

Cocoonの吹き出しの考えてる風のやつが欲すぃ。。。
こんにちは!ふるのーと(fullnote)です!(*^^*)
先日、このブログのテーマをCocoonに変更しました!
⇒【爆速】WordPressテーマをSimplicity⇒Cocoonに移行したのでレビュー!
すごい素敵なテーマで気に入っています。
今回は、吹き出しのカスタマイズを行いましたのでシェアしたいと思います。
⇒⇒Cocoonのバージョンアップでまた表示が崩れるようになってしまいました。。。
https://wp-cocoon.com/0-6-6/
従いましてこの記事はお役御免となりました。
加えてテーマバージョンアップで私のカスタマイズでは再び表示が崩れるようになってしまったので公式の吹き出しをご利用ください。
基本的な使い方はこちらの記事もどうぞ▼
⇒【超便利】Cocoonの吹き出し機能をテキスト編集で設定する方法!
Cocoonの吹き出し
SimplicityからCocoonに変更になって、吹き出しの記述が非常に簡単になりました。
⇒https://wp-cocoon.com/how-to-use-speech-balloon/
吹き出しというのは、、

こういうやつや

こういうやつですね。
こんな感じで吹き出しが表現できるようになったのですが、現在のところ、種類があまり多くありません。
私は、以前は吹き出しはプラグインのSpeech Bubbleを使っていました。
⇒Stingerで使える会話形式の吹き出しwordpressプラグインSpeech Bubble
でも、Cocoonがデフォルトで吹き出し機能が実装されたので置き換えました。
⇒【技】Search RegexでSpeech Bubble(吹き出し)を一括変換したぞ!
Speech Bubbleで考えてる感じの「思考風」の吹き出しもよく使っていたので、Cocoonに移行しても使いたかったのですが、残念ながら今のところ用意されていないようでした。
思考風の吹き出しについては他の人からも要望有り
Cocoonは、β版ということもあり、フォーラムというところで作者のわいひらさんに要望が出せる様になっています。
その中で私と同様に「思考している吹き出しが欲しい」という要望がありました。
現在いろいろと試しながら使わせていただいております。
今回、非常にありがたい機能が吹き出し機能だったのですが、この吹き出し部分の種類を増やすことは可能でしょうか。
css部分を弄れば良いのでしょうが、情けないことにどこをどう弄ればよいのかもわからず。
具体的には下記サイトのような思考している吹き出しのようなものあればと。
https://www.nishi2002.com/21111.html
また画像自体もサイズの変更が可能であれば実装をお考えいただければと思います。
それに対して、わいひらさんの回答は次のとおりでした。

現時点では、それだけ増やすとコード保守の労力が大幅に上がるので、そこまでデザインを多くすることは考えていないです。
現在は、まだベータ版ですので不具合修正に専念しようと思っています。
ただ、安定版を出したあとは、デザイン追加等は幾つかは行うかもしれません。
ご要望は、今後のアップデートの参考にさせていただきます。
ということで、機能追加を検討するが、現時点では不具合修正に専念する、とのことでした。
https://wp-cocoon.com/0-6-6/
自分でカスタマイズしてみた!
cocoonの吹き出し、考える風のやつほしいな。sbs-stnのところ覗けば出来るのかな?
CSSで作る!吹き出しデザインのサンプル19選|サルワカ https://t.co/LbecIcYWjW
— ふるのーと (@fulnote) March 23, 2018
「それだったら、自分でカスタマイズしてみるかな」ということで、今回挑戦してみました。
実はテーマをCocoonに変更した後に一度トライしたのですが、うまくいかず、断念しました。(^_^;)
ほかの人からカスタマイズ記事が出るのを待っていたのですが、なかなか出そうになかったので、再度自分でカスタマイズに挑戦してみたところ、何とか形になりました!
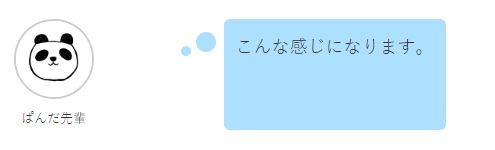
⇒バージョンアップでまた崩れてしまいました。。。

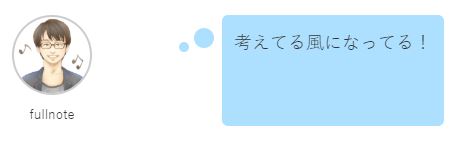
とりあえず、今やると↑みたいな感じになります。
あまりきれいではないので公式を使うことにしました。
また、カスタマイズのCSSも今は削除していますが、以下は記録のために残しておきます。
CSSコード
早速ですが、今回作ってみたCSSのコードがこちらです。
/*---吹き出し(think)--*/
.speech-balloon2 {
margin-left: 130px;
margin-right: 100px;
position: relative;
padding: 10px;
background-color:#ade0ff;
border: 2px solid #ade0ff;
border-radius: 6px;
}
.speech-balloon2 p {
margin: 0;
}
.speech-balloon2::before {
content: '';
position: absolute;
display: block;
border-radius: 50%;
background-color: #ade0ff;
left: -30px;
top: 11px;
width: 20px;
height: 20px;
}
.speech-balloon2::after {
content: '';
position: absolute;
display: block;
border-radius: 50%;
background-color: #ade0ff;
left: -45px;
top: 25px;
width: 10px;
height: 10px;
}
@media screen and (max-width: 480px) {
.sbp-l .speech-balloon2 {
margin-right: auto;
}
.speech-wrap.sbp-l .speech-balloon2 {
margin-left: 90px;
}
.speech-wrap .speech-balloon2 {
font-size: 0.8em;
padding: 7px;
}
}
/*---吹き出し(think)ここまで--*/
内容はよくわかっていませんが、トライ・アンド・エラーを繰り返しながら何とか形にしました。(笑)
あとは子テーマのstyle.cssにコピペするだけ
コードが完成したら子テーマのstyle.cssにコピペすれば、完了です。
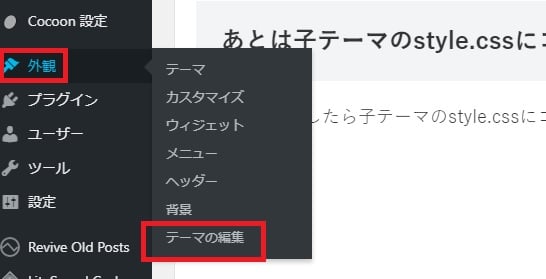
外観→テーマの編集

管理画面の「外観」から「テーマの編集」の画面へ行きます。
子テーマのstyle.cssを選択して貼り付け

次に、スタイルシート(style.css)を選択します。
するとスタイルシートの編集画面が出ますので、先程のコードを貼り付けます。
場所は一番下に貼り付けておけば大丈夫だと思います。
(念のため、事前バックアップは忘れずに。)
【注】記事編集時にテキスト(HTML)編集が必要

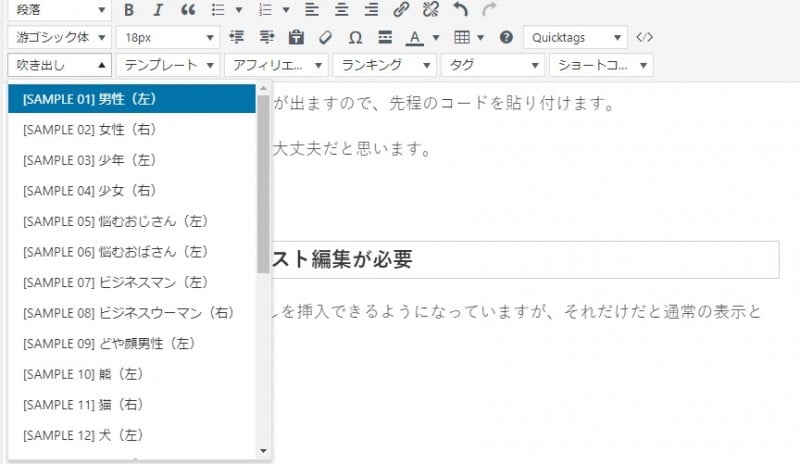
Cocoonは記事編集画面で吹き出しを挿入できるようになっています。

通常だとこんな感じです。
今回のやり方の場合、それだけだと通常の表示となっていまいますのでひと手間加える必要があります。
吹き出しの部分を、テキスト(HTML)画面でみてみると、
<div class="speech-balloon">
と書いてあるところがあります。
そこを
<div class="speech-balloon2">
と変更してみてください。
すると、

上記のように、思考しているような吹き出しに変わります。
まとめ:なんとかCocoonで思考風の吹き出しカスタマイズできた
いかがでしたでしょうか?
最後のひと手間が必要になりますが、思考風の吹き出しを作ることが出来ました。
もっと良いやり方あると思いますが、私なりに頑張ってみましたので、参考になりましたらシェアやいいね頂けますと幸いです。
それでは今日はこの辺で!
ふるのーと(@fullnote)でした!(*^^*)