
こんにちは!ふるのーと(@fullnote)です!(*^^*)
先日、このブログの問い合わせフォームを「ContactForm7」プラグインからGoogleフォームに切り替えました。
⇒WordPressの問合せページはGoogleフォームがおすすめ!
更に便利に利用するために、今回はGoogleフォームに来た問い合わせ内容をLINEに通知する方法を紹介したいと思います。
Googleフォームは気づきづらい&見にくい

なんで「わざわざLINEに転送するか」なんですが、Googleフォームって少し見づらいんですよね。
特にスマホだと操作しづらいですよね。
あと、私だけだと思いますが、なぜか問い合わせが来たときに気付きづらいんですよね。
そこで問い合わせがきたら、LINEに通知できたら便利だな~と思っていたところ、「Google Apps Script(GAS)」と「LINE Notify」を使えば簡単に実現出来ることが分かったので今回試しに設定してみました。
GoogleフォームとLINEの連携手順
GoogleフォームとLINEの連携するには、大きく分けて
- LINE側の設定
- Google側(GAS)の設定
が必要になります。
- STEP1LINEグループ作成
- STEP2LINE Notifyでトークン発行
- STEP3Google Apps Script(GAS)設定
作業内容としては特に難しい内容はないので、順番にやっていけば誰でも設定することが可能です。
LINE側の設定
LINEグループの作成

まずは、LINEグループを作成します。
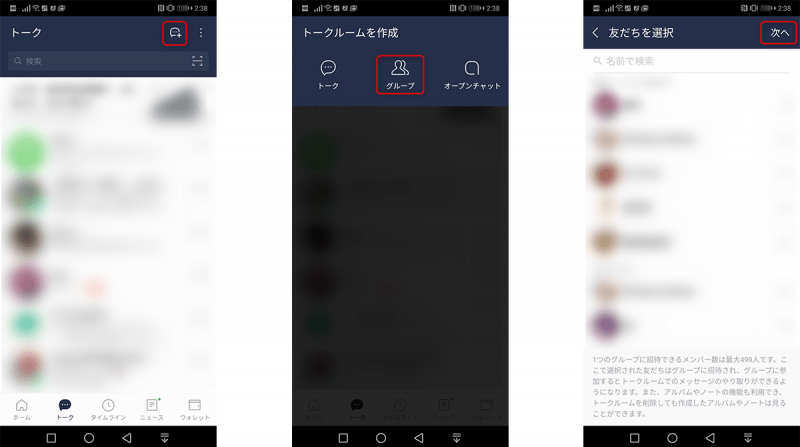
- トーク画面の上の方に追加ボタンがあるので選択します。
- すると、グループ追加ボタンが出てくるのでタップします。
- グループに追加する友達を選択する画面が出てきますが、ここでは誰も選択せずに「次へ」のボタンを押します。」
私は試していませんが、このグループに通知を共有したい人がいたらメンバーに追加しておけば同時に通知出来そうですね。

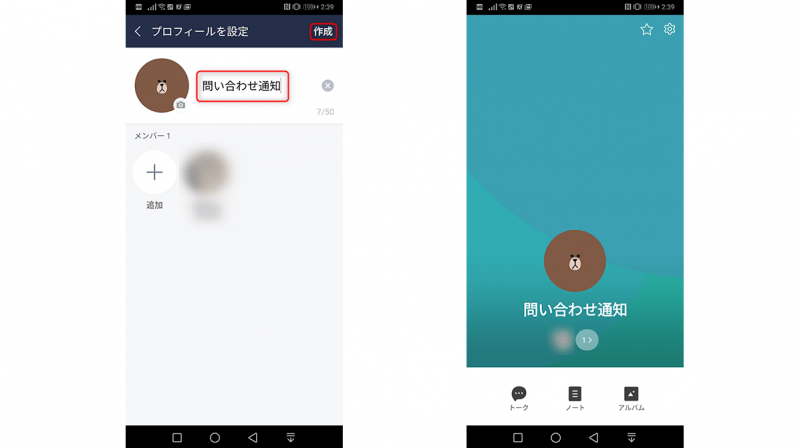
続いてグループ名(何でもOK)を設定して、右上の「作成」ボタンをタップすればライングループ完成です。
LINE Notifyでトークンを発行
次はLINENotifyでトークンを発行します。

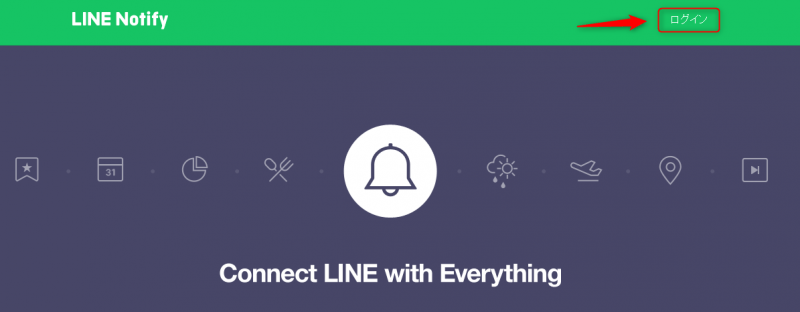
LINENotifyにアクセスして、ログインしましょう。

メールアドレスとパスワードはLINEで設定しているものを入力してください。

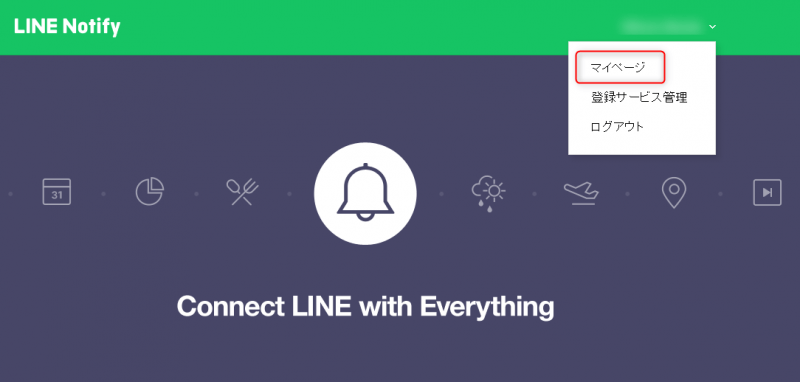
すると最初の画面に戻って右上に名前が表示されていますのでクリックするとマイページに行くことができるので、マイページに行きましょう。

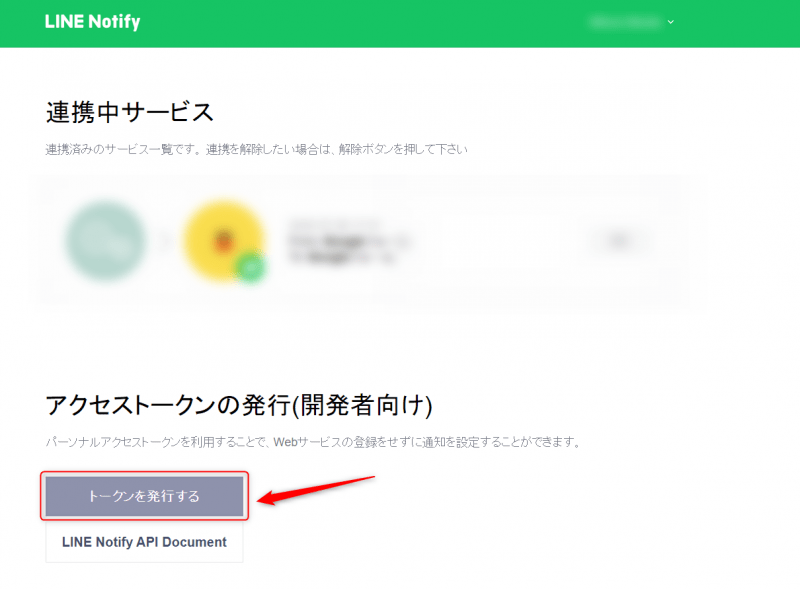
次のページで「アクセストークンの発行(開発者向け)」という項目に「トークンを発行する」というボタンがありますのでクリックします。

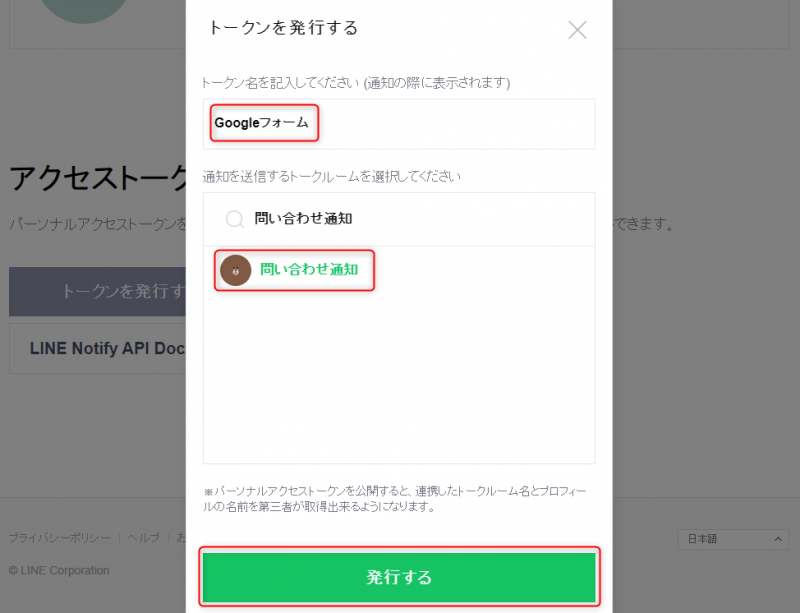
トークンを発行画面では、
- トークン名の記入(何でもOKです)
- 先程、作成したLINEにグループを選択
- 「発行する」ボタンをクリック
を行います。

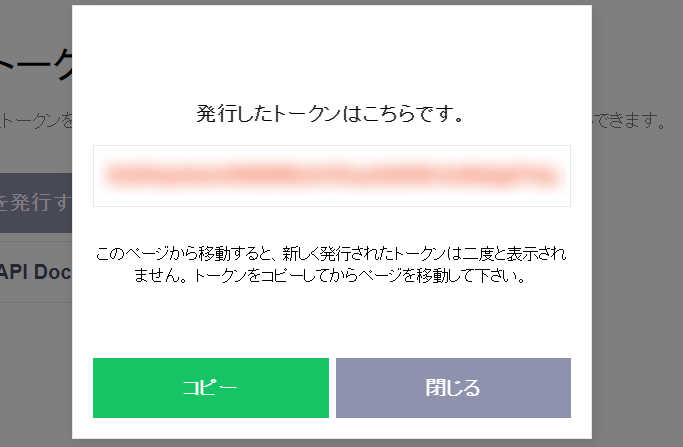
するとトークンが発行されますので、どこかにコピペしておきます。
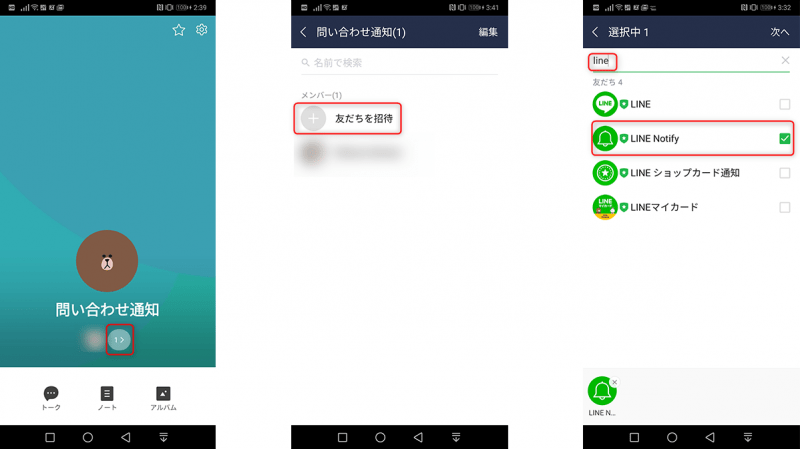
LINEグループに「LINE Notify」を追加する

先程作成したLINEにグループに「LINE Notify」を追加します。
これでLINE側の設定は完了となります。
Google側(GAS)の設定
続いてグーグル側の設定を行います。
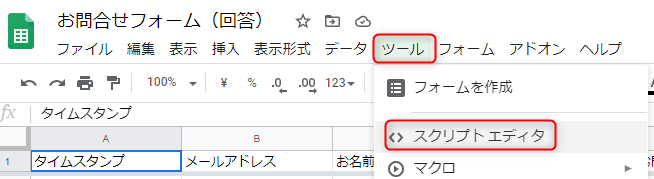
まずは、グーグルフォームが連携しているスプレッドシートを開きます。

次にメニューバーの「ツール」タブから「スクリプトエディタ」を選択します。
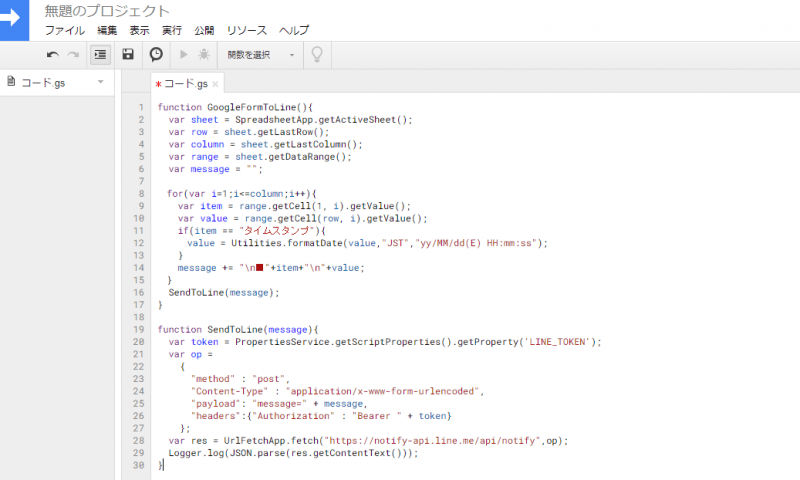
Google Apps Script(GAS)のコードを入力

function GoogleFormToLine(){
var sheet = SpreadsheetApp.getActiveSheet();
var row = sheet.getLastRow();
var column = sheet.getLastColumn();
var range = sheet.getDataRange();
var message = "";
for(var i=1;i<=column;i++){
var item = range.getCell(1, i).getValue();
var value = range.getCell(row, i).getValue();
if(item == "タイムスタンプ"){
value = Utilities.formatDate(value,"JST","yy/MM/dd(E) HH:mm:ss");
}
message += "\n■"+item+"\n"+value;
}
SendToLine(message);
}
function SendToLine(message){
var token = PropertiesService.getScriptProperties().getProperty('LINE_TOKEN');
var op =
{
"method" : "post",
"Content-Type" : "application/x-www-form-urlencoded",
"payload": "message=" + message,
"headers":{"Authorization" : "Bearer " + token}
};
var res = UrlFetchApp.fetch("https://notify-api.line.me/api/notify",op);
Logger.log(JSON.parse(res.getContentText()));
}Google Apps Script(GAS)の画面が開いたら上記コードをコピペします。
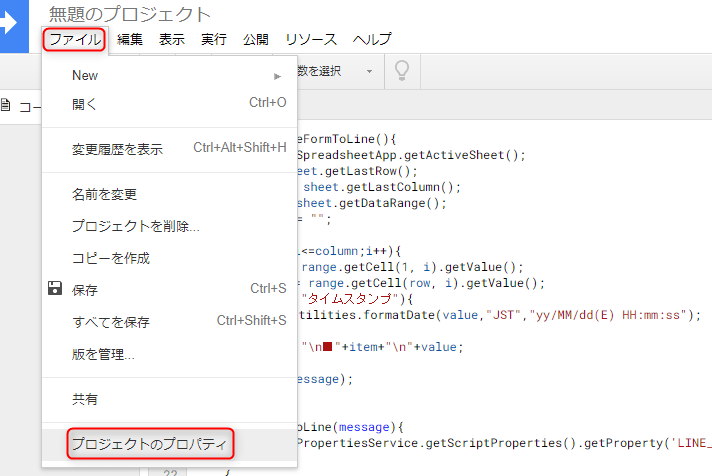
トークンの設定

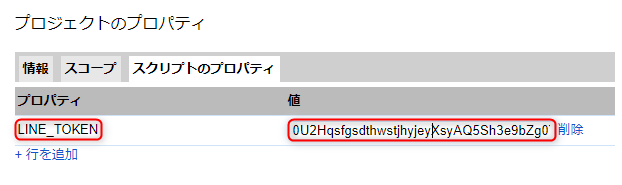
メニューバーの「ファイル」から「プロジェクトのプロパティ」を選択します。

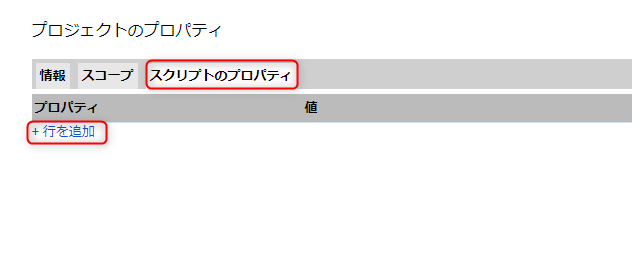
「スクリプトのプロパティ」タブを選択して、「行を追加」をクリックします。

すると値を入力できるようになるので
- プロパティ:LINE_TOKEN
- 値:先ほど発行したトークン
を入力します。
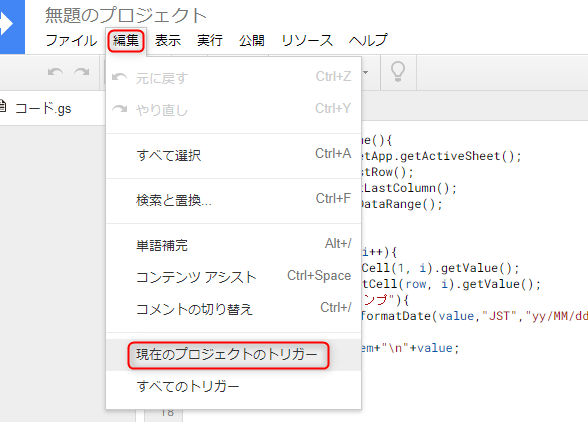
トリガー設定

メニューバーの「編集」から「現在のプロジェクトのトリガー」を選択します。

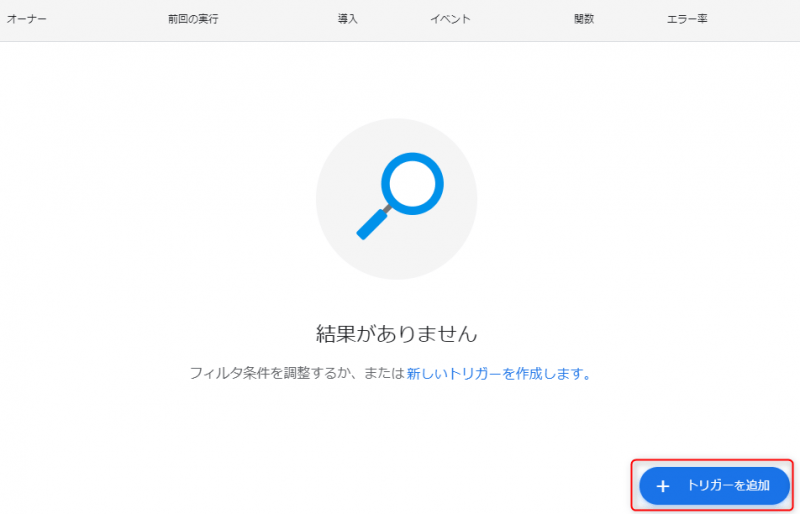
トリガー設定画面へ遷移するので「トリガーを追加」をクリックします。

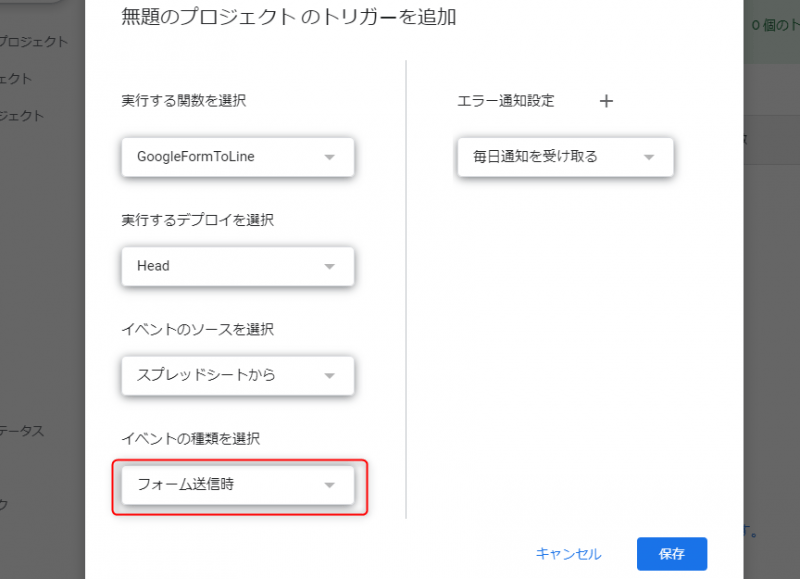
- 実行する関数を選択:GoogleFormToLine
- 実行するデプロイを選択:Head
- イベントのソースを選択:スプレッドシートから
- イベントの種類を選択:フォーム送信時
- エラー通知設定:毎日通知を受け取る
デフォルトの状態からイベントの種類の箇所を「フォーム送信時」に変更して保存をおします
「このアプリは確認されていません」と警告が出ても「詳細」から進んでください。
これでGASの設定は完了です。お疲れさまでした。
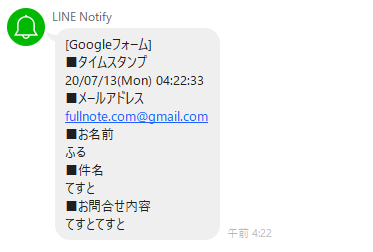
テスト送信

実際にテスト送信してみると上記のような通知が届きました!
GoogleフォームはChatworkやSlackとも連携できる
今回はGoogleフォームとLINEの連携に挑戦してみました。
作業自体はそれほど複雑な内容はなかったので誰でも出来るかと思いますので是非試してみてください。
チームで動かれている方は、複数人グループに入れておけば一斉に通知が飛ぶので便利そうですね。
なお、GoogleフォームはLINEだけではなく、ChatworkやSlackといったサービスとも連携できるようです。
また時間があるときにでも調べて試してみたいと思います。
それでは今日はこのへんで!ふるのーと(@fullnote)でした!(*^^*)























コメント