
会話形式の記述って一度はやりたいと思ったことはありませんか?
はい!はい!
私はあります!
そこでググッて出てきたのが「Speech Bubble」というwordpressプラグインです!
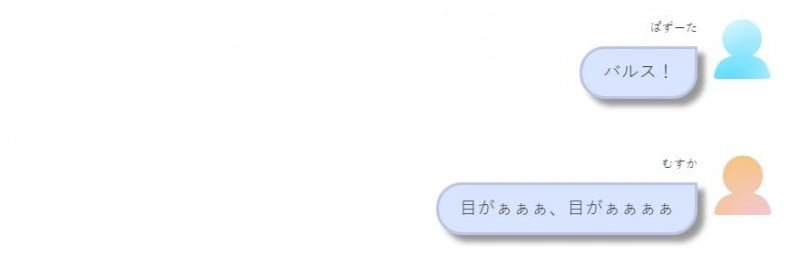
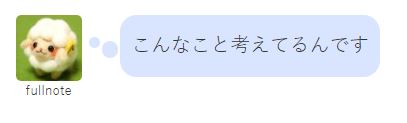
こういうの↓が出来ます。

上記以外にもカスタマイズで人物画像の変更や吹き出しのデザイン変更ができます!
このプラグインを使うと難しHTMLでなく、ショートコードを使って書くことができるのでとても簡単です。
Line風やFacebook風のデザインもあるみたいで応用が効きそうです◎
このブログはテーマをCocoonに変更しました。
⇒【爆速】WordPressテーマをSimplicity⇒Cocoonに移行したのでレビュー!
もちろん、Speech Bubbleプラグインも問題なく使えますが、現在はCocoon標準機能の吹き出し機能を利用するようにしています。テーマにあわせてご利用下さい。
開発者は日本人
なんと、このプラグイン開発者は日本の方でした。
ありがたやありがたや。(-人-)
Speech Bubbleのインストール
兎にも角にもまずはプラグインをインストールしましょう。

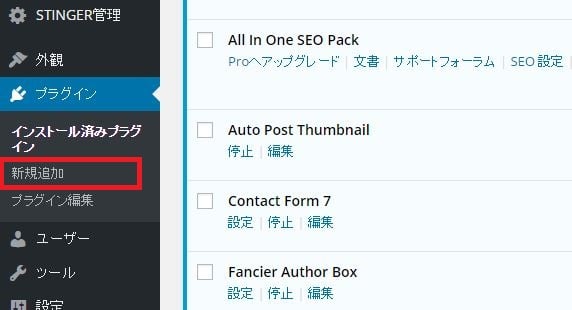
プラグインを選択して、現れた「新規追加」をクリック

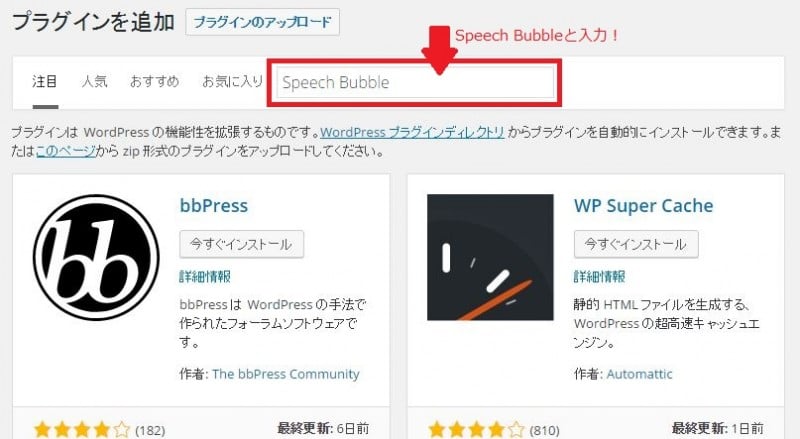
次に検索窓に「Speech Bubble」を入力してEnter!

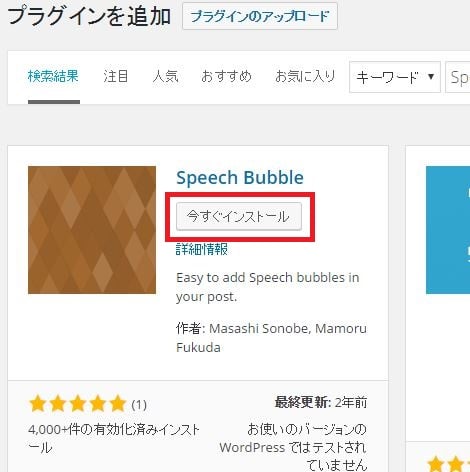
するとプラグイン候補が出てきますので「Speech Bubble」を選んで、「今すぐインストール」をクリック。

「プラグインを有効化」もしてしまいましょう。
これでインストール完了です。
Speech Bubbleの使い方
Speech BubbleはHTMLではなく、ショートコードを利用します。
ショートコードは独自仕様の書き方だと思ってください。
なのでテンプレートを用意してそれをコピペしてちょっと書き換えるだけでOKです。
[[speech_bubble type=”drop” subtype=”L1″ icon=”1.jpg” name=”ぱずーた”]バルス![/speech_bubble]]
[[speech_bubble type=”drop” subtype=”R1″ icon=”2.jpg” name=”むすか”] 目がぁぁぁ、目がぁぁぁぁ[/speech_bubble]]
上記コードを貼り付けると↓みたいに表示されます。

人物名とセリフを変えるには?
察しのいい人はわかると思いますが人物名部分は、name=”ぱずーた”の「ばずーた」部分を変えればOKです。
セリフ部分は]バルス![の「バルス!」部分を変えればOKです。
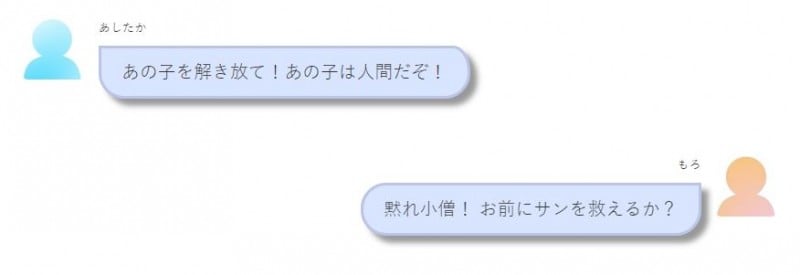
[[speech_bubble type=”drop” subtype=”L1″ icon=”1.jpg” name=”あしたか“]あの子を解き放て!あの子は人間だぞ![/speech_bubble]]
[[speech_bubble type=”drop” subtype=”R1″ icon=”2.jpg” name=”もろ“] 黙れ小僧! お前にサンを救えるか?[/speech_bubble]]

人物の位置を変える
人物の位置はsubtype部分で決まります。
もうわかると思いますが、以下ですね。
subtype=”L1″ → 左側
subtype=”R1″ → 右側
[[speech_bubble type=”drop” subtype=“R1” icon=”1.jpg” name=”ぱずーた”]バルス![/speech_bubble]]
[[speech_bubble type=”drop” subtype=“R1” icon=”2.jpg” name=”むすか”] 目がぁぁぁ、目がぁぁぁぁ[/speech_bubble]]

人物の画像を変える
人物の画像は変えることが出来ます。
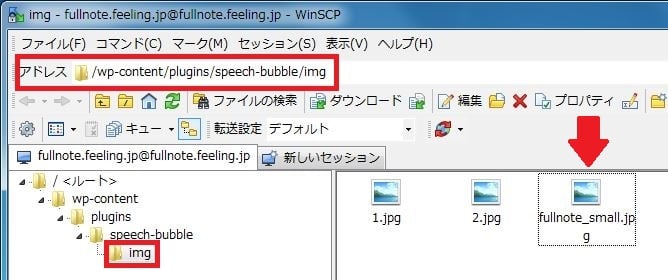
好きな画像をFFFTPやWinSCPでplugins/speech-bubble/img配下に入れます。

あとは icon=”1.jpg”の「1.jpg」部分を置き換えたファイル名に変更するだけです。
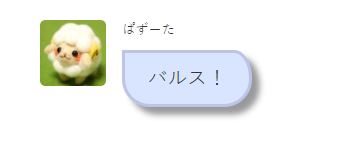
[[speech_bubble type=”drop” subtype=”L1″ icon=“fullnote_small.jpg” name=”ぱずーた”]バルス![/speech_bubble]]

吹き出しのデザイン
あと残っているのはtype=”drop”の部分ですね。
ここを変えると吹き出しのデザインを変更することが出来ます。
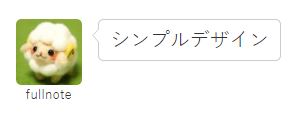
コードは【drop】【std】【fb】【fb-flat】【ln】【ln-flat】【pink】【rtail】【think】の9種のようです。
drop:デフォルト

std:スタンダード

fb:Facebook風

fb-flat:Facebook風フラットデザイン

ln:LINE風※IではなくLの小文字のl

ln-flat:LINE風フラットデザイン

pink:ピンク

rtail:ブルー

think:頭の中

使いそうなのはfbとthinkですかね。
Speech BubbleのAMP対応マダー?
便利なSpeech Bubbleですが、まだAMP対応してないみたいですね。
AMPとはAccelerated Mobile Pages の略で、GoogleやTwitterなどが共同で参加しているAMPプロジェクトが構築した仕組み、もしくはそのためのHTML規格のことです。
なんでも表示速度が早くなってSEO的にもいいとか(悪いとか?)。
残念ながらSpeech BubbleがまだAMP対応していないので、現状表示が崩れてしまいます。
悲しい。。。
Speech Bubbleはしばらくアップデートされていないので今後も対応期待できないかもしれませんね。
何か良いプラグインが出てくれることを気長に待ちましょう。
締めの言葉
Speech Bubbleは、Wordpressユーザーはプラグイン入れるだけなので良かったら試してみてくださいな(*^^*)
インタビュー形式のときに使っている人多いですね。
AddQuicktagというプラグインを使うと入力も少し楽になります。
楽しくブログ続けていきましょ(*^^*)






















コメント