こんにちは!ふるのーと(@fullnote)です!(*^^*)
アイキャッチデザインをどういうものにしようか迷うことって結構あるのではないでしょか?
よくよく眺めていると割りと似たデザインが多いことに気づきましたのでまとめてみました。
良かったら参考にしてみてください。
アイキャッチ・サムネイル画像とは
「アイキャッチ画像」とは、読者の目(アイ:eye)を捕まえる(catch:キャッチ)するための画像です。
※ちなみにアイキャッチというのは和製英語だそうです。
ブログでいうと以下のように記事とともにアイキャッチ画像が表示されます。

ツイッターやフェイスブックでもアイキャッチが設定が設定されていると表示されますね。
【完全版】エジプト旅行の注意点とおすすめスポットまとめ!【7日間】 https://t.co/2GU6bQqVKx
— ふるのーと (@fulnote) March 3, 2018
アイキャッチ・サムネイル画像加工デザインをまとめてみました。
そんなアイキャッチデザインですが、どういうのにしようか結構迷う人も多いと思います。
普通は画像を貼るだけだと思いますが、ちょっと加工して個性を出したいなあってときもあるかと思います。
加工の方法は色々ありますが、割りと簡単でよく見る方法についてまとめて見ましたので良かったら参考にしてみてください。
白背景に黒文字

カリスマブロガーのイケハヤさん(@IHayato)がよく使っている方法ですね。
文字だけで表現する方法です。
画像による余計な情報が無いのでシンプルに強いメッセージが表現できます。
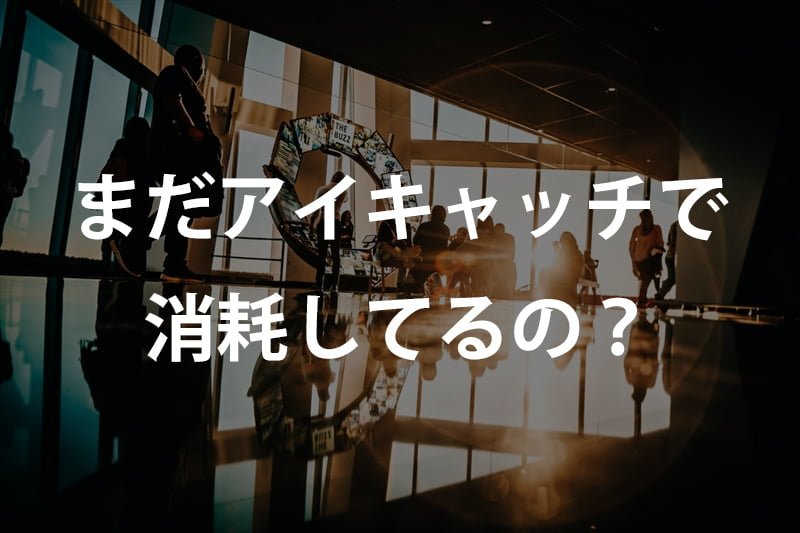
オシャレ画像を少し暗くして白文字の載せる

オシャレ画像を少し暗くして、その上に白文字を載せるというパターンもよく見られます。
画像を暗くすることで白字が見やすくなります。
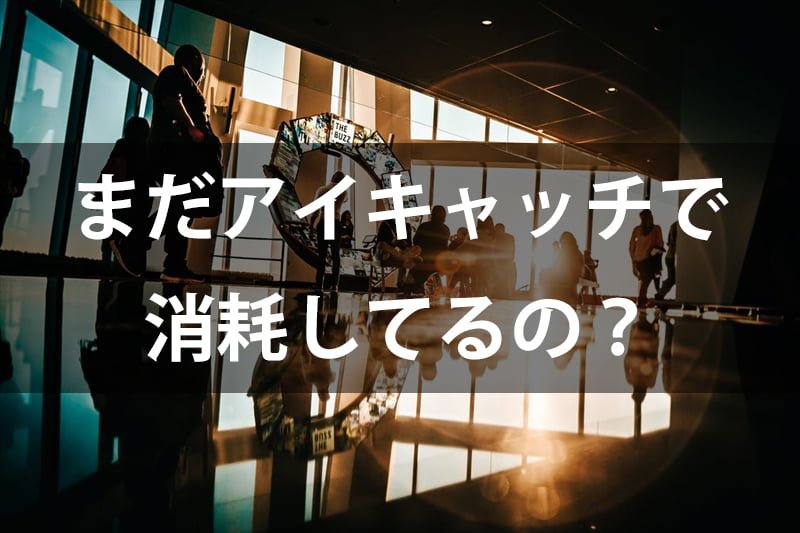
文字のところだけ背景の色をかえる

文字のところだけ背景をかえるという方法も定番ですね。
文字の間に線を引く

装飾のバリエーションとして、文字の間に白い線を引くという方法があります。
文字を白枠四角で囲む

文字を白枠で囲むというのもよく見られますね。
一部の文字を大きくする

あとは文字の一部を大きくするというのも一つです。
文字が一緒出ないといけないということはありませんよね?
単語ではなく一文字だけ大きい文字というのもよく見ますよね。
Googleフラットデザインアイコンを利用する

SANGOの影響だと思いますが、最近ブログでフラットデザインアイコンの利用が増えていますね。
⇒ FLAT ICON DESIGN(http://flat-icon-design.com/)
⇒SANGO(https://saruwakakun.design/)
画像の後ろに文字を載せる

画像の後ろに、文字を載せるというのもよくあるバターンですね。
上記は単純に文字と画像のレイヤーを重ねただけですが、細かい事やりたい場合の方法も以前調べました。
⇒メモ:フォトショップで文字テキストを立体的なレイヤー状に重ねるデザインの作り方
画像と組み合わせてセリフ風に

フリー画像と組み合わせてセリフっぽくしているのもよくありますね。
アイキャッチ用加工画像例まとめ
いかがでしたでしょうか?
あくまでアイキャッチは、ブログのサポート的なもので、重要なのは本文です。
アイキャッチはそこまで重要ではないという意見もあるようです。
ただ、アイキャッチを色々と工夫したりするのもブログの楽しみ方の一つだと思います。
今回紹介したものはどれも簡単なものですので良かったら参考にしてみてください。
それでは今日はこの辺で! ふるのーと(@fullnote)でした!(*^^*)