

こんにちは!ふるのーと(@fullnote)です!(*^^*)
記事を書いていると文字数は気にしますよね?
毎回タイトルの文字数カウントするのが大変だったので自動で表示できないか調べてみました!
記事タイトルの最適な文字数とは?
そもそも記事タイトルに最適な文字数ってどれくらいなんでしょうか?
この記事に辿りついた方には「釈迦に説法」かと思いますが、
全角で32文字以内
に収めることが良しとされています。
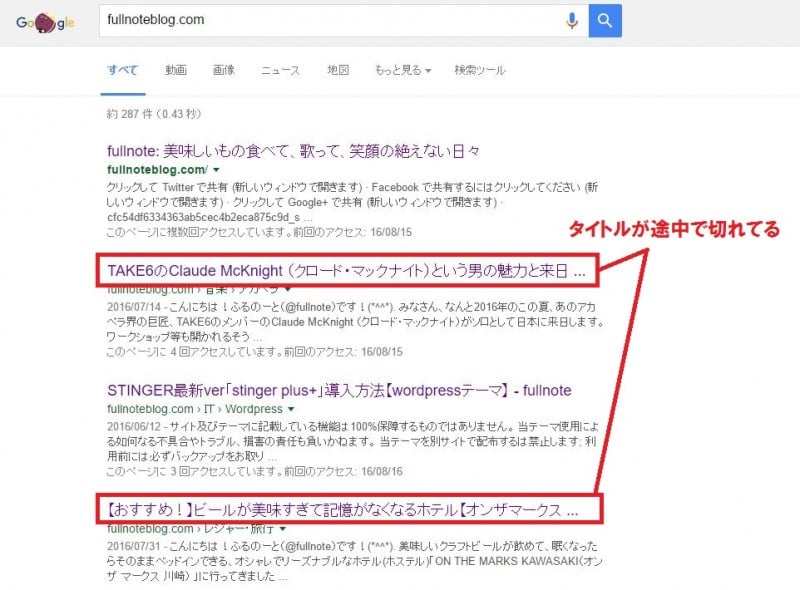
その理由はGoogleをはじめとする検索エンジンで検索された時、
表示されるのは32文字くらいだからなんですね。
下の画像を見てもらうとわかると思いますが、途中でタイトルが切れてしまっています。

これを避けるというのが一つの理由のようですね。
文字数カウントする方法
文字数をカウントする方法ですが、一つ一つ目視で数えても良いのですが、さすがに面倒ですよね。
以下の様な文字数をカウント出来るWEBサイトにタイトルをコピペするのが普通だと思います。
ただ、これ記事を書くたびにやってたんですが、
これすら面倒くせぇ。。。(;´Д`)
いちいち画面変えてコピペして、、、と大した作業じゃないんですが毎回やるとなると面倒になってくるんですよね。

!!!!!

本文の文字数がカウント表示出来るなら、タイトルだって出来るのでは!
jQueryを使って出来るらしい。
そう思って調べたらありましたよ。
jQueryって何だか分からないけど、取り敢えずコピペするだけでOKらしいですよ、そこの奥さん。(*´∀`*)
stinger plus+を例にして手順を説明します。
実際にどうやるのかを画像を交えながら紹介していきます。
これを参考にしていけば出来ること間違い無しです!
私は「stinger plus+」というテーマの子テーマを使っていますのでそれを元に説明していきます。
※現在、私はSimplicityというテーマに変更しましたが、同様の手順で問題ありませんでした。
現状
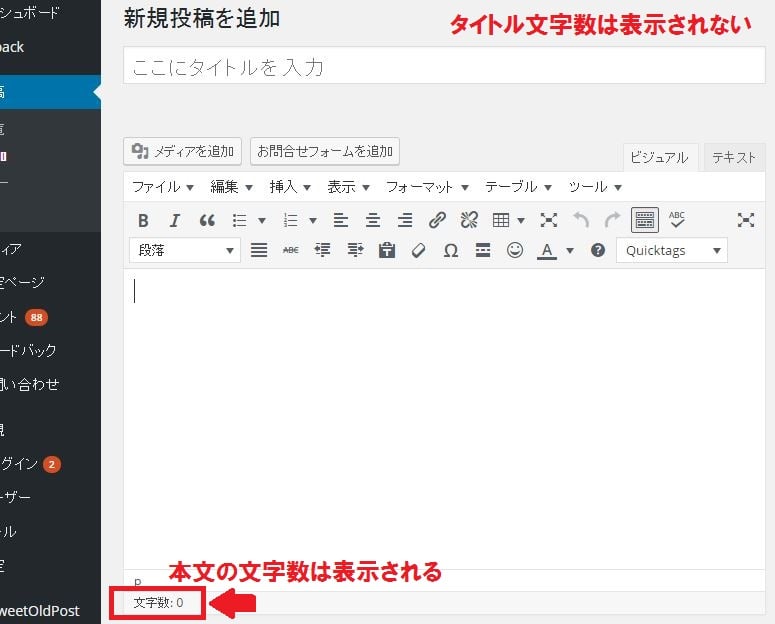
現状は、ワードプレス投稿画面で、本文中の文字数は表示されますが、タイトルの文字数は表示されていませんよね?

これがタイトルの文字数が表示されるようになります。
子テーマのfunctions.phpの内容を修正する
では早速行ってみしょう。
★その前に★
修正を加える前には必ずバックアップをとってください。そして問題が起こったらすぐに元に戻してください。修正は自己責任でお願いします。
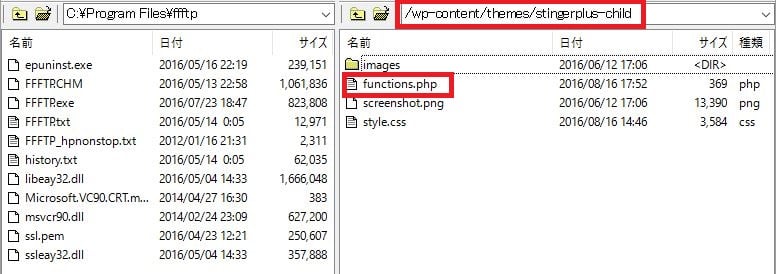
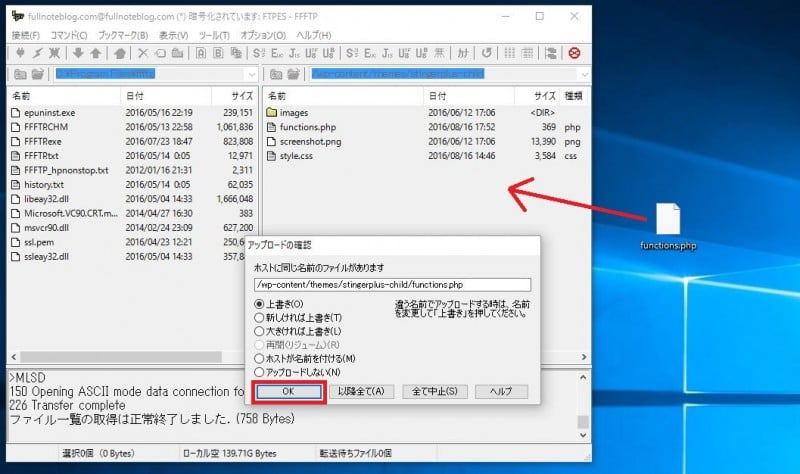
まずはFFFTPなどのソフトを使って子テーマの「functions.php」のファイルをダウンロードします。
私の場合は「/wp-content/themes/stingerplus-child」をいうパスのフォルダにある「functions.php」をダウンロードしました。

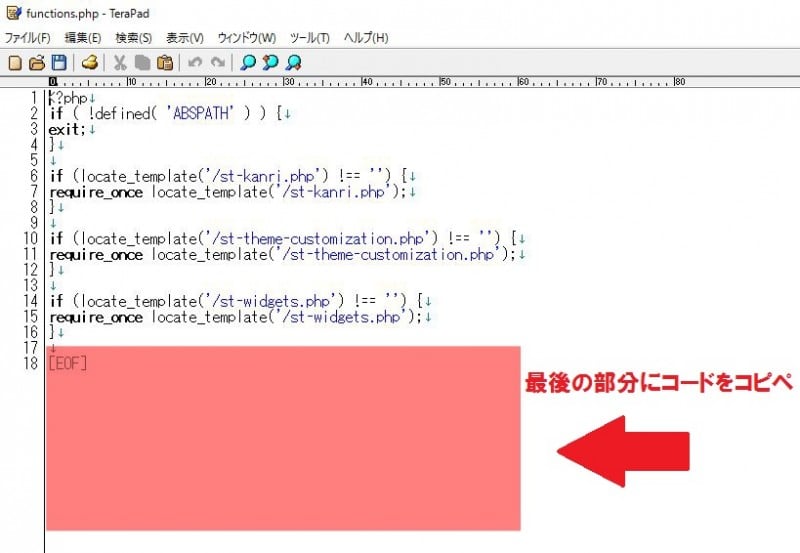
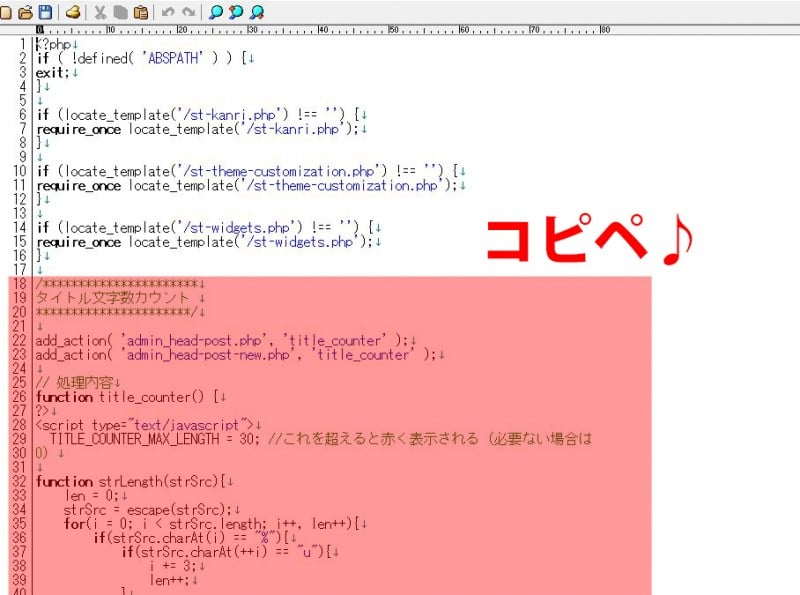
「functions.php」をダウンロードしたら、テキストエディタで開いて一番下にコードをコピペします。

コピーするコードはこちらです。
/**********************
タイトル文字数カウント
**********************/
add_action( 'admin_head-post.php', 'title_counter' );
add_action( 'admin_head-post-new.php', 'title_counter' );
// 処理内容
function title_counter() {
?>
<script type="text/javascript">
TITLE_COUNTER_MAX_LENGTH = 30; //これを超えると赤く表示される(必要ない場合は0)
function strLength(strSrc){
len = 0;
strSrc = escape(strSrc);
for(i = 0; i < strSrc.length; i++, len++){
if(strSrc.charAt(i) == "%"){
if(strSrc.charAt(++i) == "u"){
i += 3;
len++;
}
i++;
}
}
return len;
}
jQuery(
function($) {
// カウンタ更新関数
function updateTitleCounter() {
var titleLength = strLength($('#title').val()).toString() / 2;
var stCounter = $('#title-counter').text(titleLength);
if (TITLE_COUNTER_MAX_LENGTH != 0 && titleLength > TITLE_COUNTER_MAX_LENGTH ) {
stCounter.addClass( 'title-counter-length-over' );
} else {
stCounter.removeClass( 'title-counter-length-over' );
}
}
$('#titlewrap')
.before('<div id="title-counter"></div>')
.bind('keyup', updateTitleCounter);
updateTitleCounter();
});
</script>
<style type='text/css'>
#title-counter {
text-align: right;
width: 100%
}
.title-counter-length-over {
color: #f00;
font-weight: bold;
}
</style>
<?php } //ここまでをfunctions.phpにコピペ
引用元:ゴエぶろ様(http://goegoe.net/blog/title_jquery/)本当にありがとうございます!
本格ビジネスサイトを作りながら学ぶ WordPressの教科書 Ver.4.x対応版
こんな感じにコピペできたら保存して閉じてください。

後は更新したphpファイルをサーバ上の元のファイルと置き換えれば完了です。

以上です!
どうでしょう?チェックしてみてください。

こんな感じになりましたか?(*^^*)
まとめ
・タイトルの文字数は32文字以内
・ワードプレス投稿画面でタイトル文字数自動カウントするには「functions.php」をいじる
コピペするだけなので非常に簡単でしたね。
ただ、functions.phpを触るとなると少し抵抗ある人もいるかもしれませんね。
次のStinger 8ではこのあたりもアップグレードされてると嬉しいですね!(*´∀`*)
※現在、私はSimplicityというテーマに変更しています。Simplicityは、更新頻度多いのきっとそのうち実装してくれるはず。。。
◎Simplicity2.6.0公開。固定ページもAMP対応。SEOの文字数カウント機能を追加など。
なんて初心者に嬉しすぎる無料テーマなんだ。。。
























コメント