こんにちは!ふるのーと(fullnote)です!(*^^*)
オンライン決済サービスについてお調べ中ですね。
今回は「stripe」というオンライン決済サービスについて調べてみて、実際にワードプレスに導入した結果をご紹介します◎
stripeとは
「stripe」とは、2011年に設立されたアメリカの会社です。
また、同社の提供するオンライン決済のサービスの名前でもあります。
あまり日本では馴染みがありませんが、アメリカではPaypalと同様によく使われるサービスの一つです。
サービスに組み込まれて利用されるため、stripeの名前は出てこないかもしれませんが、日本でも多く使われるようになってきました。
オンライン決済サービスとは

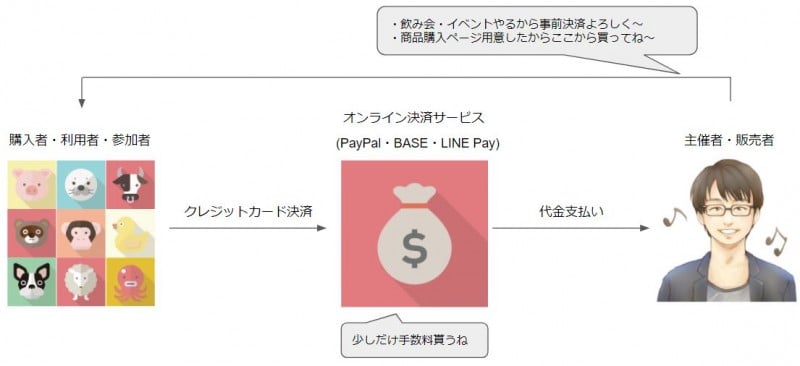
オンライン決済サービスとはインターネット上でのクレジットカードでの支払いを円滑に進めるためのサービスです。
キャッシュレスの推進とともにクレジットカードの利用が進んでいますが、インターネット上で安全性を確保しつつ円滑に買い物が出来るのもこういったサービスがあるからなんですね。
stripeの決済手数料は3.6%、Paypalとの比較
以前に記事にまとめましたが、stripeの決済手数料は3.6%です。
同様のサービスのPaypalと比較すると以下のようになります。
| 項目 | PayPal | stripe |
|---|---|---|
| 初期費用 | 0円 | 0円 |
| 月額費用 | 0円 | 0円 |
| 決済手数料 | 3.6% + 40円 | 3.6% |
| 返金手数料 | 無し | 無し ※決済手数料は返金無 |
| 払出手数料 | 250円 | 0円 |
| 決済時画面遷移 | Paypalに移動 | なし |
| サイトへの導入 | △ | ◎プラグインで簡単導入 |
| 支払側の アカウント作成 |
△ | ◎不要 |
基本的にはあまり変わりませんが、導入のしやすさ・利用のしやすさについてはstripeのほうが容易そうですね。
noteやBrain、codocは便利だけど手数料15%前後
先日、codocというツールを導入しました。
その際にnoteやBrainも含めて比較してみましたが、どれも決済手数料は15%前後でした。
⇒【おすすめ】codocのWordPress有料記事作成方法!note/Brainと比較!
単なる決済機能だけでなく、プラットフォームやサービスの提供をしているので少し費用が上がってしまうのはしょうがないですが、利用する側からしたら手数料は安いに越したことはないですよね。
stripeを導入してみた
特に商品とかはないのですが、簡単に導入できるということなので試しにstripeに登録して試してみることにしました。
stripeアカウント登録

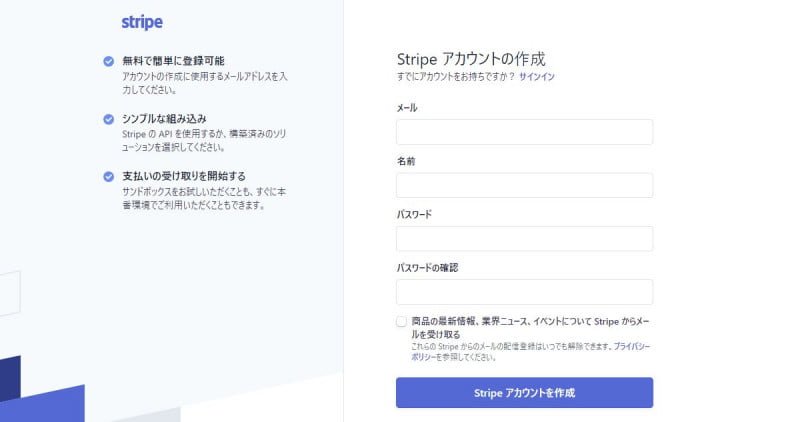
stripeサイトにいって「いますぐ始める」ボタンを押して登録を進めます。

Stripeアカウントの作成をします。
- メールアドレス
- 名前
- パスワード
を入力して次に進みます。
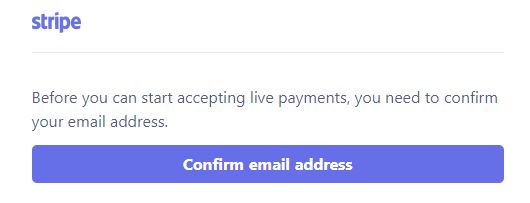
すると画面がダッシュボードに遷移しますが、先にメールの確認をしましょう。

登録したメールアドレスに「Confirm your Stripe email address!」というメールが届いているのでボタンを押してConfirmしておきましょう。
これでアカウント作成は完了です。1分くらい完了するので簡単ですね。
APIキーの取得
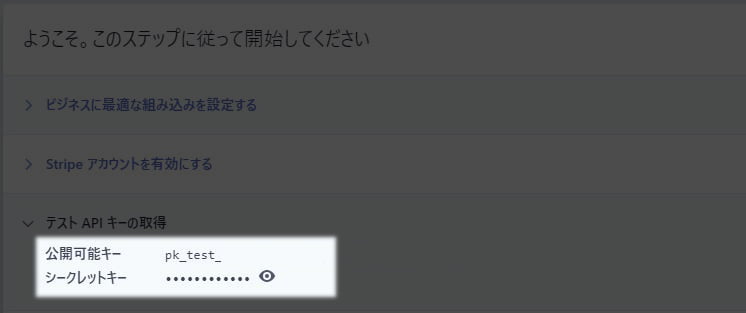
今回はお試しですのでテストAPI キーの取得します。

テストAPI キーの取得をクリックすると公開可能キーとシークレットキーがあるのでメモしておきます。
Stripe Paymentsプラグインの導入

次に「Stripe Payments」というワードプレスプラグインを導入します。
インストールして、有効化したら設定画面に行きましょう。
General Setting

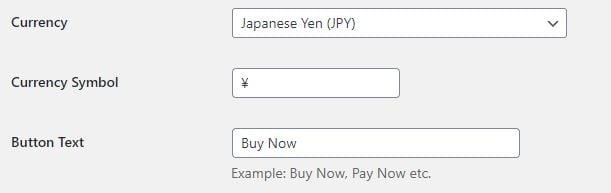
General SettingではCurrency(通貨)を日本円に変更しました。
Button Textはそのままでもいいですが、日本語がいい人は「購入する」とかに変更すれば良いかとお見ます。

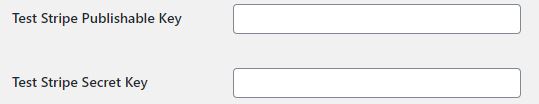
もう少し下に行くとAPIキーの入力欄があるので先程メモしたAPIキーを入力して保存を押します。
Email Setting
Email Settingも運用次第ですが、メールアドレスは自分のものに設定しておくと良いかと思います。
文章はデフォルトで入っていますが、日本語など書き換えると良いかと思います。
Advanced Setting
Advanced Settingも基本はデフォルト設定でいいですが、「Number of Decimals」小数点以下桁数については日本円の場合には-1にしておくと良いでしょう。
商品ページ作成

Add New Productを押すと商品ページを作成できます。

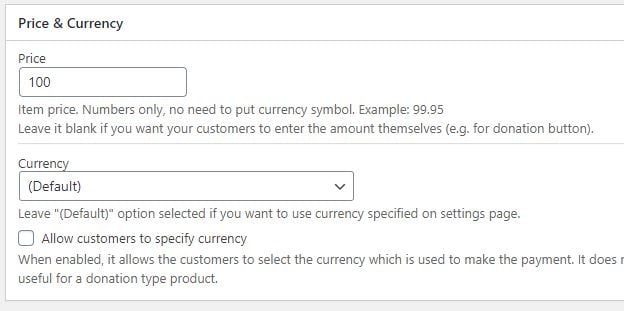
細かな設定はおいておいてひとまず100円にしてページを作成してみました。

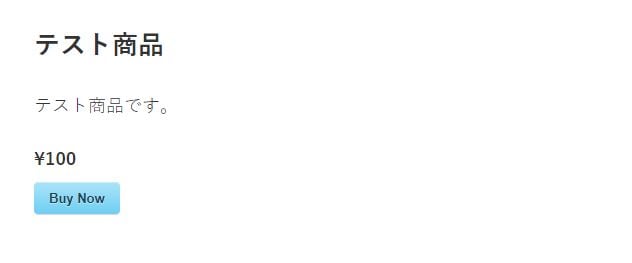
すると商品ページが出来てました!!

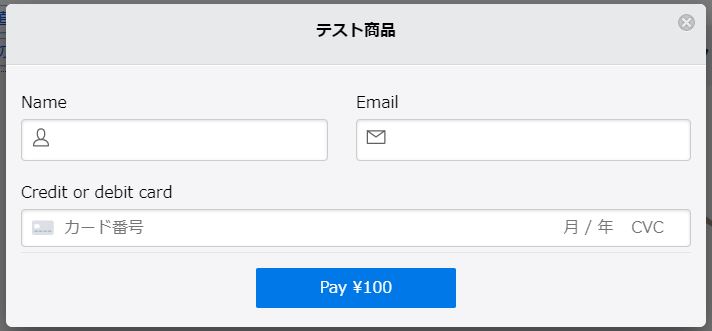
ボタンを押すと商品購入ページがでてきました。
- 名前
- クレジットカード番号
を入力するだけで購入できるのはいいですね。
stripeにはテスト用のクレジットカード番号が用意されているのでそちらを入力して試してみます。
⇒https://stripe.com/docs/testing
| NUMBER | BRAND | CVC | DATE |
|---|---|---|---|
| 4242424242424242 | Visa | Any 3 digits | Any future date |
| 4000056655665556 | Visa (debit) | Any 3 digits | Any future date |
| 5555555555554444 | Mastercard | Any 3 digits | Any future date |
| 2223003122003222 | Mastercard (2-series) | Any 3 digits | Any future date |
| 5200828282828210 | Mastercard (debit) | Any 3 digits | Any future date |
| 5105105105105100 | Mastercard (prepaid) | Any 3 digits | Any future date |
| 378282246310005 | American Express | Any 4 digits | Any future date |
| 371449635398431 | American Express | Any 4 digits | Any future date |
| 6011111111111117 | Discover | Any 3 digits | Any future date |
| 6011000990139424 | Discover | Any 3 digits | Any future date |
| 3056930009020004 | Diners Club | Any 3 digits | Any future date |
| 36227206271667 | Diners Club (14 digit card) | Any 3 digits | Any future date |
| 3566002020360505 | JCB | Any 3 digits | Any future date |
| 6200000000000005 | UnionPay | Any 3 digits | Any future date |
どうやらテストモードで出来るのはここまでのようです。
stripeのワードプレス導入は簡単だが細かいことは開発が必要
今回stripeを導入を試して思ったのは、「難しくは無いけど、簡単でもない」というところですね。
細かいところを詰めていこうとすると開発が必要になって素人だと無理です。
なので私の場合は本格的に導入することはしばらくなさそうですね。
最近は様々なサービスがありますのでそちらを使っていくことになりそうです。
自分でこういうところ出来ると面白いんでしょうけどね。
興味がある人は色々調べてみてください。
それでは今日はこの辺で!ふるのーと(fullnote)でした!(*^^*)