
こんにちは!ふるのーと(fullnote)です!(*^^*)
皆さんはブログのお問い合わせフォームはどうやって作成していますか?
古くからある有名サイトを参考にしているのであれば「Contact Form 7」というプラグインを使って作成している人がほとんどだと思います。
しかし、様々な理由からプラグインというのは出来るだけ減らしておいたほうが良いです。
そこでプラグインを使わずに「Google Form(グーグルフォーム)」使ってお問い合わせページを作ってみることにしました。
超簡単ですので試してみたい人は是非参考にしてみてください。
Contact Form 7でWordPressお問い合わせフォーム設置

Contact Form 7は、ほとんどのWordPressサイトで利用されているお問い合わせフォーム設置用のプラグインですね。
WordPressを利用している人で知らない人はいないんじゃないでしょうか。
設置も以下のようなショートコードを記載するだけなので、非常に簡単に使えるのが特徴です。
[[contact-form-7 id="1234" title="コンタクトフォーム"]]
しかも作者は日本人で定期的にアップデートされているので非常に安心して利用することが出来ます。
「問い合わせページはContact Form 7で作るもの」という思考停止
Contact Form 7で問い合わせページを作成することに異論はありませんが、思考停止は何をするにしても禁物です。
他に何か良いものがあれば検討するように常にアンテナを高く張っておきましょう。
Googleフォーム設置のメリット・デメリット
Googleフォーム設置のメリット・デメリットを紹介します。
プラグイン不要!軽量化!?
Googleフォームを使えばプラグイン不要になります。
余計なプラグインはセキュリティ面や管理面で負担が増えますのでプラグインが減るというのは大きなメリットです。
ただし、埋め込み型なので軽量なのかと言われるとそこは少し怪しいです。
CocoonもJINもSANGOもワードプレスのテーマはなんでもOK!!
まあ、プラグインでも一緒なんですけど、WordPressのテーマによらず何でも使えます。
CocoonもJINもSANGOもなんでもOKです。
スマホでみづらい。。Google様頑張って。。
Googleフォームはスマホだと見ずらいです。
iframeで埋め込むので仕方ないのだと思いますがもう少し良い方法が今後出てくれることを願います。
Google Formで問い合わせページを設置してみた

私は人に記事を寄稿してもらうときに、Googleフォームに情報を入力してもらうことがあります。
⇒【共同編集】直接ワードプレスへ寄稿!複数人のユーザー管理方法!
そこでこのGoogleフォームを問い合わせページに利用できないかと思いつきました。
検索してみるとGoogleフォームを利用している人はすでにたくさんいました。
天下のGoogle様のサービスということで特に心配事項もなかったので、早速置き換えてみました。
Googleフォーム設定手順

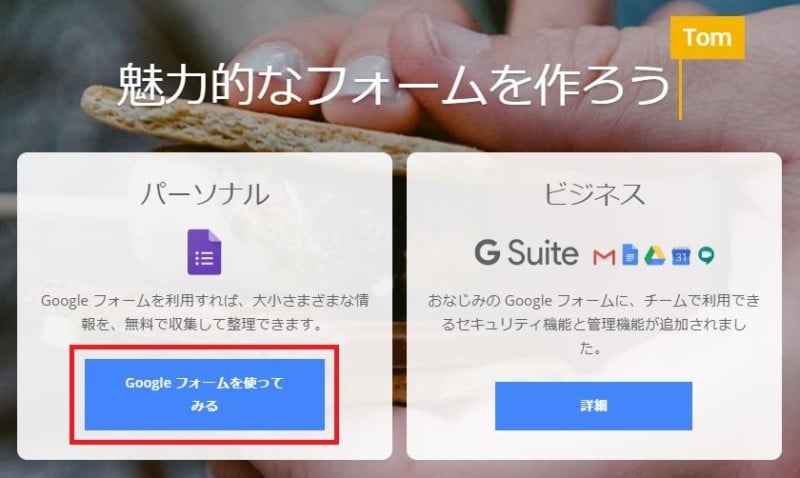
まずは、Googleフォームの公式サイトにアクセスして、「Googleフォームを使ってみる」からログインします。
⇒https://www.google.com/intl/ja_jp/forms/about/

新しいフォームを作成の「空白」を選択しましょう。

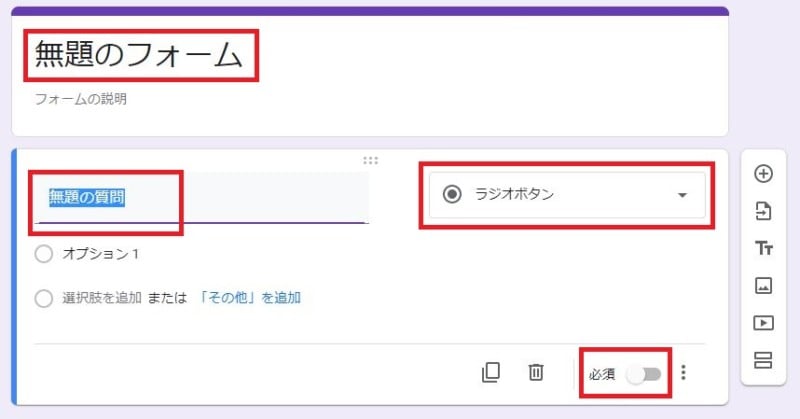
すると新規のフォーム設定画面が出てくるので、項目を設定していきます。
設定するのは以下4箇所です。
- タイトル
- 項目
- 回答方式
- 回答必須にするかどうか

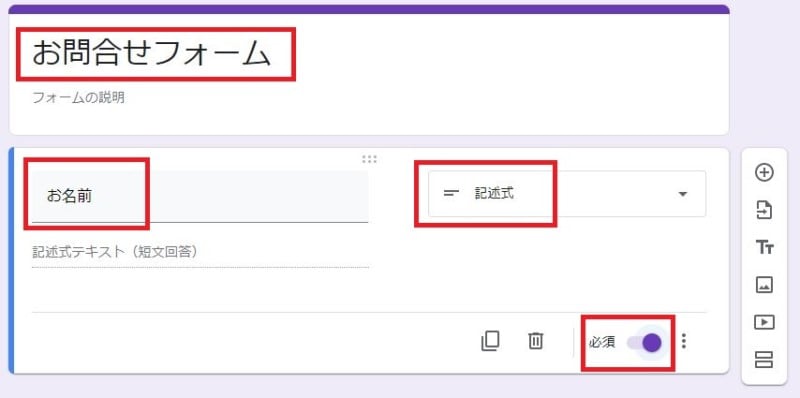
まずは以下のように設定します。
- タイトル⇒お問合せフォーム
- 項目⇒お名前
- 回答方式⇒記述式
- 回答必須にするかどうか⇒必須にする

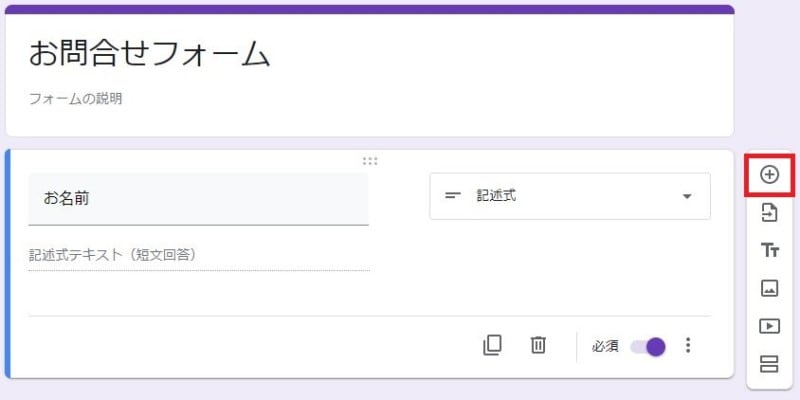
次に右側にある+ボタンをクリックして回答項目を増やします。

すると回答項目が増えるので同じように項目を増やしていきます。

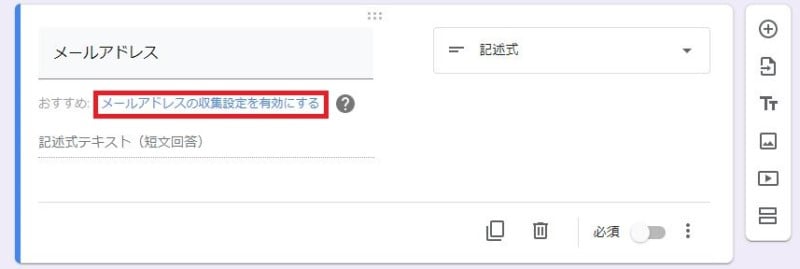
メールアドレスと入力すると自動的に記述式となります。
また、「メールアドレスの収集設定を有効にする」という文言が出てきますのでクリックしましょう。

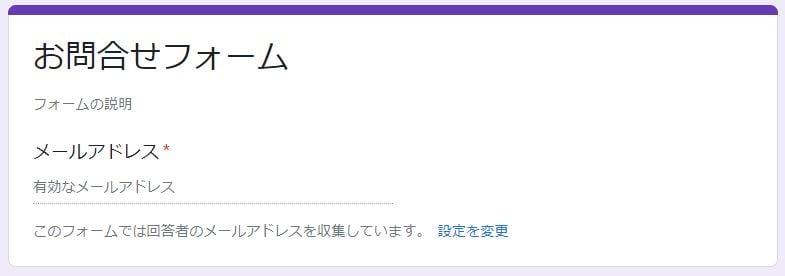
すると自動的に一番上に項目が設定されます。

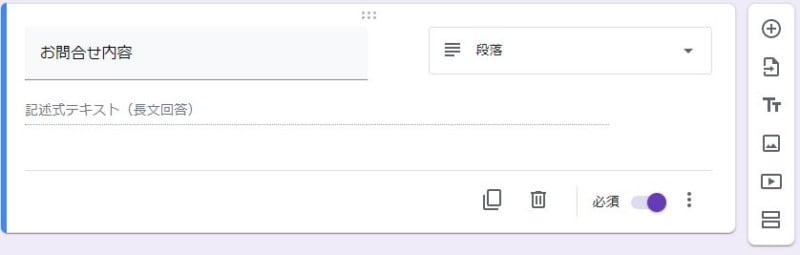
最後に「お問合せ内容」という項目を追加します。
このとき、記述方式は「段落」を選択しておきましょうです。
ここまでで基本設定は完了です。
確認メッセージを設定する
問い合わせ設定後に確認メッセージを表示させたい場合は次の設定を行っていきます。

右上にある設定ボタンをクリックして設定画面を表示させましょう。

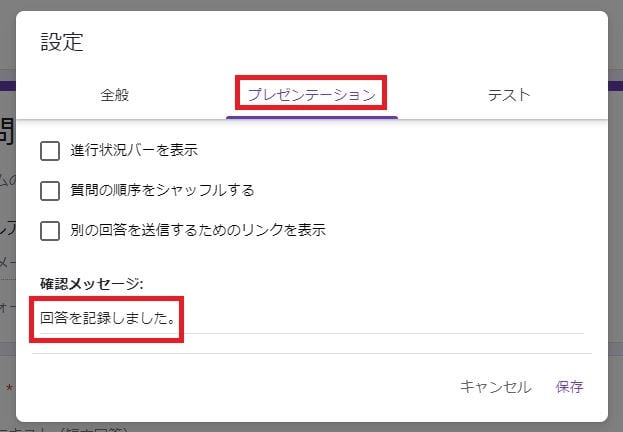
「プレゼンテーション」を選択して確認メッセージを入力します。
フォーム送信後に、確認メッセージを表示させたい場合
ありがとうございます。メッセージは送信されました。
新しい回答についてのメール通知を受け取る
デフォルトだとメールを受け取る設定になっていないので、メールを受け取る設定にしておきましょう。

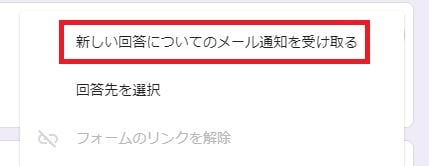
「回答」を選択して、右上の「︙」をクリックしましょう。

新しい回答についてのメール通知を受け取るをクリックすれば設定完了です。
スプレッドシートとの連携も忘れずに

同じ画面の緑のボタンをおすとスプレッドシートと連携できますので忘れずに設定しておきましょう。
回答が一覧になり管理しやすくなります。
プレビュー画面からテスト投稿

右上の目のボタンをクリックするとプレビュー画面が表示されますのでテストしておきましょう。
うまく動作していることが確認出来ればOKです。
ブログにGoogleフォームを埋め込む方法
Googleフォームの設定が完了したら最後にWordpressブログに埋め込みましょう。

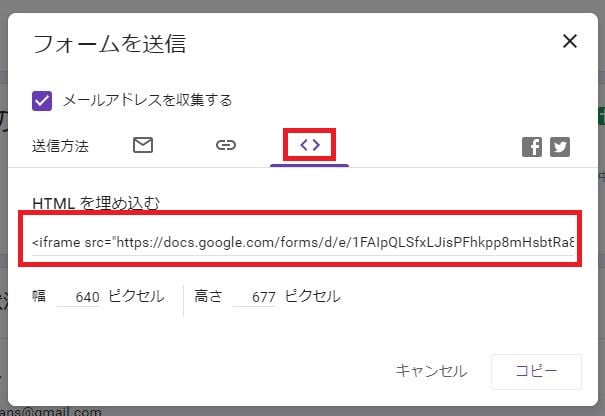
まずは右上の「送信」ボタンをクリックします。

「<>」を選択すると埋め込み用のHTMLが表示されるのでコピーしましょう。
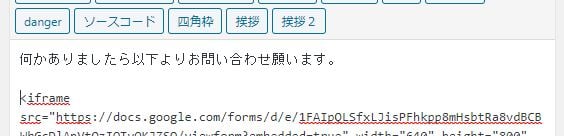
ワードプレスに貼り付け

次にワードプレスのお問い合わせページの編集画面を開いて、テキスト編集画面にしてコードを貼り付ければ完了です!
実際のページはこちら⇒問い合わせページ
追記:GoogleFormに問い合わせが来たらLINEに転送
少し運用してみたのですが、GoogleFormに問い合わせが来た時、Gmailに連絡が来るのですが、気づかないことがありました。
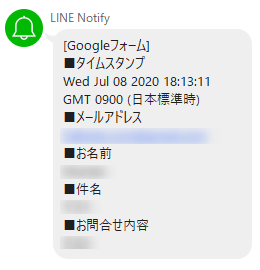
それを回避するためにも、現在はGoogle Apps Script (GAS)を使ってGoogleFormに問い合わせが来たらLINEに転送するようにしました。

これだと必ず気づくので重宝しています。
もしよければこちらも試してみてください。
⇒GoogleフォームとLINEを連携して回答内容を送って通知を共有する方法
プラグインを減らしたい人はGoogleフォームを利用してみては?
正直なところ、問い合わせページについてはContact Form7プラグインでもGoogleフォームでもどちらもで良いと思います。
ブログは記事執筆に集中すれば基本的にはOKですが、こういう点もたまには見直してみると面白いですね。
興味がある人は是非試してください。
それでは今日はこの辺で!ふるのーと(fullnote)でした!(*^^*)