Speech Bubble(吹き出しプラグイン)の変換めんどい。。
こんにちは!ふるのーと(fullnote)です!(*^^*)
ワードプレステーマを変更したときって、移行作業が面倒ですよね。
先日、私もSimplicity2からCocoonに変更しました。
⇒【爆速】WordPressテーマをSimplicity⇒Cocoonに移行したのでレビュー!
今回、「Search Regex」というプラグインを使って吹き出し機能を「Speech Bubble」からCocoon標準機能に一括変換したのでやり方をシェアしたいと思います(*^^*)
吹き出し機能とは
Cocoonは、独自の吹き出し作成機能を有しています。
テーマ管理画面で、何箇所か入力するだけで、以下のような吹き出し(バルーン)形式の表示スタイルを利用できます。
今まで吹き出し機能は、Simplicityで推奨されていたように「Speech Bubble」を使っていたのですが、後継のテーマ「Cocoon」では「吹き出し機能」が標準装備されるようになりました。
吹き出し機能というのは、

こういうのとか。

こういうものですね。
といった具合に使えるものですね。
特に会話のシーンとかに重宝しますね。
今までは「Speech Bubble」というプラグインを使っていれば良かったのですが、このプラグインは便利なのですが、3年前から更新されておらず、少し古いものとなっています。
しかも、AMP対応しておらず、AMP対応すると、表示が崩れてしまうのも難点でした。
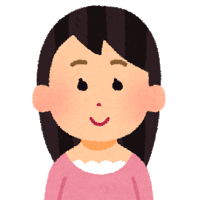
Speech Bubbleの場合
通常ページだと、この↓ように吹き出しになるのですが、

AMP適用すると、この↓ように吹き出しが解除されてしまうんです。

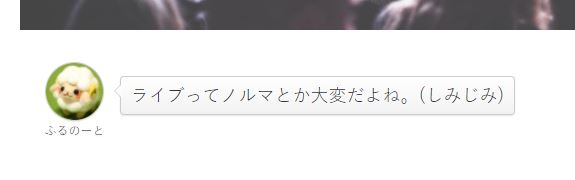
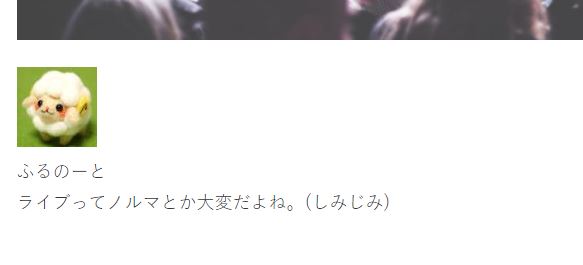
Cocoonの標準機能の場合
ところが、このCocoon標準機能を使って吹き出し作成すればAMP対応したときも、きれいに表示されるではありませんか◎(*^^*)
こちら↓が通常ページで

こちらが↓AMP対応ページです

ほぼ同じですよね。
今後、AMP対応が重要視される可能性も高いですし、これは使わない理由はありません。
プラグインを出来るだけ使いたくない
デザインが崩れるのも、嫌なのですが、使用プラグインを出来るだけ減らしたいというのもあります。
今回、うまく切り替えればSpeech Bubbleを削除できそうです。
ただし、変換が面倒。。
そうはいっても、今まで書いたSpeech Bubbleの吹き出しを一つ一つすべて書き換えるのは面倒です。
これどうやったらいいんですかね。。
Search Regexで一括で書き換えできそう
少し調べたところ、Search Regexというプラグインでまとめて一括で置換できそうでした。
Search Regexの概要・使い方
Search Regexのインストール方法は、ここでは省略しますが、簡単に使い方を説明します。

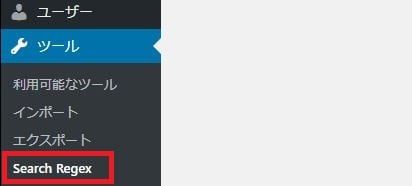
Search Regexをインストールしたあとに「ツール」の項目に「Search Regex」の項目が増えていますのでクリックします。

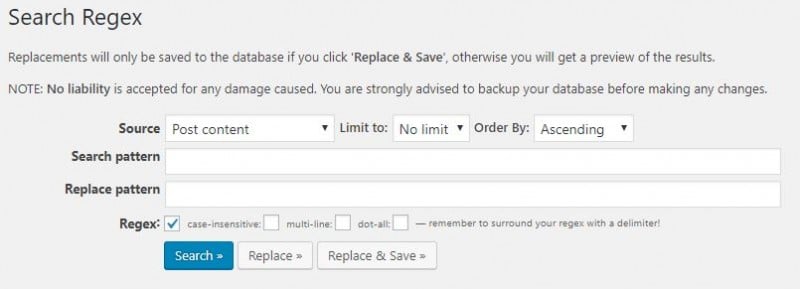
すると設定が画面が出てきます。
考慮しておく点は以下ですね。
- Source(検索範囲):基本そのまま(Post content:記事の本文)でOK
- Search pattern(検索するパターン):別途入力
- Replace pattern(置換後のパターン):別途入力
- Regex(正規表現を使うか):今回はチェックする
Search patternに、変更前の文章を入れて、
Replace patternに、変更後の文章を入れて、
「Replace & Save」すれば一括変換されます。
Search Regexで正規表現を使うと便利
正規表現とは、いくつかの文字列を一つの文字列で表現する方法・ルールです。
例えば、「私はご飯が好きです」「私はパンが好きです」「私はうどんが好きです」と言ったものを「私は~が好きです」と表現するようなイメージですね。
ちょっと私も理解はしきれていないのですが、正規表現というものを使うと、一括変換が便利になるようです。
正規表現については以下サイトを参考にしました。
実際に変換してみました
今回は、
というショートコードを、
<div class="speech-wrap sb-id-14 sbs-stn sbp-l sbis-cb cf">
<div class="speech-person">
<figure class="speech-icon"><img class="speech-icon-image" src="http://fullnoteblog.com/wp-content/uploads/2015/05/QyyU28xj_400x400-1-2.jpeg" alt="ふるのーと" /></figure>
<div class="speech-name">ふるのーと</div>
</div>
<div class="speech-balloon">
内容を入力してください。
</div>
</div>に置き換えます。
Search pattern(検索するパターン)
Search patternには以下のように入力します。
ポイントは赤字になっているところです。
簡単に内容を説明します。
|~|:文字列に正規表現を適用する
連続する文字(文字列)について正規表現を適用するには、|と|で挟みます。
\:[と]を文字として認識する
[と]は正規表現法の一つなので、そのままだと文字と認識されません。
そのため\を[や]の前に置くことで、[や]を文字として認識してくれるようになります。
.*:任意の文字列を表現
.*は任意の文字列の連続を表現します。
():グループ化でまとめて処理
()はグループ化でまとめて数文字単位で処理するための表現です。
Replace patternの時にこの中身を参照します。
※ちなみにこの方法は1行のみの対応です。複数行のセリフはうまく検索されませんので、どなたか良い方法がありましたら教えてください。。
Replace pattern(置換後のパターン)
Replace pattern(置換後のパターン)は以下のように入力します。
<div class="speech-wrap sb-id-14 sbs-stn sbp-l sbis-cb cf">
<div class="speech-person">
<figure class="speech-icon"><img class="speech-icon-image" src="http://fullnoteblog.com/wp-content/uploads/2015/05/QyyU28xj_400x400-1-2.jpeg" alt="ふるのーと" /></figure>
<div class="speech-name">ふるのーと</div>
</div>
<div class="speech-balloon">
$1
</div>
</div>ポイントは同様に赤字になっているところです。
魔法のおまじない「$1」で部分置換
$1と記載すると、検索文字列の (.*) 内を参照し、同じ内容を返してくれます。
つまり、吹き出しのセリフは変えずに、他の部分だけ変えてくれるというわけですね。すごい!
あとは吹き出しのパターンの分だけ作業するだけ
残りは吹き出しのパターンの数だけ同じ作業をするだけですね。
パターンが沢山あると大変ですが、Search Regexがある場合とない場合では全然違うと思いますので頑張っていきましょう!
再度の注意事項になりますが、Search Regexは後戻りできませんので十分テストしてから実行しましょう。
念の為、バックアップをとっておくことは、もちろん、大事をとってExcel表等に情報整理しておくと良いかも知れません。
Search Regexの置換作業は、まずは影響範囲の少ないものから作業していくと良いと思います。
当然、私では責任は取れません。あしからず。。
吹き出しの種類は増えるかも?
Cocoon吹き出しの種類は、2種類しかないのです。
cocoonの吹き出し、考える風のやつほしいな。sbs-stnのところ覗けば出来るのかな?
CSSで作る!吹き出しデザインのサンプル19選|サルワカ https://t.co/LbecIcYWjW
— ふるのーと (@fulnote) March 23, 2018
考えてる風のやつ欲しいなあ。。と残念に思っていたところ、もしかしたらですが、今後、正式アップ後に、バリエーションが増やすかもしれないとCocoonのフォーラムに書き込みがありました!
現時点では、それだけ増やすとコード保守の労力が大幅に上がるので、そこまでデザインを多くすることは考えていないです。
現在は、まだベータ版ですので不具合修正に専念しようと思っています。ただ、安定版を出したあとは、デザイン追加等は幾つかは行うかもしれません。
カスタマイズの勉強には良いかも知れませんが、私としては急いでいませんので少し待ってみることにしました◎

▼思考風のカスタマイズに挑戦してみました!!
⇒【コピペ一発】Cocoonで思考風の吹き出しをカスタマイズしてみた!
まとめ:Search RegexでSpeech Bubbleを一括変換出来る!かも

いかがでしたでしょうか?
思ったより、情報がウェブに落ちてなくて作業に手こずりましたが、やってみれば意外と簡単に出きました。
まだ手作業で行うところも残っていますが、これでようやくSpeech Bubbleから卒業できます!(*^^*)
AMP対応もこれで少しだけ前進しました◎
Search Regexは、すごい便利ですね。
ただやっぱり後戻りできないのは少し怖いので、元に戻す機能があるともっと嬉しいですね。
まあでも便利なプラグインですので贅沢を言わずあるだけでありがたしとしましょう。
今回の記事が同じ様にWordPressテーマを変更した人の参考になれば幸いです。
もし、参考になりましたらシェア頂けると嬉しいです。
それでは今日はこの辺で! ふるのーと(@fullnote)でした!(*^^*)