

こんにちは!ふるのーと(@fullnote)です!(*^^*)
Google Adsenseから自動広告というものが発表されました。
ものは試しということで早速導入してみましたのでご紹介です。
Google Adsense 自動広告(Auto Ads)とは
自動広告とは、コンテンツを収益化するためのシンブルで革新的な方法を提供する広告フォーマットです。自動広告では、各ページに同じ広告コードを 1 つずつ設置します。コードを追加すると、高い成果が見込める最適なタイミングで自動的に広告が表示され、快適なユーザー エクスペリエンスが提供されるようになります。
Google – 自動広告について
2018年2月21日にGoogleからAdsense 自動広告(Auto Ads)が発表されました。
https://adsense.googleblog.com/2018/02/introducing-adsense-auto-ads.html
何でも今流行りのAI(機械学習)ってやつで、ページに最適な広告を掲載するものだそうです。
何だか凄そうですね。
言うなればこういうことですね。
今までは「アドセンス設置場所どうしよう。設置数は?」とか「ここに設置するにはHTMLのどこを触ったらいいんだああああ」とか色々迷ってましたけど、そういう雑用からは解放されるというわけですね。
Googleさん、かっこいい。。
Adsense自動広告の設定方法
それでは早速導入して行きたいと思います。
まずはGoogle Adsenseにアクセスしましょう。
https://www.google.com/adsense/
Adsense自動広告コードの取得

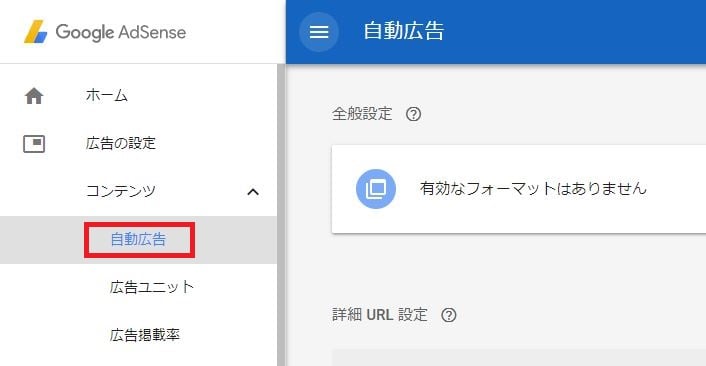
左側のメニューから自動広告まで行きましょう。
広告の設定 > コンテンツ > 自動広告

すると右上に自動広告の画面が出来ますので、右上の「自動広告を設定」をクリックしましょう。

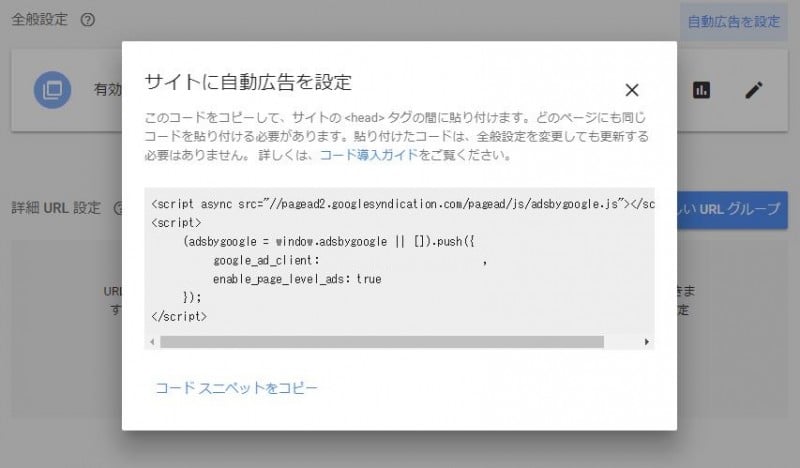
ポップアップで、自動広告のコードが出てきましたね。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-XXXXXXXXXXXXXXXX",
enable_page_level_ads: true
});
</script>
このコードをコピーすれば、自動広告のコード取得完了です。
※上記は例ですので貼り付けるのは自分のコードになります。
あとは、サイトの <head> タグの間に貼り付るだけです。
Simplicity2へのAdsense自動広告設置方法
次は実際に設置してみます。
このブログは、わいひら(@MrYhira)さんのWordPressテーマのSimplicity2を利用していますので、Simplicity2の場合の設置方法の紹介です。
「テーマの編集」で子テーマを編集

Simplicity2にはHeader編集用のphpが用意されていますのでそこに先程のコードを貼り付けるだけで作業としては完了です。
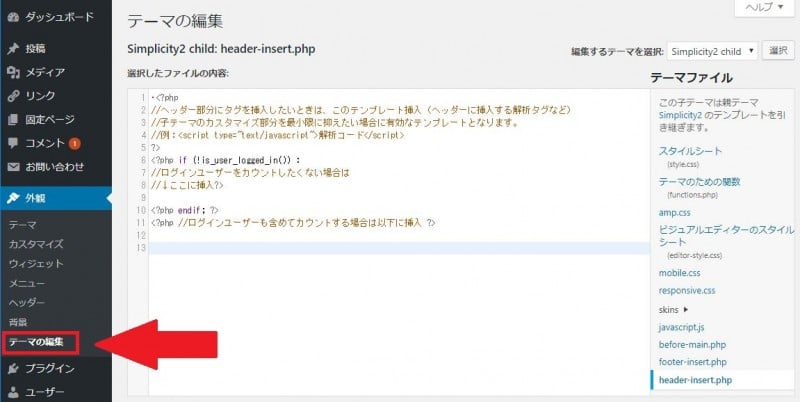
まずは、ワードプレスにログインして、「外観」>「テーマの編集」を選択しましょう。
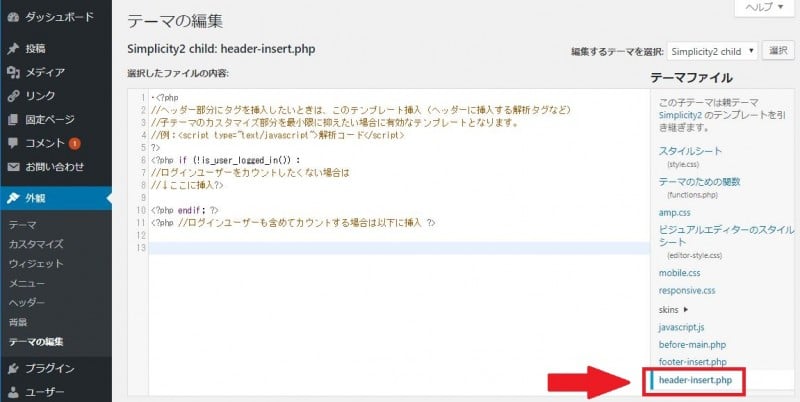
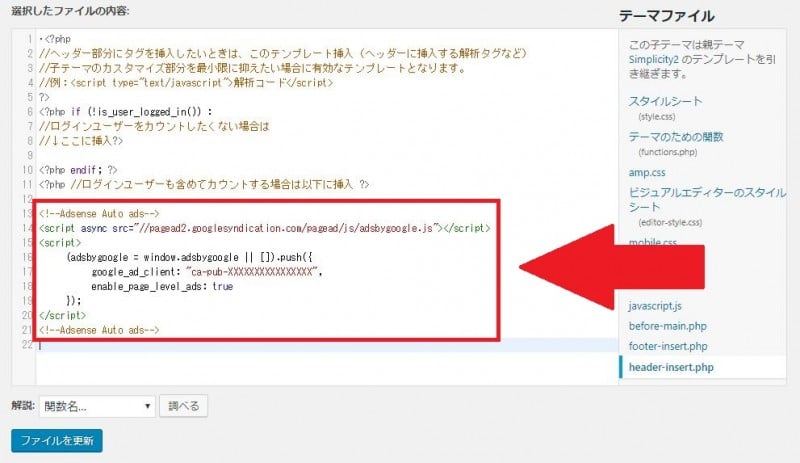
header-insert.phpを選択

右側に「header-insert.php」があるので、選択しましょう。
Adsense自動広告コードを貼り付け

あとは、コードを一番下に貼り付けて、「ファイルを更新」すれば完了です。
簡単ですね。
STORK、SANGO、AFFINGER、STINGER等への設置方法
STORK、SANGO、AFFINGER、STINGERなどの人気のワードプレステーマについても、簡単に設置出来ると思います。
グーグルからもマニュアルが公開されていますので、必要に応じて見ながらやってみてください。
はてなブログへのAdsense自動広告設置方法

はてなブログの設置についても簡単に紹介します。
もちろん、はてなブログProでなくても大丈夫です。
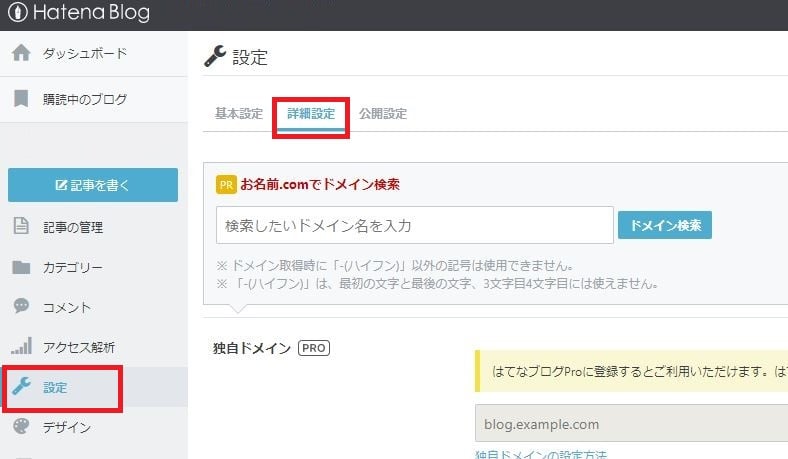
はてなブログの管理画面から「設定」>「詳細設定」を選択します。
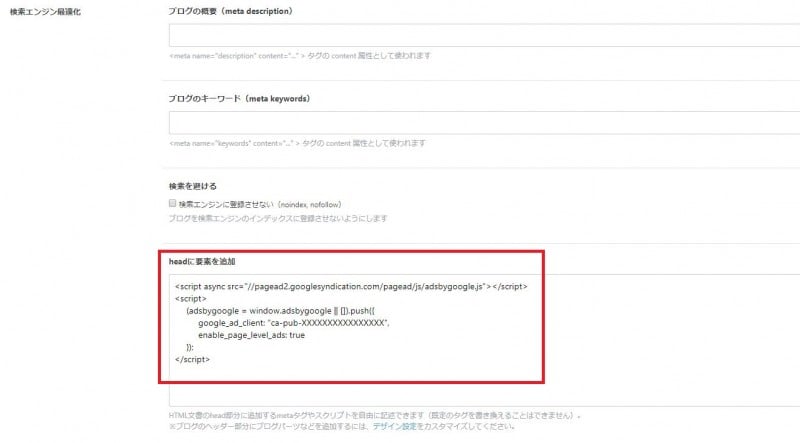
すると、下の方に「検索エンジン最適化」という項目があります。

「headに要素を追加」という項目がありますので、そこにAdsense自動広告コードを貼り付ければOKです。
こちらも非常に簡単ですね。
Adsense自動広告を設定方法まとめ
いかがでしたでしょうか?
自動広告による効果は、まだ分かりませんが、設置自体は非常に簡単でしたので、興味があれば是非試してみてください。
それでは今日はこの辺で! ふるのーと(@fullnote)でした!(*^^*)