div class=”speech-name”>fullnote</div>
上記の赤字部分を書き換えれば名前が変更されます。
アイコン画像<img>

画像を変更
アイコン画像は、<img>で指定されていますのでこの中を書き換えます。
アイコン画像<img class=”speech-icon-image” src=”http://fullnoteblog.com/~~” alt=”fullnote” /></figure>
上記の赤字部分を書き換えれば、アイコン画像が変更されます。
アイコン画像は、使いたい画像が既にあればそれを選択し、ない場合は一度アップロードしてからURLをコピペしましょう。

URLは「メディアを追加」から確認できます。
吹き出しスタイル:sbs-stn、line、flat、think

スタイルを変更
吹き出しスタイルは、sbsというところを変更します。(多分SpeechBalloonStyle)
上記の赤字部分を変更します。
- デフォルト=stn
- フラット(Facebook)風=flat
- 考え事型=think
- LINE風=line
※執筆時点ではLINE風は人物位置右側との組み合わせのみ緑になります。実際のLINEも緑色になるのは右側だけだからだそうです。気になる人はCSSをいじりましょう。
となります。
ちなみに、Cocoonデフォルトでは3つしか種類がありませんが、考えている感じの思考風のやつが欲しかったのでカスタマイズしてみました。もし良かったら参考にしてみてください。
⇒【コピペ一発】Cocoonで思考風の吹き出しをカスタマイズしてみた!
https://wp-cocoon.com/0-6-6/
従いましてこの記事はお役御免となりました。
加えてテーマバージョンアップで私のカスタマイズでは再び表示が崩れるようになってしまったので公式の吹き出しをご利用ください。
人物位置(左、右):sbp-l、sbp-r

人物位置を右側に
人物位置は、sbpというところを変更します。(多分SpeechBalloonPosition)
上記の赤字部分を変更します。
- 左=l(多分Left)
- 右=r(多分Right)
アイコンスタイル:sbis-cb、sbis-sb cf

アイコンスタイルを四角に変更
アイコンスタイルは、sbisというところを変更します。(多分SpeechBalloonIconStyle)
上記の赤字部分を変更します。
- 丸=c(多分Circle)
- 四角=s(多分Square)
2つ目のアルファベットは枠をつけるかどうかになります。
- 枠あり=b
- 枠なし=n(多分Non)
まとめ:Cocoonの吹き出し機能はテキスト編集すると超便利!
いかがでしたでしょうか?
よく使う吹き出しはCocoon設定で登録しておいて、たまにしか使わないものは、テキストで編集したほうが早いと思います。
特に右に配置するか、左に配置するか程度の変更であれば、テキスト編集したほうが簡単ですので是非活用してみてください。
もし、今回の記事がお役に立てましたら記事のシェアしてもらえると嬉しいです。
それでは今日はこの辺で!
ふるのーと(@fullnote)でした!(*^^*)