こんにちは!ふるのーと(@fullnote)です!(*^^*)
今までこのブログはStingerPlus+というワードプレステーマを使っていたのですが、この度Simplicityというテーマに変更しましたので
無料のワードプレステーマ
ワードプレステーマは色々ありますが、私は無料のテーマを利用しています。
少し前まではStingerPlus+というテーマを使っていました。
http://fullnoteblog.com/stingerplus/
StingerPlus+とは

StingerPlus+は、ENJI(@ENJILOG)さんが作成提供していた無料のWordpressプラグインです。
このStingerシリーズはかなり評判が良くて人気です。
SEO(検索順位最適化)に強いテーマで、SEO対策がされているので初心者にオススメです!
実際に使ってみても、使いやすくて気に入ってました。
なぜテーマを変えたのか
そんな使いやすかったテーマを何故変えたのかというと変えざる得ない状況になったためです。
ハックされてバックドアを仕掛けられた
http://fullnoteblog.com/wordpress-toroinomokuba/
専門家でないので詳しいことは分からないのですが、恐らく攻撃されました。
バックドアっていうのを仕掛けられて中身を書き換えられっちゃうってやつですね。
その対象がプラグインだったり、テーマだったりもするわけです。
再インストールしようとしたらダウンロードできなくなってた
こんなふうに攻撃されたときは、基本的には全て再インストールするのが手っ取り早いです。
そう思って再インストールしようとしたら、
StingerPlus+のダウンロード終わってた。。。orz
悲しい(´;ω;`)
新バージョンのStinger8はダウンロード出来るんですが、StingerPlus+はダウンロードできなくなってたんですよね。
多くの方にご好評いただき、そして今も「STINGER Plus(プラス)のダウンロードどこ?」という声を多く頂いております。
申し訳ありません。
STINGER Plus(プラス)はさらに進化して「AFFINGER4」になり有料化(6,500円)となりました。
稼ぐサイトの設計図-AFFINGER4公式ガイド(現在は公開停止)
と、いうわけでStingerPlusは有料のAffinger4になったのでした。。
なぜ無料のStinger8にしなかったのか

じゃあ、無料の最新のStinger8になぜしなかったのかと言うと、Stinger8はシンプル良いテーマなのですが、シンプルなだけにカスタマイズが必要なため、初心者には少しハードルが高いものになっています。
前バージョンの「STINGER Plus+」や公開中の「AFFINGER4」「micata2」はWeb知識の少ない方でも簡単に様々なカスタマイズが出来るようにと進化を重ねてきました。
その反面、ファイルや使用しているプログラムが増え古くからテーマファイルを直接カスタマイズしているユーザーからは「自分でするカスタマイズがわかりづらくなった」という声も頂くようになりました。「STINGER8」では、可能な限りのファイルや機能を減らし、イチからカスタマイズしていきたい方の為に最低限の構造のみ残した非常にシンプルなテーマとなっています。
http://wp-fun.com/post-1343/
カスタマイズはハマると時間だけが取られるので出来れば避けたいです。
初心者は特に。
ENJIさんが提供してるテーマの比較表はこんな感じでかかれてますね。
| micata2 | micata2pro | STINGER8 | AFFINGER4pro (旧StingerPlus?) | |
| 料金 | 無料 | 3,500円 | 無料 | 6,500円 |
| 専用カスタマイザー機能 | ◯ | ◯ | – | ◯ |
| 専用管理機能 | △ | ◯ | – | ◯ |
| YouTube背景機能 | – | ◯ | – | ◯ |
| アドセンスウィジェット | – | – | ◯ | ◯ |
| カテゴリ別ウィジェット | – | ◯ | – | ◯ |
| カテゴリページカスタマイズ | – | ◯ | – | ◯ |
| ランキング機能 | – | – | – | ◯ |
| AMP対応 | – | ◯ | – | ◯ |
この中だったらやっぱり有料でもAFFINGER4がいいですね。
Simplicity

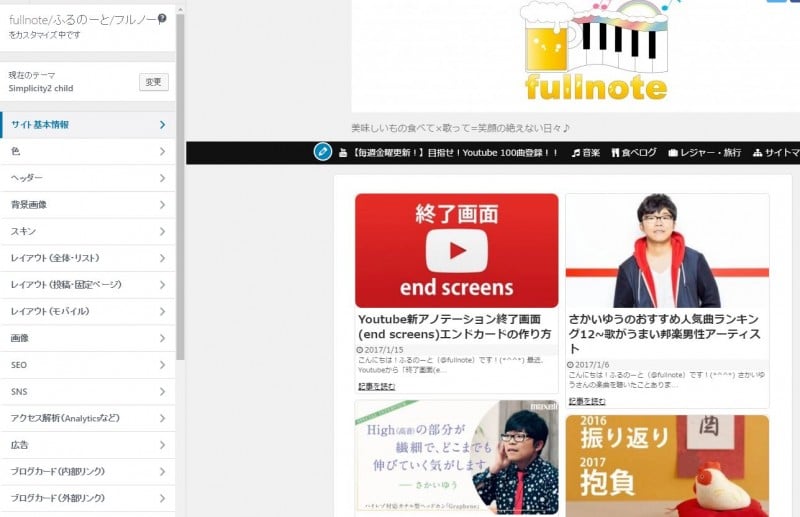
ということで、無料ワードプレステーマで採用したのが、わいひらさん(@MrYhira)作成のSimplicityです。
これかなりいいです。
カスタマイズが簡単にできます。
外観のカスタマイズというところから編集するんですが、ボタンをポチポチっとするだけである程度のカスタマイズが出来ます!

私はあまりやらない(出来ない)のですが、個別のカスタマイズもし易いみたいですよ。
https://twitter.com/kautakku/status/821670458034679808有料のワードプレステーマ
といいつつも、有料テーマにも興味があります。
今興味があるのはストークでアフィンガーです!
どちらもかなり人気があってオススメです。
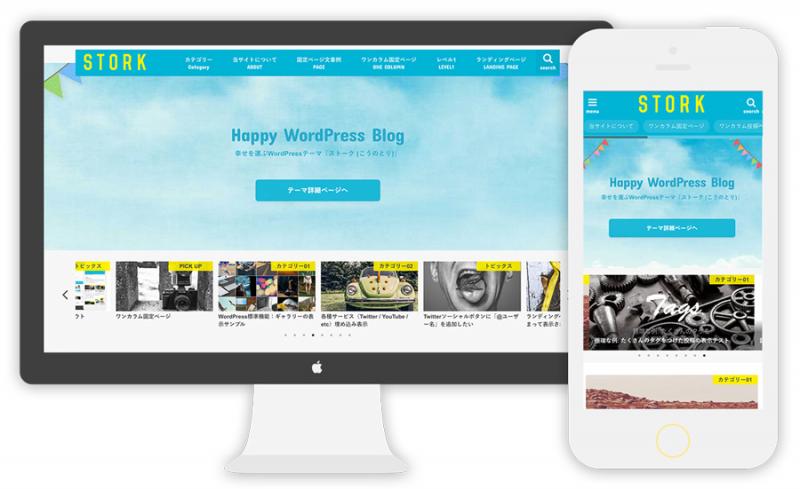
ストーク

ストークはブログマーケッターJUNICHIさんが作成したテーマです。
値段は10800円。
少し高いですが色々な方が使われているので安心ですね(*^^*)
アフィンガー(Affinger4)

アフィンガーは上でも紹介したようにStinger作成者のENJIさんのものです。
なので使い勝手も良いこと間違いなしです。
値段も5500円と思ってたより安い!
しかもアフィンガー4は複数サイトに利用出来ます!
なので5500円払えば使いたい放題!
普通1サイト1ライセンスなのでこれはお得ですね。
と、いうわけで有料のワードプレステーマ買うなら上の2つのうちどちらかですかね!(*^^*)
まとめ
StingerPlusを一年くらい使っていましたが、ハッキングをきっかけにSimplicityに変更しました。
今のところ良い感じです。(*^^*)
しばらくはSimplicityを使っていこうかなと思います。
そしていずれは有料テーマを。。。(^ω^)