
こんにちは!ふるのーと(@fullnote)です!(*^^*)
今回は久しぶりにCSS/HTMLのデザインのお話です。
CSSとHTMLを使って表の中に横棒グラフを表示する方法です。
| ベンチマーク① | 2100 |
|---|---|
| ベンチマーク② | 900 |
| ベンチマーク③ | 300 |
こういうグラフがワードプレスで作れます。
私が使っているテーマはCocoonですが、テーマによらず使えると思います。
CPU性能ベンチマークの比較表とかによく使われていたりしますよね。
とっても簡単なので是非試してみてください。
プラグインを使えば出来る?
多分今回やりたいことはWordpressのプラグインを使えば、きっと出来るんだと思います。
Visualizerでしたっけ?かっこいいグラフを作れると思います。
でも違うんです。
プラグイン減らそう委員会の私としてはできるだけプラグインは使いたくないんですよね。
プラグイン減らしたくて問い合わせフォームもContactForm7からGoogleフォームに変えました。
横棒グラフの長さと色はCSSで都度指定
早速ですが、方法を紹介します。
まずは横棒グラフの長さと色はCSSで指定します。

えー、HTMLだけで出来ないのー。
HTMLだけでやろうと思ったんですが、cssで設定するのものようです。残念無念。。
style.cssに指定しても良いのですが、記事ごとに設定する方法のほうが私はやりやすいと思ったので記事ごとに設定します。
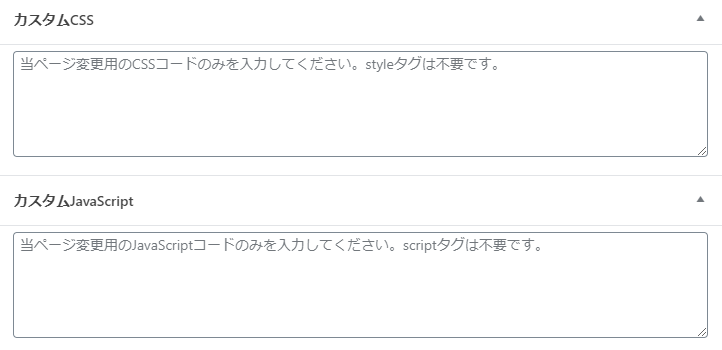
ワードプレスの記事投稿画面の下の方にいくと「カスタムcss」という欄がありますのでそこに今回のcssをコピペします。

CSS内容
コピーするcssは下記です。
/* 横棒グラフここから */
.bar70:before,
.bar30:before,
.bar10:before {
content: "";
display: inline-block;
height: 20px;
margin-right: 1em;
vertical-align: middle;
}
.bar70:before {
width: 70%; /* グラフの長さ */
background: #92CEFF; /* グラフの色 */
}
.bar30:before,
.bar10:before {
background: #F88080; /* グラフの色 */
}
.bar30:before {
width: 30%;/* グラフの長さ */
}
.bar10:before {
width: 10%;/* グラフの長さ */
}
/* 横棒グラフここまで */今回は、
- 70%の長さの「bar70」(色は青)
- 30%の長さの「bar30」(色は赤)
- 10%の長さの「bar10」(色は赤)
の3パターンを用意しました。
勘のいい人は分かったと思いますが、長さごとに名前を用意します。
色はまとめて設定してしまっても大丈夫です。
まあ、数が多いとちょっと面倒なのが難点です。
投稿画面に入力するHTML
記事投稿画面には、HTMLで表を記入します。
コードを以下に記載します。
<table>
<tr>
<th width="20%">ベンチマーク①</th>
<td class="bar70">2100</td>
</tr>
<tr>
<th>ベンチマーク②</th>
<td class="bar30">900</td>
</tr>
<tr>
<th>ベンチマーク③</th>
<td class="bar10">300</td>
</tr>
</table>thには幅の割合を設定します。今回は20%に設定しています。
横棒グラフを表示したい箇所には「td class=”bar70″」のようにclassを指定します。
これで完成です。お疲れさまでした。
ワードプレスのCocoonユーザーは活用してみてください
今回のカスタマイズはちょっとニッチな内容だったかもしれませんね。
ただ簡単に出来ますので、どなたかこのやり方を探している人に届けば幸いです。
コード生成が面倒と言う人はちょっとしたエクセルマクロも作ってみたので興味がある人は連絡ください。
もし、この記事が役に立ちましたら、是非シェアお願いします✨
それでは今日はこのへんで!ふるのーと(@fullnote)でした!(*^^*)






















コメント