

今回、バリューコマースさん「LinkSwitch」を導入してみました。
なんだか難しそうだなぁとはじめ思ったのですが、やってみると意外と簡単でしたのでご紹介したいと思います。
▼バリューコマースの登録がまだの人はこちらからどうぞ
⇒バリューコマースに登録してLinkSwitch設置する!
バリューコマースからメールがきた
先日、バリューコマースさんからこんなメールが来ました。
アフィリエイトサイト運営者様
いつもお世話になっております。バリューコマースです。
貴サイトを拝見させて頂き、
サイト上にXXX様のリンクを多くご掲載されていたので連絡さ せて頂きました。
(既に直取引がございましたら大変失礼致しました。ご放念ください。) 下記新規のアフィリエイト広告をご掲載頂けないでしょうか?
弊社の“LinkSwitch”をご利用頂ければリンクを差し替える必要はなく専用のJSタグを ご掲載頂くだけで
サイト上の食べログリンクが全てアフィリエイト用の計測リンクに差し変わります。 既にLinkSwitchをご掲載頂いている場合は食べログと提
携するだけでリンクが変わりますので、
是非ともご活用ください。リンク差し替えのツール「LinkSwitch」:
https://linkswitch.valuecommerce.ne.jp/

という感じです。
何より、やり方がよくわからない。
DMするなら、詳しいやり方の書いてあるリンクをつけるとかして欲しいのものですねえ(^_^;)
(バリュコマさん、今後他の人に案内するとき、この記事紹介してくださってもいいのですよ?←オイ)
「LinkSwitch」とは?
LinkSwitch(リンクスイッチ)とは、バリューコマース社が提供するサービスです。
LinkSwitchを使うと掲載されているすべての直リンクを、アフィリエイトリンクに自動で切り替える事ができます。

https://matome.naver.jp/odai/2145337437872315301
はじめは何を言っているのか分かりませんでしたが、これ結構便利だとことがわかりました。
例えば、バリューコマースの「https://www.valuecommerce.ne.jp/beginners/」というページのリンクを作る時、通常は、
- わざわざリンクをコピペして
- 専用のコードを生成して
- それを貼り付ける
という作業を繰り返すわけなんですよね。
でもLinkSwitchの場合は、「https://www.valuecommerce.ne.jp/beginners/」を貼るだけで自動的にアフィリンクに変わるんです。
これすごい楽ちんです。
ワードプレスにLinkSwitch実際に導入してみた
コードを取得する

まずは、バリューコマースにログインして、
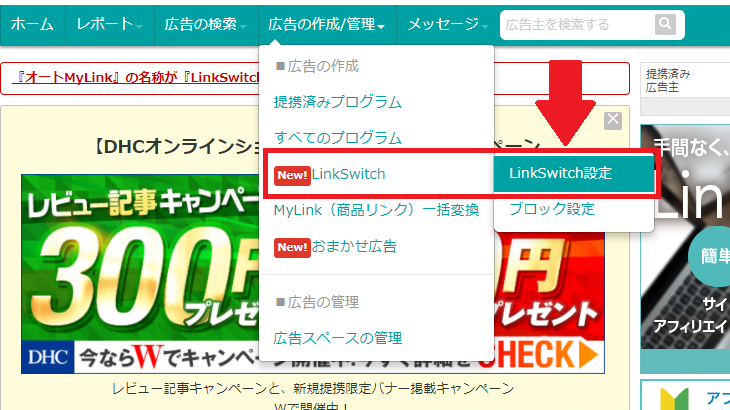
広告の作成/管理 → LinkSwitch → LinkSwitch設定
に行きます。

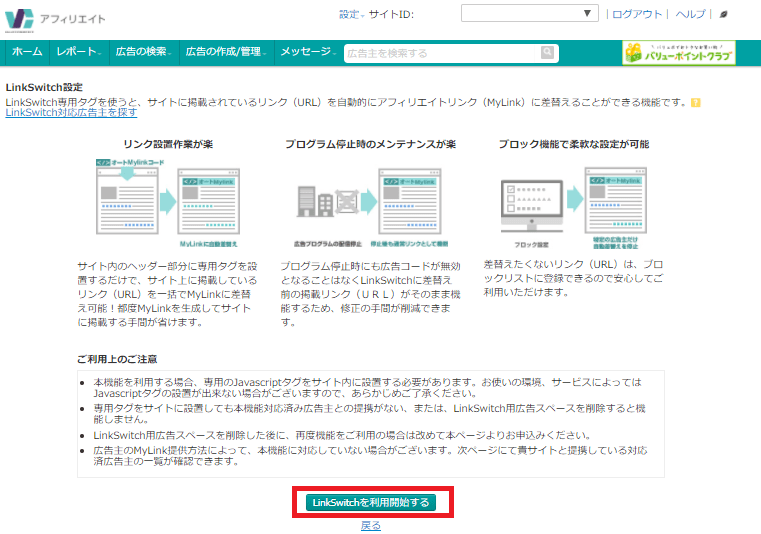
「LinkSwitchを利用開始する」という画面が出てきたら、クリックして次に進みましょう。

するとコードが出てくるのでコードを選択してコピーします。
※注意※管理画面では広告コードが2行しか表示されていませんが、全部で3行あります。全てのコードをコピーしているかご確認ください。
https://www.valuecommerce.ne.jp/stepup/lksh_step
ちなみに公式サイトの手順には↑のように注記されています。
こんな注記するくらいなら3行表示するようにすればいいのに。。と思うのは私だけでしょうか。。
header.phpにコードをはる
さて、次はコピーしたコードを貼りましょう。
場所は「header.php」です。
<header>と</header>の間に先程コピーしたコードを貼り付けます。
どこでもいいのですが、不安であれば</header>の直前に張ればOKでしょう。
<header>
xxxxxxxxx
xxxxxxxxx
<script type=”text/javascript” language=”javascript”>
var vc_pid = “XXXXXXXXX”;
</script><script type=”text/javascript” src=”//aml.valuecommerce.com/vcdal.js” async></script>
</header>
【Simplicity】子テーマheader-insert.phpにコードをはる
さてさて、私はSimplicityというワードプレスのテンプレートを使っているのですが、Simplicityの子テーマには、「header-insert.php」というphpが用意されています。
Simplicityの人はこのphpに貼るだけでOKです。
※2018年5月現在SimplicityからCocoonにテーマを変更しましたが、基本的にはやり方は一緒です。
(参考)【爆速】WordPressテーマをSimplicity⇒Cocoonに移行したのでレビュー!
「テーマの編集」 → 子テーマの「header-insert.php」を選択します。

コピーしたコードは一番下に張ればOKです。
これで完了です。
お疲れ様でした。
なんだかはじめは難しそうだと思いましたが、ものすごく簡単でした。
「LinkSwitch」対応の広告主と提携

あとは「LinkSwitch」対応の広告主と提携するだけです。
すでに提携済みのアフィリエイトリンクは修正は必要なし
すでに提携済みのアフィリエイトリンクはリンクの張り替えが必要なのか気になったのでバリューコマースのサポートにメールで聞いてみました。

LinkSwitchですが、ヘッダー専用のJSタグを設置した場合、
すでに埋め込んであるリンク(ck.jp.ap.valuecommerce.com/servlet/referral?sid=~~~~など)は張替えが必要でしょうか?

既存のアフィリエイトリンクはすべて現状のままで問題ありません。
新規記事からLinkSwitchを利用しての記事作成をお願いできれば幸いです。
質問してすぐ回答がきました。
初めてメールしましたが、なかなかサポート良いですね。
ワードプレスでのLinkSwitch導入方法まとめ
ワードプレスでのLinkSwitch導入方法は、
- バリューコマースにログイン
- コード取得(コピー)
- 「header.php」または「header-insert.php」にコードを貼付(ペースト)
- 広告提携
これだけです。
これで毎回アフィリエイト用のリンクを作成することなく、直リンクをブログに貼るだけで自動でカウントされるようになります。
説明読んで調べるより、まずは手を動かしてLinkSwitch設置してみるのが一番理解が早いと思います。
物凄く簡単なので是非設置してみてくださいな。
▼バリューコマースの登録がまだの人はこちらからどうぞ~
⇒バリューコマースに登録してLinkSwitch設置する!
それでは今日はこの辺で!
ふるのーと(@fullnote)でした!(*^^*)