
こんにちは!ふるのーと(fullnote)です!(*^^*)
今回は記事をコンテンツとして販売出来るようにする「codoc」を実際に使ってみましたので、codocの設定方法や使用方法を紹介したいと思います。
コンテンツ販売といえば最近「note」や「Brain」といったコンテンツプラットフォームも話題ですよね。
そのあたりの比較も行っていきたいと思います。
Codocとは

「あなたのコンテンツをあなたのサイトで販売・課金できる」
コンテンツデリバリーサービス「codoc(コードク)」はすべてのサイトへ有料コンテンツを課金の仕組みと一緒に配信します。定期購読や投げ銭、アフィリエイト、WordPressプラグインなど販売支援機能をご用意。
codocは、コンテンツを有料コンテンツとして配信するためのツールですね。
コードク=購読ということでネーミングもなかなか面白いですね。
co-docという意味もあるみたいです。
https://twitter.com/codoc_jp/status/1224199377482207232
回文(palindrome)で上から読んでも下から読んでもcodocになっているのは意図的なのでしょうか。(こういうの好きです)
さて、codocの主な機能は次のとおりです。
- 管理者用販売管理機能ダッシュボード
- 単体課金
- 売り切り機能(数量設定)
- 定期購読
- マガジンタイプ
- 投げ銭
- アフィリエイト
- WordPressプラグイン
機能だけで言えばnoteやBrainで出来ることはすべて出来るようなっています。
WordPressプラグインが用意されているためWordPressで利用できますし、一般的なウェブサイトでも利用できる自由度の高さも注目ポイントです。
codocの気になる利用料金は無料?決済手数料が15%かかるよ!
| 利用料 | 0円 |
| 決済手数料 | 決済額の15% |
| 売上金の振込手数料 | 300円/1回 |
こういったサービスは利用は無料ですが決済手数料がかかるのが常です。
codocの決済手数料が15%、振込手数料は300円と他サービスと同等です。
料金体系もシンプルなので悪くはないと思います。
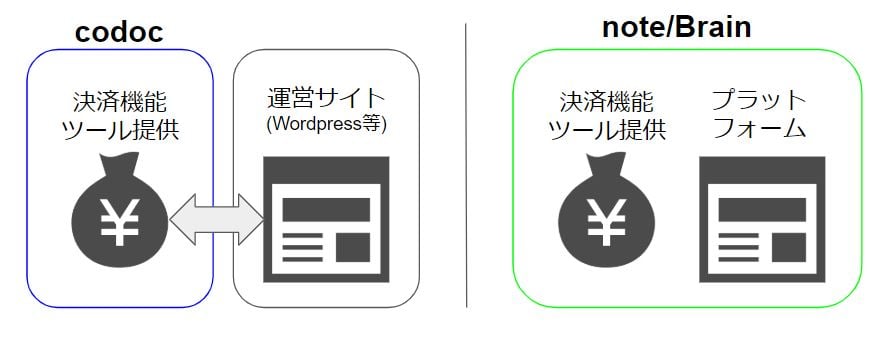
codocとnoteやBrainの違い

codocとnote/Brainの大きな違いはコンテンツのプラットフォームを提供しているかどうかです。
noteやBrainはコンテンツ自体はnoteやBrain上にアップする必要があります。
一方でcodocは、Wordpressなどブログ等に簡単に設置できます。
自由度という意味ではcodocに軍配が上がりますね。
今まで運営していたブログやウェブサイトにそのまま機能追加で利用できるのがcodocの大きなメリットですね。
codocとnoteとBrainを徹底比較!メリットとデメリット
codocとnoteとBrainを比較していきましょう。
基本情報
| codoc | note | Brain | |
|---|---|---|---|
| ウェブサイト | codoc | note | Brain |
| 運営会社 | codoc | ピースオブケイク | スキルハックス |
| 運営者 | 石川直人 | CEO加藤貞顕 CXO深津貴之 |
迫佑樹 |
| リリース日 | 2019/9/3 | 2014/4/7 | 2020/1/30 |
基本情報はこちら。
意外だったのはcodocってBrainよりも先にリリースしていたんですね。
noteはもうだいぶ前からあるんですね。
今でこそ当たり前になりつつある、こういったコンテンツプラットフォームの礎を築いてきてくださったので感謝しましょう。(-人- )
料金体系
| codoc | note | Brain | |
|---|---|---|---|
| 利用料金 | 0円 | 0円 | 0円 |
| プラットフォーム利用料 | 0円 | 10% 20% |
0円 |
| 決済手数料 | 15% | 5%:クレジット決済 15%:携帯キャリア決済 |
24%:紹介機能有 12%:紹介機能無 |
| 振込手数料 | 300円 | 270円 | 250円 |
料金体系はこの通り。
こういうサービスって料金体系が複雑で困ります。。
codocが一番シンプルで良いですね。
おそらく随時更新されると思いますので最新版は公式サイトでご確認ください。
機能
| codec | note | Brain | |
|---|---|---|---|
| 目次作成 | ○ | ○ | × |
| 返金(フリートライアル) | △ | ○ | × |
| 定期購読マガジン・サブスクリプション | ○ | ○ | × |
| 画像共有&使用機能 | × | ○ | × |
| Twitter埋め込み | ○ | ○ | × |
| クリエイターサポート機能・投げ銭 | ○ | ○ | × |
| 予約投稿 | ○ | △ | × |
| 数量限定販売 | ○ | △ | × |
| コメント欄のON/OFF | ○ | △ | × |
| レビュー機能 | × | × | ○ |
| アフィリエイト・紹介料 | ○ | × | ○ |
| エディターのH3タグ | ○ | × | ○ |
noteのプレミアにしないと利用できないのは△にしています。
目次機能とかはcodocの機能ではないですが、Wordpressで普通に出来る機能なので○にしています。
そう考えるとcodecでほぼカバー出来てしまいますね。
こちらも随時更新されると思いますので最新版は公式サイトでご確認ください。
WordPressの投げ銭機能がおすすめ
個人的に良いなと思ったのWordpressに追加できるクリエイターサポート(投げ銭)機能ですね。
ブログに簡単に追加出来るので既にブログ運営している人は簡単に利用できて便利だと思います。
Codocの課題
投げ銭のために会員登録をしてくれる人がいるか?
投げ銭機能は会員登録しなくても出来るようになるといいな。わざわざ会員登録してまで投げ銭しないような気がする。
— ふるのーと (@fulnote) February 8, 2020
Codocの課題は、何より「ユーザー数の拡大」「世間の浸透」でしょう。
プラットフォームは「使われてなんぼ」なので利用者がいないことには始まりません。
お金を貰う側も払う側も会員登録が必要なのでハードル高めです。
特にお金を取り扱うので簡単には登録してくれないでしょう。
投げ銭機能は便利ですが、会員登録しないと投げ銭できません。
ふらっとブログに来た人が投げ銭のためによくわからないツールに会員登録するとは思えません。
Paypayなどのキャンペーンを見てもらえればわかると思いますが、まずは使ってもらう、会員登録してもらうということを最優先して施策を打っています。
Brainもインフルエンサーの力をうまく利用して登録者数を増やしています。
このあたりがcodocの次の課題でしょう。
会員登録しなくてもサポート出来るようになりました↓↓
codocのアカウント登録無しでサポートが行えるようになりました。また、これまでは未ログイン状態でサポートを行う場合にログインが必須でしたが、メッセージ・金額指定後にログイン・登録処理を行うフローを変更しました。https://t.co/LWm8UUUN4F pic.twitter.com/zjt389OygD
— codoc_jp (@codoc_jp) March 4, 2020
Stripe等を使ったほかアプリに勝てるか?
その他決済サービスが出てくる前に、プラットフォーム上で主権を握れるかどうかは非常に重要です。
一度iPhoneになれてしまうとAndroidスマホに簡単には変更しないように、まずは先行者利益を勝ち取ることが大事です。
他のアプリツールは今後も増えてくると思いますが、先に椅子を取れるかは非常に重要ですね。
codoc自体もStripeの機能を使っていますが、Stripeの決済手数料3.6%です。
競合はたくさん出てきそうですね。
amp対応していない。
ご連絡ありがとうございます!DMしようと思いましたがDM開放されていないようなのでこちらで失礼します!
— ふるのーと (@fulnote) February 9, 2020
※1ユーザ意見ですので可能な範囲で問題有りません。お気遣いありがとうございます。https://t.co/l30IkhSo32https://t.co/w99smJ6qsShttps://t.co/Bdz5v4atlUhttps://t.co/zb60H1b6qp pic.twitter.com/uiD0vw832a
codocはampに対応していません。
ampページだとボタンが消えてしまいます。
これでは機能をなしていません。
ここは早急に改善してもらいたいところです。
一部対応しました↓
【WordPressプラグイン】AMPで表示される場合は続きを読むためのリンクを表示し、本サイトへ移動するように修正しました https://t.co/zeEelpdJXo
— codoc_jp (@codoc_jp) February 27, 2020
codocの口コミや評判
https://twitter.com/norifumizono/status/1223820024000831488
https://twitter.com/uepou000/status/1225007293177061378
codocのプロモーションが素早い。ここ数日で一気にその界隈で有名になったbrainを引き合いに広告出稿。スピード感ある。 pic.twitter.com/lxCM1t901e
— みるめ (@mirume_776) February 1, 2020
codocのツイッター上での評判はかなりいいですね。
あとはプラットフォームとしてどれだけ浸透していくかですかね。
素敵なサービスだと思いますので是非広まってほしいです。
codocを実際に登録してみたので利用方法や設定を紹介するよ!

codecは公式サイトの説明の通り次の4つのステップで簡単に利用できました!
- step1codocアカウント登録
- step2コンテンツ登録
- step3配信用タグを取得
- step4タグをサイトに貼り付け
codocアカウント登録
まずはcodocアカウント登録しましょう。

codocにアクセスして「無料で始める」から登録を始めます。

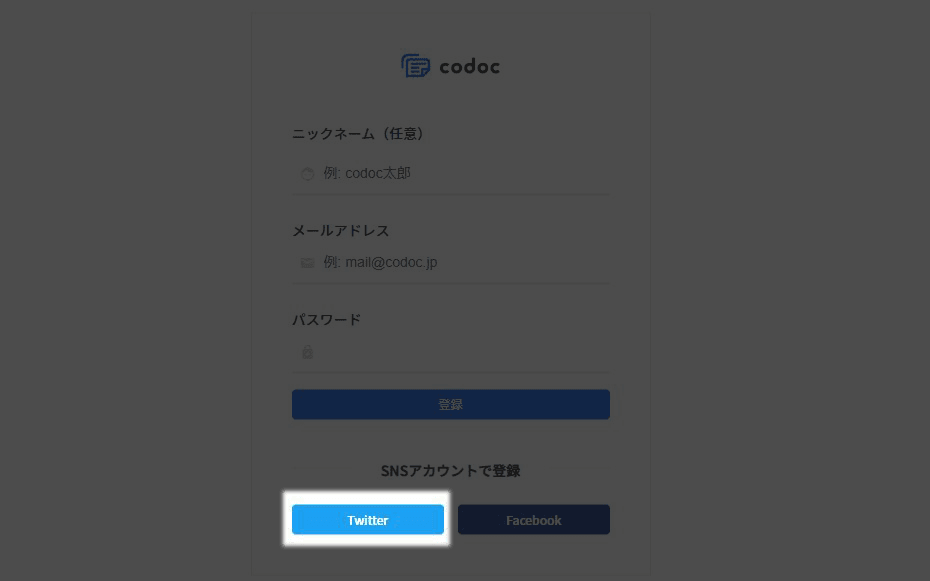
メールアドレスとパスワードを設定して登録ボタンを押すか、SNSアカウントで登録をします。

私はTwitterアカウントで登録をしました。

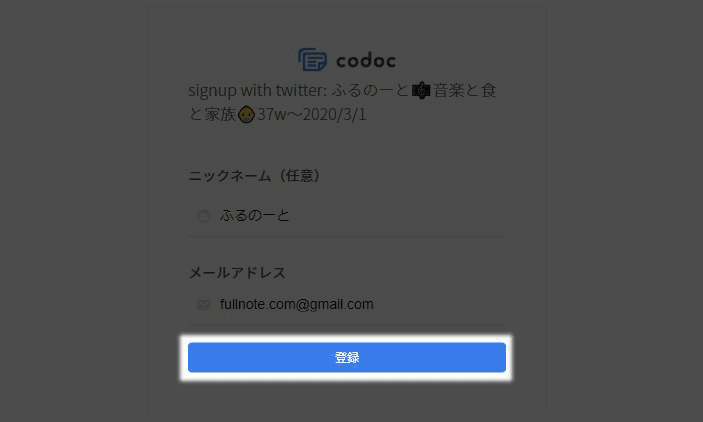
自動でニックネームとメールアドレスが入力されているので問題なければ登録ボタンを押します。

登録が完了するとcodocのダッシュボード画面に移動します。
メールアドレスの確認が済んでいませんと出ていると思いますので先程登録したメールアドレスにメールが来ているか確認しましょう。
こんにちは。ふるのーとさん。
この度はcodocにご登録いただきありがとうございます。
メールアドレス確認のため本メールを送信しております。
codocの利用を行うために以下のリンクよりメールアドレスを認証してください。メールアドレスを認証する
上記のようなメールが届いていると思いますのでメールアドレス認証をしましょう。

メール認証完了が出れば登録完了です。お疲れさまでした。
コンテンツ登録・記事投稿

codocはnoteやBrainのようにcodoc上にコンテンツ登録することが出来ます。
自分サイトやブログを持っていない人はこの機能を使うと良いでしょう。
私はWordpressで自分のブログサイト持っているのでこの機能は使わないので今回は詳細スキップします。
WordPressプラグイン導入
私のこのブログにcodocを導入するためにWordpressプラグインを導入します。
他のWordpressプラグインと導入方法は一緒ですので難しいことは何一つありません。

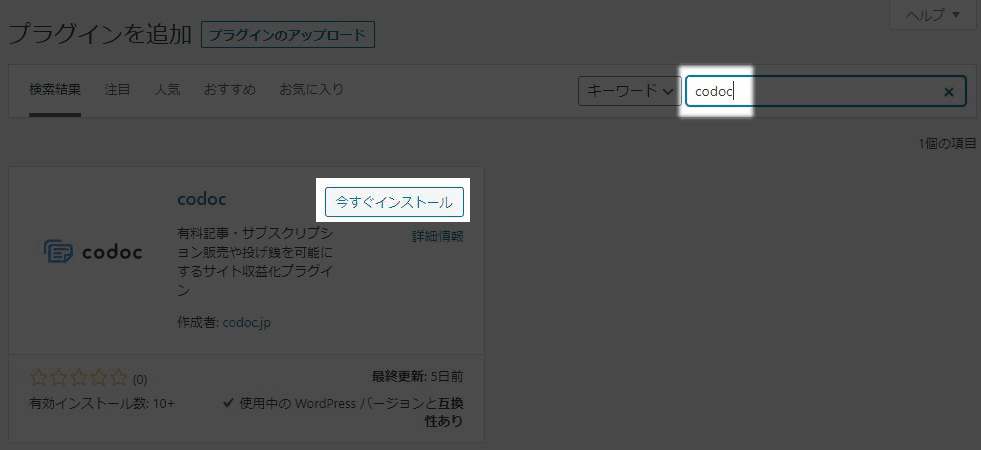
プラグインの追加からcodocを検索するとプラグインが表示されますのでインストールし、有効化しましょう。

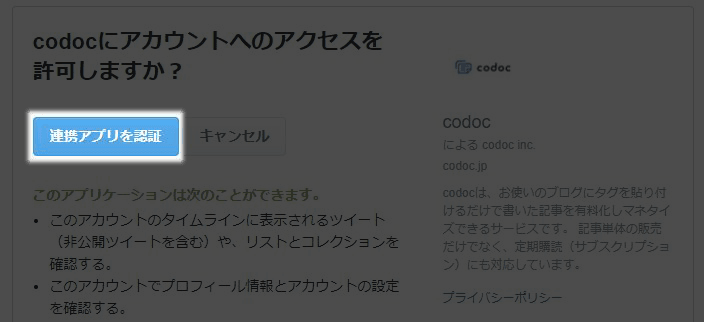
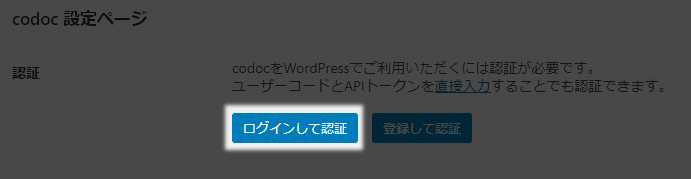
次にcodocの設定に移動して「ログインして認証」をクリックします。

認証画面に移動しますので「認証する」ボタンをクリックします。

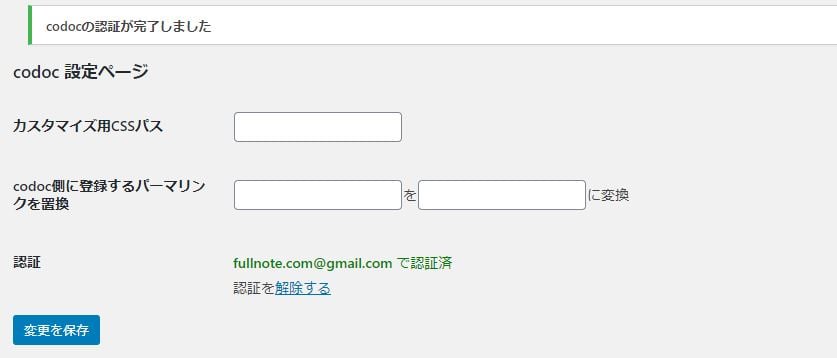
これで認証完了となります。お疲れさまでした。
「カスタマイズ用CSS等パス」や「codoc側に登録するパーマリンクを置換」は設定は必須ではありませんのでここではそのままにしておきます。
WordPressの記事にcodocで有料パートを設定する

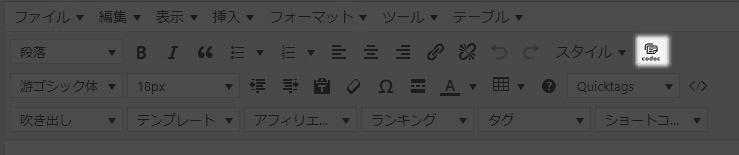
codocのWordpressプラグインのインストール設定が終わると記事のツールエリアにcodocボタンが現れます。
こちらをクリックすると設定が出来ます。

codoc設定画面では、以下を設定します。
- 単体販売するかどうか
- 価格
- 数量限定販売
- アフィリエイト
- サポート
- 続きを読む文言

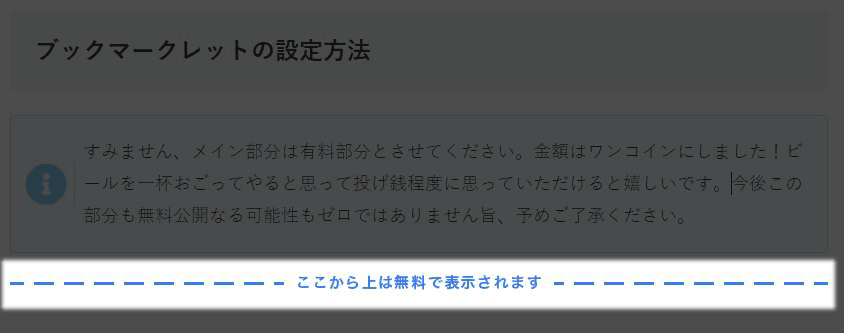
「設定完了」のボタンを押すと「ここから上は無料で表示されます」というタグが挿入されます。
基本的な設定はこれで終了です。お疲れさまでした。
ちなみに実際に設定された記事がこちらになります。
どんな感じで表示されるか参考に見てみてください。
⇒【Cocoon】サウンドハウス&アクセストレードの商品リンク用ブックマークレットを作ったよ!
codocでWordpressブログに投げ銭機能を設定する方法
続いて投げ銭機能を設定しましょう。
noteでいうところの「クリエイターサポート機能」ですね。
ここは公式サイトの説明はすこし分かりづらいですね。
サポート用のリンクを作りたいのに記事を作成しないと行けないというところがはじめピンときませんでした。
サポート用のリンクを作るための設定項目がダッシュボードにあっても良いのかなと思いました。
サポート用のリンクボタンの作成方法
サポート用のリンクボタンの作成手順は以下のとおりです。
- サポート機能用リンク取得のための記事を作成
- サポートボタンを表示するためのタグを生成・取得
- そのタグを使ってリンクボタンを設置
サポート機能用リンク取得のための記事を作成

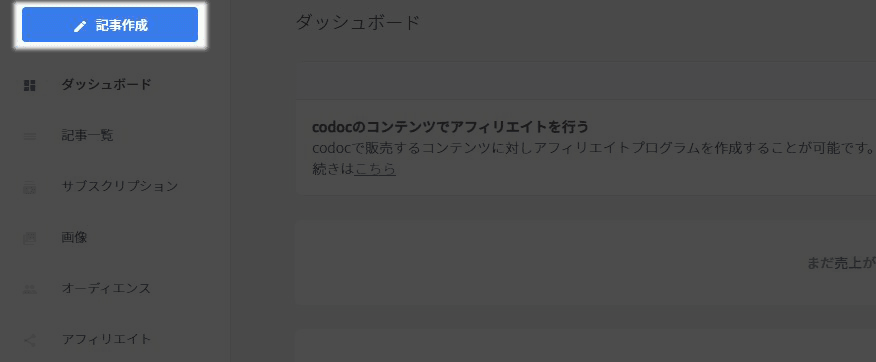
まずは記事作成のボタンを押します。

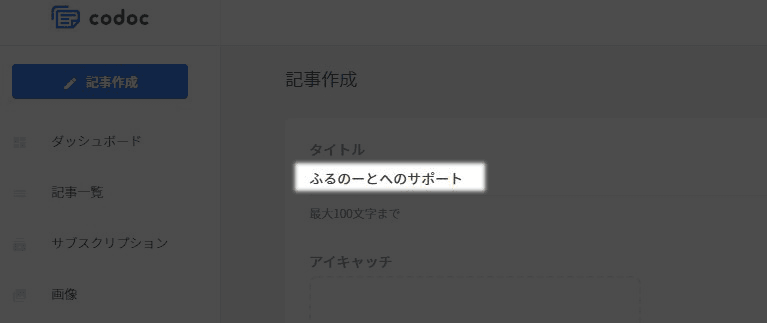
記事作成画面に移動するので、まずはタイトルを入力します。
まずは「〇〇へのサポート」で設定してみましょう。
アイキャッチ画像や本文は未入力でOKです。

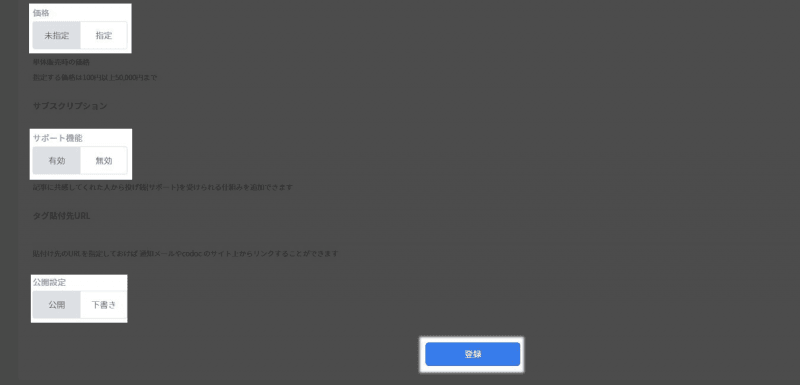
続いて以下のように設定して「登録ボタン」を押します。
- 価格:未指定
- サポート機能:有効
- 公開設定:公開
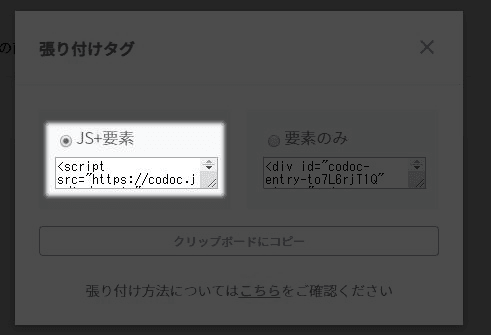
サポートボタンを表示するためのタグを生成・取得

登録ボタンを押すと上記のような画面が表示されますので「タグを貼り付け」というボタンを選択しましょう。

JS+要素をコピーします。
あとはコピーしたこのコードを設置したい場所に設置すればOKです。
サイトへの設置方法
参考までに私設置方法を紹介します。
私はひとまず本文下に設置してみました。

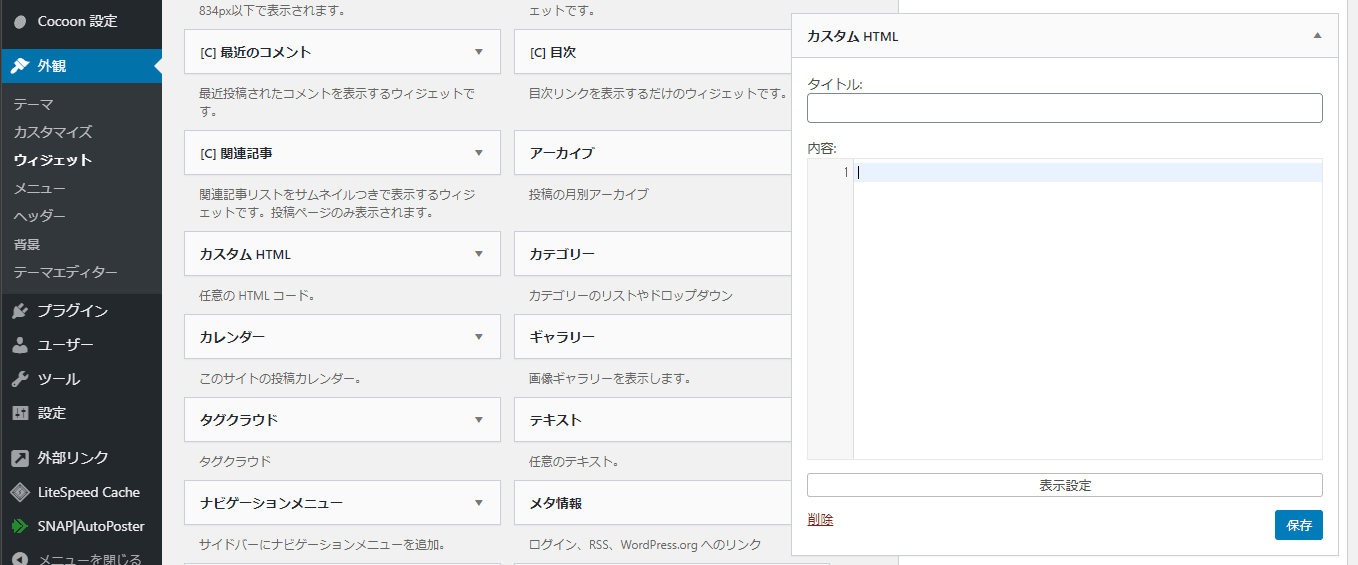
ウィジェット画面でカスタムHTMLで内容部分にコピーしたタグをコピペして保存ボタンを押しました。

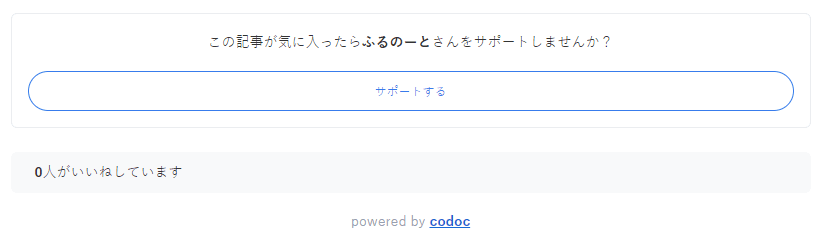
すると本文下に上記のようなサポートボタンが表示されるようになりました!
サポートを受けるためのメッセージを変更する方法
デフォルトの設定では、サポートボタンの上部にでているメッセージは「この記事が気に入ったら〇〇さんをサポートしませんか?」という文言です。
この文言は変更できます。

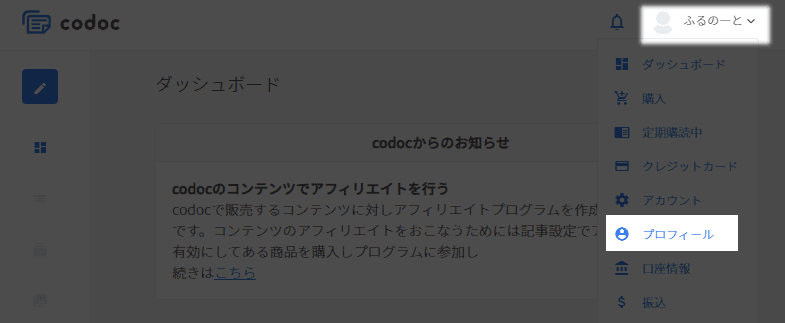
codocダッシュボードの右上にあるアイコンをクリックして表示されるメニューから「プロフィール」を選択します。

すると「サポート機能の説明文」という項目があるのでここに入力するとサポートボタンの上部にでているメッセージが変更できます。
良かったら素敵なキャッチコピーを考えてみてください。
「○人がいいねしています」を消して非表示にする方法
codoc(@codoc_jp )のプラグイン入れたらGutenbergのエディタの表示が崩れることが判明。。
— ふるのーと (@fulnote) February 16, 2020
あと「○人がいいねしています」って非表示にする方法あるのかしら。。#デバッグ #codoc pic.twitter.com/okQ80DQV4b
「○人がいいねしています」の表示を非表示にしたい人もいるかと思います。
そういう人は子テーマのstyle.cssに以下を追加すれば消すことができます。
/*-- codocいいね非表示 --*/
.codoc-bottom{
visibility: hidden;
}
/*-- codocいいね非表示ここまで--*/スペース空いちゃいますけど良かったら試してみてください。
※ちなみに上記ツイート内の表示崩れの件は公式さんが対応済みです
ログインしなくてもサポート出来るようになるといいなあ。。。
設置してみて気づいたのですが、投げ銭はログインしないと出来ない模様。。
わざわざ会員登録してまで投げ銭しないと思うので投げ銭機能は会員登録しなくても出来るようになるといいなと思いました。
⇒登録なしでサポートされるようになりました↓
codocのアカウント登録無しでサポートが行えるようになりました。また、これまでは未ログイン状態でサポートを行う場合にログインが必須でしたが、メッセージ・金額指定後にログイン・登録処理を行うフローを変更しました。https://t.co/LWm8UUUN4F pic.twitter.com/zjt389OygD
— codoc_jp (@codoc_jp) March 4, 2020
AMP非対応やないか。。。⇒一部サポート
追記です。動作を見ていたところ気づいたのですが、残念ながらAMP未対応のようです。。
AMPページではボタンはなくなります。。
悲しみ。。運営さんAMP対応よろしくお願いします。。。
【WordPressプラグイン】AMPで表示される場合は続きを読むためのリンクを表示し、本サイトへ移動するように修正しました https://t.co/zeEelpdJXo
— codoc_jp (@codoc_jp) February 27, 2020
サポート(投げ銭)は動作しませんが、有料記事についてはampページのときに、非ampページに誘導するリンクが表示されるようになりました。
ただし、環境によっては動作しないことも有るようです。
小さいけれど大きな一歩ではないでしょうか。
さらなるアップデートに期待ですね。
まずは登録!codocはnoteやBrainに変わるサービスになる!
ブログを行っている人はまずは登録してみることをオススメします。
日進月歩で機能追加されていて素晴らしいですね。
はじめにこのブログでNGと書いたところはどんどん改善されていっています。
エンジニアさんすごい。
登録は無料ですし、特に大きなデメリットはないと思いますので、まずは試して見てよいのではないかと思います。。
私は設置完了しました!サポートお待ちしてます!笑
サポートしなくても良いのでもし記事が少しでもお役に立ちましたら拡散いただけますと嬉しいです😁
それでは今日はこの辺で!ふるのーと(fullnote)でした!(*^^*)
以下はテスト用です。(続きは有りません)