こんにちは!ふるのーと(fullnote)です!(*^^*)
Twitterの投稿をワードプレスのブログに埋め込む方法をサクッと紹介します。
TwittrのURLを取得して貼り付け
https://twitter.com/fulnote/status/1115295853650952193
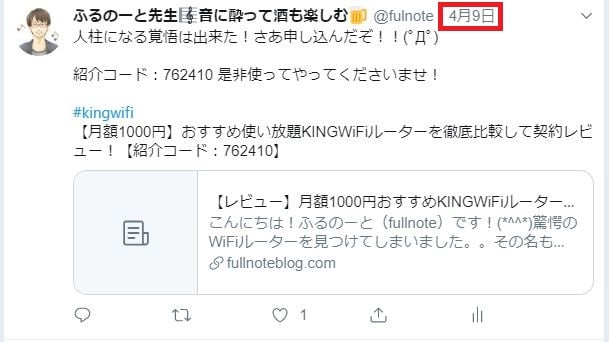
こちらのツイートをもとに紹介していきますね。
TwittrのURLを取得
まずはTwittrのURLを取得します。

上図の赤く四角囲ったところ(投稿日時)をクリックします。
すると、そのTwitter投稿だけの画面に遷移します。

URLも表示されますので、コピーしておきます。
コピーしたURLをワードプレスに貼り付ける
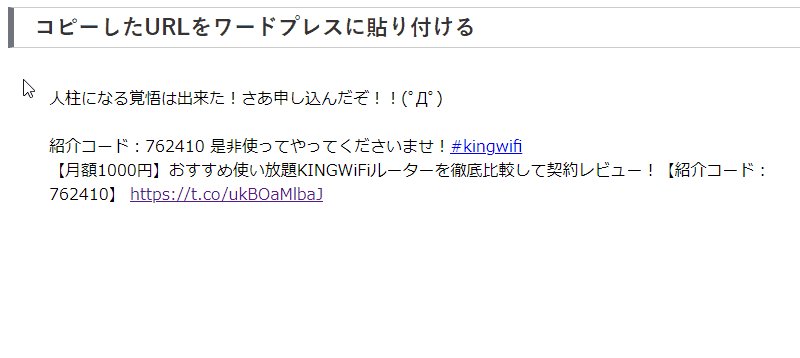
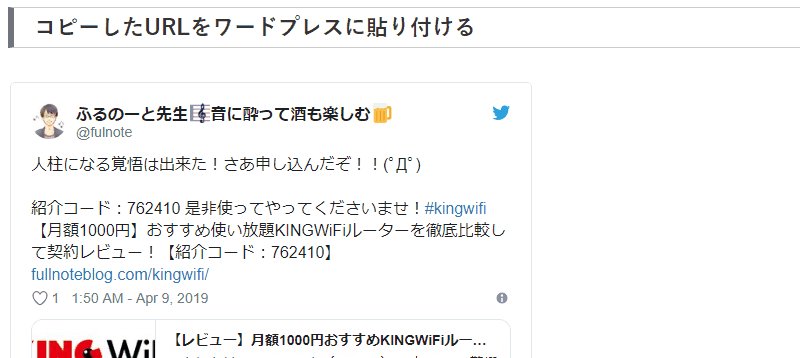
早速、コピーしたURLをワードプレスの投稿画面に貼り付けてみましょう。
以下、GIF動画を参考にして下さい。

どうですか?
URLを貼り付けた瞬間にツイッター投稿が表示されたと思います。
これで終了でお疲れ様でした。
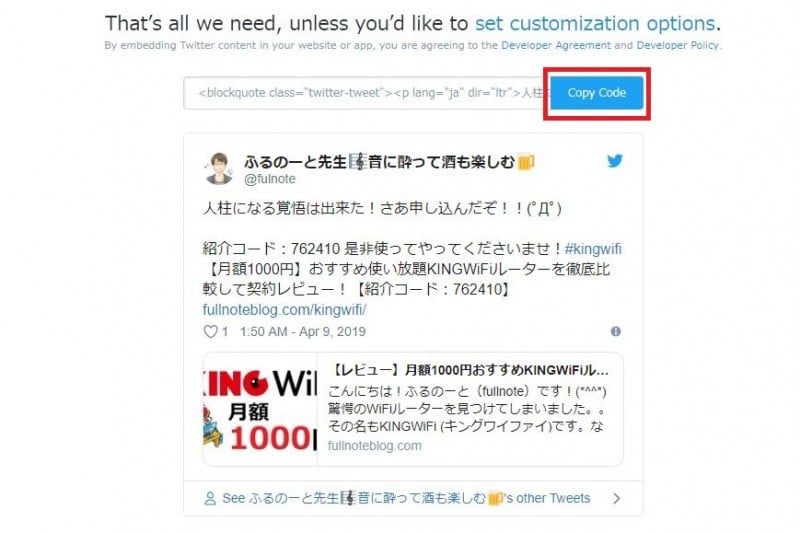
埋め込み用のコードを取得する方法
基本的にはツイッターの投稿URLを取得して、URL貼り付けるだけでOKですが、うまくいかない時は埋め込み用のコードを取得してみましょう。

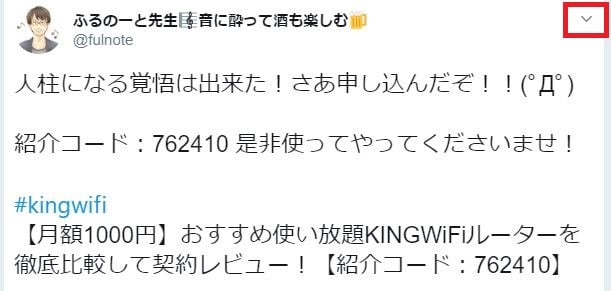
ツイッター画面の右上に「V」のようなマークがあるのでそこをクリックします。

するとドロップダウンが表示されます。
そこのなかのツイートを埋め込むをクリックします。

すると、画面が遷移してコードが生成されますので「Copy Code」をクリックしてコードをコピーしましょう。
あとはワードプレスのテキスト投稿から、コードを貼り付けて終わりです。
複数写真ツイートのうち画像一枚だけの埋め込みは出来ない模様
https://twitter.com/fulnote/status/1109671899145998336
ツイッターには上の投稿のように複数枚の画像を投稿したものがあると思います。
この中のうち一枚だけ画像が写っているものを使いたいことがあると思いますが、残念ながらそういった埋め込みは出来ないみたいです。
諦めましょう。
まとめ:ツイッター投稿をブログに埋め込むにはURLをコピペするだけ
いかがでしたでしょうか?
ツイッター投稿をブログに埋め込む方法は、URLをコピペするだけなので簡単だったと思います。
ツイッター投稿があるとブログの印象も変わりますので積極的に取り入れていきたいですね。
それでは今日はこの辺で! ふるのーと(@fullnote)でした!(*^^*)